O controle ActiveX ImageList.
Para atribuir imagens ao controle ListView, precisamos da ajuda de outro controle ActiveX:o ImageList Ao controle. Vimos ícones na visualização do Windows Explorer, imagens semelhantes a pastas no estado de pasta fechada, quando você clica na pasta, exibe uma imagem de pasta aberta e diferentes tipos de imagens com base no tipo de arquivo. Não temos muita flexibilidade aqui, mas podemos exibir imagens de ícone nos ColumnHeaders do controle ListView , Lista de itens e ListSubItems membros do objeto ao preencher seu conteúdo.
As imagens de demonstração de amostra.
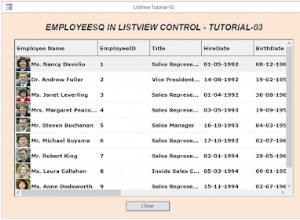
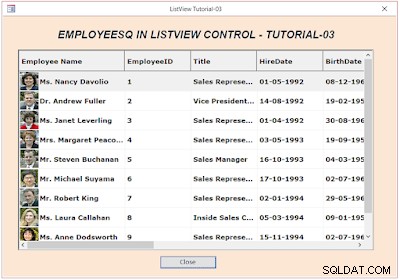
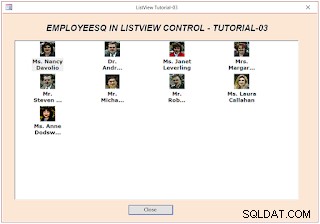
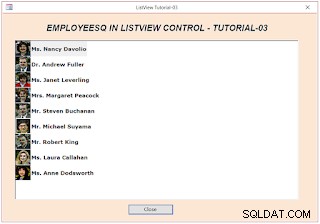
A imagem de exemplo da listagem dos funcionários da NorthWind Trading com suas fotos (pequenas imagens) no controle ListView:

Tamanhos de imagem maiores aumentarão a altura da linha de registros, mas as fotos podem ser maiores que isso.
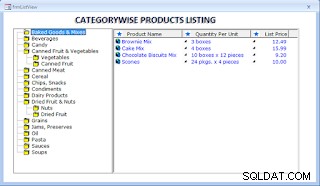
Uma imagem de exemplo do controle ListView é fornecida abaixo (no painel do lado direito) que usamos junto com o controle TreeView. O controle TreeView ActiveX foi apresentado a você em uma série anterior de tutoriais sobre o controle TreeView. Você pode encontrar os links List of TreeView Control Tutorial Series na parte inferior desta página.

Na imagem acima, usei imagens de ícone em todas as colunas de dados e nos rótulos de cabeçalho de coluna para demonstrar a possibilidade de exibição de imagem no controle ListView.
Os estados de fechamento e abertura da pasta são exibidos no painel esquerdo nos nós de controle do TreeView e funcionam de maneira diferente dos itens do ListView. A pasta aberta A imagem é exibida quando o nó TreeView recebe um clique. Um segundo clique no mesmo Node exibe a pasta fechada imagem.
A série de tutoriais de programação de controle ListView.
Espero que você tenha passado pelas sessões de tutorial anteriores do controle ListView-1 e 2 e esteja pronto para assumir este novo episódio sobre o uso de ImageList Controle junto com o ListView Ao controle. Os links anteriores do Tutorial são fornecidos abaixo para revisão e para se preparar para continuar com esta Sessão. Alguns dos conceitos básicos do ListView Control já estão apresentados e explicados lá com o Código VBA e você estará em melhor posição para continuar aqui e entender o que está acontecendo aqui.
-
Tutorial de controle ListView-01.
-
Tutorial de controle ListView-02.
Dados de origem e formulário de demonstração.
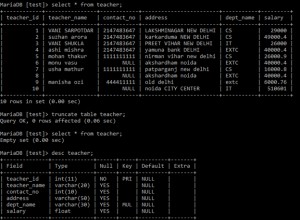
Vamos começar com um novo formulário e a tabela Employees para nosso novo projeto de demonstração de controle ListView. Importe a tabela Employees do banco de dados de exemplo NorthWind.accdb.
-
Crie uma nova consulta SELECT com o SQL fornecido abaixo e salve-a com o nome EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Se a estrutura da sua tabela Employees for diferente, não importa. Apenas para o primeiro valor de coluna, combinei três valores de coluna para formar o [Nome dos funcionários] como a primeira coluna. Outros valores de nome de coluna você pode tomar como você os tem e em qualquer ordem, todos eles ou menos como você quiser.
-
Crie um novo formulário e abra-o no modo Design.
-
Insira um Controle ListView da Microsoft da Lista de controles ActiveX.
-
Insira um Controle ImageList da Microsoft também da Lista de controles ActiveX.
-
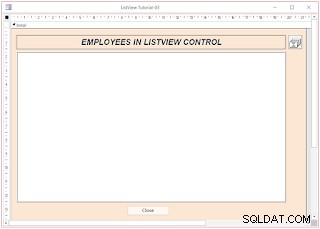
Redimensione o controle ListView como a imagem de exemplo no formulário abaixo. Mova o controle ImageList e coloque-o no canto superior direito do controle ListView, conforme mostrado na imagem. Você pode colocá-lo em qualquer lugar em um local conveniente no formulário. Ele não aparecerá no formulário quando o formulário estiver no modo de exibição normal.

