Introdução.
Espero que você tenha achado as sessões de tutorial das últimas semanas, do Microsoft TreeView e do ImageList Control, interessantes e prontas para o próximo episódio. Se você ainda não leu os artigos anteriores, os links são fornecidos abaixo.
- Tutorial de controle de exibição em árvore da Microsoft
- Criando menu de acesso com controle de visualização em árvore
- Atribuindo imagens a nós de visualização em árvore
Este post é a continuação do episódio da semana passada.
Na semana passada, criamos algumas imagens e as enviamos para a ImageList Controle usando o código VBA, para o Microsoft Tree View Control. A referência de controle ImageList foi passada para a propriedade ImageList do controle de exibição de árvore. Após essas etapas, podemos usar diretamente os Key-Names da imagem ou Números de índice como Nó [Imagem] e [Imagem Selecionada] Parâmetros em Nodes.Add() Método do objeto de exibição em árvore da Microsoft. Com a ajuda de ambos os controles, poderíamos criar um belo menu de projeto do Microsoft Access, com itens de menu em uma estrutura hierárquica com Tree-lines e item de menu visualmente agradável Imagens.
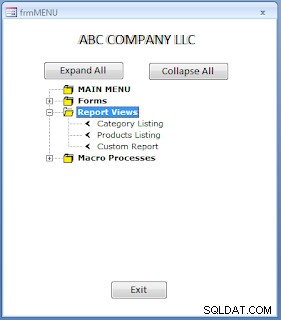
Formulário de teste da semana passada com imagens de nós.
A imagem do Access Project Menu da semana passada é fornecida abaixo, com Node Images e Tree-lines.

Código VBA para fazer upload de imagens para o controle ImageList.
A seguir está o código VBA, que usamos para fazer upload de imagens para os nós de objeto ImageList:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Ao apresentar o código acima, mencionei que existe uma maneira mais fácil de fazer upload das imagens para o controle ImageList, sem o código VBA. Além disso, prometi compartilhar as Imagens, que usei na demonstração acima Nós do Menu de Acesso. Chegaremos a isso em breve.
Não estávamos simplesmente criando algumas imagens e usá-las. Mas, criamos algumas imagens significativas para nosso menu de projeto de acesso baseado em visualização em árvore.
Veja o caso das imagens de pasta no nível da raiz. A PastaFechar O estilo de imagem é usado para a visualização normal do nó de nível raiz enquanto oculta todos os nós filhos da visualização. Quando o usuário clica no nó de nível raiz, o FolderOpen imagem aparece e expõe seus nós filhos. Um segundo clique no nó não mudará a imagem para a visualização normal, enquanto estiver em foco, mas os nós filhos podem desaparecer da visualização, dependendo do TreeView0_NodeClick() Código de Procedimento do Evento.
Da mesma forma, os nós filhos têm a Seta para a esquerda voltada para a esquerda imagem na visualização normal e imagem um pouco maior RightArrow , apontando para a direita, quando clicado. As palavras realçadas são nomes de chave usados no controle ImageList. A ação Click abre o formulário , Relatório, ou Macro, dependendo do nó filho selecionado.
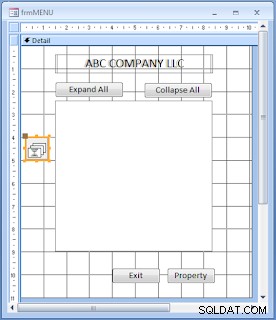
O controle ImageList no formulário.
A Lista de imagens O controle é destacado na Visualização de design do frmMenu acima O formulário é fornecido abaixo para referência:

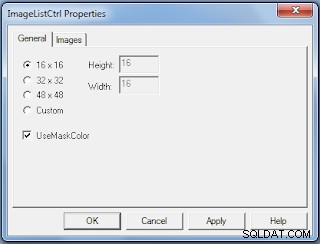
A folha de propriedades do controle ImageList.
A imagem da folha de propriedades do ImageList é fornecida abaixo para referência:

Revisão do Exercício e Preparativos da Semana Passada.
Na semana passada, selecionamos o tamanho da imagem 16 x 16 pixels e carregou as imagens necessárias no controle ImageList acima usando o código VBA. Após o upload de todas as imagens, passamos a referência do objeto ImageList para a Propriedade ImageList do Tree View Control .
Após as etapas acima, podemos usar o Número de índice ou Valor-chave de Imagens no Adicionar() parâmetros do método, de nós de visualização em árvore.
Não especificamos o primeiro parâmetro do método Add() de ImageList. Mas, o próprio método Add() insere o número do índice para cada imagem, no controle ImageList. Lembre-se, ao inserir a Chave valor no método Nodes.Add() [Image], [SelectedImage] O parâmetro é diferencia maiúsculas de minúsculas . É melhor, quando você insere valores de chave, na chave do controle ImageList Caixa de texto, com letras minúsculas.
Agora, como prometi mostrar a maneira fácil de carregar imagens para o controle ImageList. É tão simples quanto selecionar todas as imagens necessárias, uma a uma, do seu disco manualmente e adicioná-las à ImageList Controle, sem qualquer código VBA.
Além disso, você pode compartilhar o Controle ImageList com outros Projetos, simplesmente Copiando e Colando o Controle ImageList em outro Formulário de Projeto, com todas as imagens intactas. Depois, tudo o que você precisa fazer é usar o Valor-chave ou Número de índice no método Add() de nós de controle TreeView.
Se você já baixou o banco de dados de demonstração do post da semana passada, abra ProjectMenuV21.accdb . Salvamos uma cópia do formulário frmMenu com o novo nome frmMenu2 .
Adicionando controle ImageList no formulário frmMenu2.
-
Abra o formulário frmMenu2 na Visualização de Design.
-
Inserir Controle Microsoft ImageList da lista de controles Activex, em algum lugar no espaço vazio no formulário frmMenu2.
-
Altere seu Nome Valor da propriedade para ImageList0.
-
Clique com o botão direito do mouse no controle de lista de imagens, realce ImageListCtrl Object Opção, no menu exibido e selecione Propriedades .
-
Selecione o tamanho de imagem predefinido 16 x 16 pixels Opção, nas Propriedades Geral Aba. É importante que você selecione uma dessas opções na página Geral Tab primeiro, antes de adicionar qualquer imagem nas Imagens Aba.
-
Selecione as Imagens Aba. A guia Propriedades Imagens se parece com a seguinte imagem:

-
Clique em Inserir imagem Botão de comando, encontre o folder_closed imagem de amostra (se você tiver uma ou selecione a imagem que preparou anteriormente), você criou para um teste na semana passada, selecione-a e clique em Abrir Botão de comando.
O controle ImageList se parecerá com a imagem abaixo, após inserir a imagem selecionada.

-
Três controles de caixa de texto:Índice , Chave, e Marcar agora estão habilitados. O Índice controle tem o valor de índice 1 inserido nele automaticamente.
-
Digite o texto folder_close ou qualquer valor-chave que você preferir usar nos parâmetros do método Add() do controle Tree View, na Key Controle de caixa de texto. Seu tipo de dados deve ser do tipo String e único entre todos os valores-chave da imagem.
-
A Etiqueta pode ser usada para registrar algumas informações úteis, como o nome do caminho da imagem.
-
Adicione todas as imagens necessárias do seu disco, uma após a outra, e insira os valores de chave apropriados no controle de texto da chave, para todas as imagens que você carregar. Use valores-chave simples, significativos e fáceis de memorizar.
-
Se você quiser remover alguma imagem do controle, selecione essa imagem e clique em Remover imagem.
-
Quando terminar de carregar as imagens, clique em Aplicar Botão de comando e clique em OK para fechar a ImageList Ao controle.
Observação: Lembre-se, você adicionou todas as Imagens, após selecionar a Imagem Tamanho 16 x 16 pixels no Geral Aba. Depois de carregar as imagens, você não pode alterar o tamanho da imagem na guia geral. Se você preferir uma opção de tamanho de imagem diferente, depois de carregar as imagens, você deve remover todas as imagens primeiro. Só então você poderá selecionar uma opção de tamanho de imagem diferente e repetir o processo de upload novamente.
O controle ImageList com mais imagens:

-
Caso você não tenha certeza do valor-chave inserido para uma determinada imagem, clique na imagem para exibir o valor-chave na Chave Caixa de texto.
-
Depois de carregar todas as imagens necessárias no controle, elas permanecem no controle ImageList. Se você precisar das mesmas Imagens em algum outro Projeto você pode fazer uma cópia do Controle ImageList onde quiser ou compartilhar o Formulário/Banco de Dados com outras pessoas, com as imagens. Você pode adicionar mais imagens dessa maneira a partir de um novo local.
-
Após o upload de todas as imagens, precisamos passar o controle ImageList Reference para a Tree view Propriedade ImageList do controle como anteriormente fizemos após o upload de imagens através do código VBA.
-
O código de exemplo a seguir passará a referência de ImageList para a propriedade ImageList do controle de exibição de árvore em novos projetos.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Expandir/recolher nós com um botão de comando
-
Abra o formulário frmMenu2 no modo Design.
-
Selecione Recolher tudo Botão de comando, abra seu procedimento de evento de clique e remova o código.
-
Remova o próprio botão de comando do formulário.
-
Selecione Expandir tudo Botão de comando, abra seu procedimento de evento de clique.
-
Copie o seguinte código VBA e cole-o sobrescrevendo as linhas existentes, entre cmdExpand_Click() . . . Finalizar Sub linhas como mostrado abaixo:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Salve e abra frmMenu2 na visualização normal.
-
A legenda do botão de comando é Expandir tudo agora.
-
Clique no botão de comando para expandir todos os nós. Todos os nós estão na forma expandida agora. A legenda do botão de comando muda para Recolher tudo .
-
Clique nele novamente e todos os nós estarão em um estado recolhido, o texto da legenda muda de volta para Expand All novamente.
Na próxima semana veremos o uso de CheckBoxes em Nodes para aprender como podemos identificar Nodes verificados e trabalhar com eles.
MÓDULO DE CLASSE
- Módulo de classe MS-Access e VBA
- Objeto e matrizes de classe VBA do MS-Access
- Classe base do MS-Access e objetos derivados
- VBA-Base Class e Derived Object-2
- Classe base e variantes de objetos derivados
- Conjunto de registros e módulo de classe do MS-Access
- Módulo de classe de acesso e classes wrapper
- Funcionalidade da classe wrapper