-
Selecione o Controle ListView e exibir a folha de propriedades.
-
Altere o Nome Valor da propriedade para ListView1.
-
Selecione o Controle ImageList , exiba sua folha de propriedades e altere o Nome Valor da propriedade para ImageList0 .
-
Observação: Ambos os controles acima têm suas próprias folhas de propriedades dedicadas. Seus nomes e valores de propriedade também podem aparecer na Folha de Propriedades do Access. Se fizermos algumas alterações na folha de propriedades do Access, todas elas podem não ser atualizadas nos controles ListView e ImageList. Temos que fazer alterações na própria Folha de Propriedades do Controle.
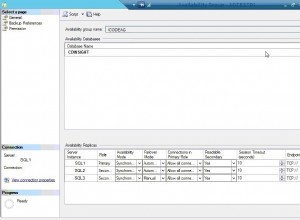
Folha de propriedades do controle ListView.
-
-
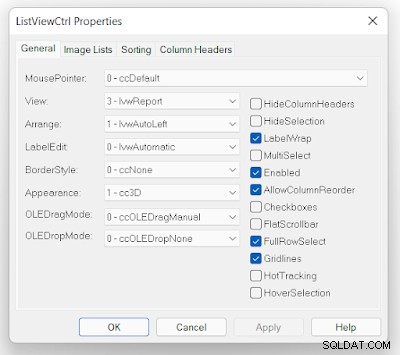
Clique com o botão direito do mouse no controle ListView, realce o Objeto ListViewCtrl opção na lista exibida e selecione Propriedades. O Geral A guia da folha de propriedades do controle ListView se parecerá com a imagem fornecida abaixo.

-
Altere os valores da propriedade na Guia Geral como mostrado na imagem acima.
Em primeiro lugar, carregaremos os dados dos Funcionários no controle ListView.
O código VBA do módulo de formulário
-
Copie e cole o seguinte código VBA no módulo de classe do formulário:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End Sub
Observação: As linhas de VBA de cor vermelha do controle ImageList são comentadas de execução por enquanto e vamos habilitá-las em breve.
-
Salve seu formulário com o nome frmEmployees.
-
Abra o formulário no modo de exibição normal.
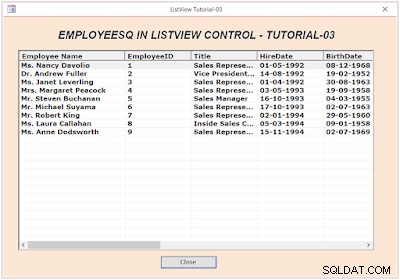
Os Funcionários A listagem de registros do Q Query será semelhante à seguinte imagem:

Revisão do código VBA
Já passamos pelo código VBA acima nas sessões anteriores do Tutorial de controle ListView-01 e 02, exceto por algumas linhas na declaração do controle ImageList, inicialização e algumas linhas para Font-Name, Font-Size e Font- Configurações de estilo. Outra mudança que fizemos no código VBA anterior aqui é o LoadListView() programa, ele precisa de um nome de tabela/consulta como parâmetro. Todos os tipos de consulta, exceto consultas de ação, tabelas de acesso e nomes de tabelas vinculadas são válidos. O nome da Tabela ou da Consulta é passado quando o programa é chamado do Form_Load() Procedimento do evento.
Todos os nomes de campo de tabela/consulta são usados como ColumnHeader Label Text (o terceiro parâmetro) em ColumnHeaders.Add() método. O primeiro parâmetro Índice e segundo parâmetro Chave Os valores não são usados. Os números de sequência do Índice serão inseridos pelo sistema automaticamente.
O quarto parâmetro é a Largura da Coluna valor em pixels e atribuímos arbitrariamente o valor de largura da primeira coluna de 3200 pixels e para todas as outras colunas 2000 pixels. A primeira coluna exibe o Nome do funcionário e precisa de mais largura para exibi-lo corretamente.
O Alinhamento e Ícone valores de parâmetro para cabeçalhos de coluna que não usamos aqui. Por padrão, o Alinhamento à esquerda é assumido. As opções de alinhamento disponíveis são fornecidas abaixo.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Você pode ver as opções acima nos Cabeçalhos de Coluna Guia na folha de propriedades do controle ListView. Para visualizar as opções acima:
-
Clique em Inserir coluna Button, digite algum nome de coluna temporário na caixa de texto abaixo.
-
Clique no botão Alinhamento Propriedade e veja as opções acima.
-
Clique no botão Remover coluna Botão para excluir o nome da coluna temporária.
-
Observação: Se você quiser adicionar rótulos de cabeçalho de coluna manualmente, em vez de carregar nomes de campo por meio de código VBA, digite-os um por um aqui. Eles aparecerão como rótulos de cabeçalho de coluna quando você exibir dados.
A visualização de amostra do Ícone A imagem no lado esquerdo dos nomes das colunas de cabeçalho pode ser vista no painel do lado direito na segunda imagem de demonstração no topo desta página.
A primeira coluna EmployeesQ (Nome do funcionário) é considerada como ListItems.Text em seu Adicionar Método. Neste método também omitimos o Índice e Chave Valores de parâmetro. Os números de índice serão adicionados automaticamente pelo sistema como números de série.
A partir do segundo campo todos os valores das colunas são carregados através do ListSubItems.Add() método do controle ListView.
Observação: Todos os valores são adicionados ao ListItems.Text e em ListSubItems.Text parâmetro apenas como tipo de dados de texto, independentemente de seu tipo de dados original na tabela/consulta de origem. No Código, estamos realizando uma verificação de validação nos Valores dos Campos, caso algum deles contenha um Nulo Value e converta-o em valor de texto com o CStr() função integrada.
O controle ImageList.
A Lista de Imagens As instruções de inicialização de controle que comentamos no programa principal são mostradas na cor vermelha no segmento de código fornecido abaixo. Vamos explicá-los e habilitá-los quando estivermos prontos com nossos preparativos para carregar Imagens no Controle ImageList.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
A primeira instrução com a cor vermelha acima inicializa a ObjImgList Objeto com controle ImageList ImageList0 no formulário frmEmployees . Antes de fazer alterações no código, vamos ver quais opções temos para fazer upload de algumas imagens no controle ImageList.
Sobre o envio de imagens.
A próxima etapa é carregar algumas imagens de amostra no controle ImageList. Isso pode ser feito de um desses dois jeitos.
Antes de tentar esta etapa, crie ou obtenha pelo menos duas imagens pequenas (qualquer um dos tipos de imagem populares como .jpg, jpeg, .bmp, .png , etc.), de preferência .bmp tipo. As opções de tamanho de imagem disponíveis no controle ImageList, na seção Geral guia da folha de propriedades, são 16 x 16 , 32 x 32 , 48 x 48 pixels ou Personalizado Tamanho.
Clique com o botão direito do mouse no controle ImageList, destaque a opção ImageListCtrl Object, e selecione Propriedades. Antes de selecionar qualquer imagem para upload, selecione um dos tamanhos de imagem acima na página Geral Guia.
- Se você tiver imagens grandes e quiser manter o tamanho original da imagem, selecione Personalizado Opção.
- Selecionar qualquer uma das outras opções reduzirá a imagem ao tamanho selecionado. Isso pode reduzir a qualidade da imagem. O uso de imagens muito grandes pode ocupar mais espaço no controle ListView quando exibido.
- As imagens do tipo ícone serão mais ideais para uso.
- Experimente com imagens grandes, pequenas e muito pequenas e com diferentes opções para obter alguma experiência na seleção de imagem/opção correta para suas necessidades.
Você pode usar uma das duas maneiras de fazer upload das imagens no ImageList Control:
1. Carregar imagens do disco por meio do procedimento VBA.
O exemplo de procedimento VBA será semelhante ao segmento de código fornecido abaixo, retirado do Tutorial de controle do TreeView:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With A primeira instrução inicializa a objImgList Objeto com ImageList0 controle no formulário.
A próxima instrução garante que as imagens existentes no controle de lista de imagens, se houver, sejam limpas na preparação para upload do disco. Para que essa abordagem funcione sempre, as imagens devem estar sempre disponíveis no disco.
A objImgList.ListImages.Add() é chamado para fazer upload de imagens do disco usando os parâmetros nomeados. Quando os nomes dos parâmetros são usados no Add() os valores dos parâmetros podem ser fornecidos em qualquer ordem, como Index:=1 pode ser dado no final da linha ou Key:="FolderClose" como o primeiro item e assim por diante. Sem os nomes dos parâmetros, a ordem dos parâmetros do método Add() será a seguinte:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Para exibir a imagem em nosso listView controle, podemos usar o número de índice de imagem 1 ou o valor da chave "FolderClose" Texto como o ícone ou SmallIcon valores de parâmetro em ListItems.Add() método.
Usamos o método acima no Tutorial de controle TreeView anteriormente. Você pode visitar essa página e baixar o banco de dados de demonstração.
Esse método carrega as imagens na instância de objeto ImageList na memória e o objeto físico no formulário não é alterado. As Imagens de Origem no Disco devem estar sempre disponíveis sempre que os frmEmployees está aberto.
2. Carregando imagens do disco manualmente.
Este é um exercício único, encontrar as imagens no disco e carregá-las no controle ImageList.A principal vantagem é que, uma vez que as imagens são carregadas no ImageList Control, elas permanecem intactas. O controle ImageList com Imagens pode ser copiado e colado para outros projetos se as mesmas imagens forem necessárias para mais de um projeto. Não é necessário carregar as imagens do Disco novamente. O Controle ImgeList com Imagens também pode ser compartilhado com amigos.
Então, vamos para o melhor método de upload manual de imagens. Crie dois .bmp imagens com resolução de 50 x 50 pixels (image1.bmp , imagem2.bmp ) e mantenha-o pronto em sua pasta, diga D:\Access\ para referência.
-
Abra frmFuncionários na visão de projeto.
-
Clique com o botão direito do mouse no controle ImageList, realce ImageListCtrl Object opção e selecione Propriedades.
-
No Geral selecione a guia Personalizado Opção para fazer upload de imagens com a resolução original.
O Geral visualização guia do controle ImageList.

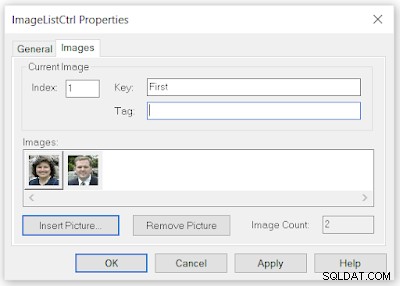
As Imagens guia Visualização do controle ImageList

Observação: Depois de experimentar as imagens carregadas no controle ListView, se você quiser experimentar outras opções 48 x 48, 32 x 32, 16 x 16, você deve remover todas as imagens carregadas primeiro e depois ir para o Geral guia, selecione a opção necessária e, em seguida, carregue as imagens novamente. As imagens selecionadas serão reduzidas ao tamanho da imagem selecionada.
Como você pode ver na guia de imagens de amostra, carreguei duas imagens selecionando Inserir imagem Botão de comando e escolhendo as imagens do meu disco.
A primeira imagem está no estado selecionado e ligeiramente na posição elevada. O controle Index mostra o valor 1 e a caixa de texto Key mostra o texto First . O valor Index aparecerá automaticamente, mas o valor Key (algum valor significativo que você pode memorizar facilmente e relacionar a imagem aos dados) pode ser inserido manualmente.
Podemos usar o número do índice ou o valor do texto da chave no Ícone e no SmallIcon Parâmetro de ListItems.Add() método.
Mesmo que você planeje usar a sequência numérica do índice, a sequência de upload de imagem deve ser sincronizada com os dados que você planeja carregar no controle ListView, como o nome dos funcionários deve corresponder às fotos na sequência correta.
Um método melhor no caso dos Funcionários, seu nome pode ser usado como texto-chave e muito fácil de relacionar com o registro. As imagens generalizadas não precisam corresponder a esse tipo de verificação de relacionamento, mas seus nomes de chave ajudarão a indicar o que elas fazem, como folder_closed ou folder_opened .
-
Clique nas Imagens aba.
-
Clique em Inserir Imagem e encontre seu D:\Access\Image1.bmp imagem e selecione-a, clique no botão Abrir Botão para carregar a imagem no controle ImageList.
-
Digite algum valor de texto na Chave caixa de texto (os valores-chave devem ser exclusivos).
-
Repita as etapas 5 e 6 para a segunda imagem, digite o valor-chave.
Estamos prontos com nosso controle ImageList com imagens de amostra e prontos para exibi-las no controle ListView.
Atribuindo objeto ImageList às propriedades do objeto ListView.
As seguintes propriedades do objeto ListView devem ser atribuídas com o objeto ImageList para usar as referências de imagem no controle ListView:
- ListView.ColumnHeaderIcons
- ListView.Ícones
- ListView.SmallIcons
A próxima etapa é atribuir o Objeto ImageList para o objeto ListView necessário no código VBA por meio das propriedades do objeto:lvwList .ColumnHeaderIcons , lvwLista .Ícones , lvwLista .smallIcons antes de podermos usar as referências de imagem (valores de índice ou chave) no ColumnHeaders.Add() , ListItems.Add() e ListSubItems.Add() métodos. Já adicionamos o código VBA necessário no programa principal e os mantivemos desabilitados. Tudo o que precisamos fazer é habilitar essas linhas de código removendo o símbolo de comentário delas e adicionando as referências de imagem necessárias no Adicionar acima parâmetros do método.
- Remova os símbolos de comentário ( ' ) de todas as quatro linhas de código VBA mostradas acima com a cor vermelha no LoadListView() Procedimento.
- Modifique as seguintes instruções, mostradas com cor vermelha no programa principal LoadListView() conforme mostrado com o Índice de ícones número 1 e 2 no Ícone e SmallIcon posições de parâmetro, respectivamente, como no segmento de código com letras pretas em negrito dadas abaixo:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Como você tem apenas duas imagens, a Primeira Imagem com número de índice 1 é usado como o Ícone Parâmetro e 2 está no SmallIcon posição do parâmetro. O ícone A imagem é exibida somente quando você altera a opção de exibição ListView para 0 - lvwIcon. No método ListSubItems.Add() não adicionamos uma referência de imagem e para o próximo parâmetro o texto da dica de ferramenta "Clique " é adicionado. O Texto de clique será exibido quando o ponteiro do mouse estiver em qualquer uma das colunas, a partir da segunda coluna.
Após fazer as alterações acima no Código VBA Salve o Formulário frmEmployees com as alterações.
Abra o formulário no modo de exibição normal. A visualização deve se parecer com a imagem de exemplo na parte superior desta página.
O pequenoÍcone será visível em todas as outras opções de ListView. Verifique os dados de exemplo de imagens ListView de funcionários fornecidos abaixo.
0 - lvwIcon View

2 - lvwList View

A primeira imagem no topo desta página é a 03 - lvwReport Visualizar. Somente nesta exibição, todos os valores de coluna são exibidos no DataSheet como exibição.
Altere o formulário para o modo de design. Exiba a folha de propriedades do controle ListView. Altere as opções de visualização e experimente cada visualização e descubra como são as diferentes visualizações.
Baixe o banco de dados de demonstração.
- Tutorial de controle do Microsoft TreeView
- Criando menu de acesso com controle TreeView
- Atribuindo imagens a nós TreeView
- Atribuindo imagens aos nós TreeView-2
- Marca de seleção de controle TreeView Adicionar exclusão
- Acesso suspenso do TreeView ImageCombo
- Reorganizar nós TreeView por arrastar e soltar
- Controle de ListView com MS-Access TreeView
- Eventos de arrastar e soltar do controle ListView
- Controle TreeView com subformulários