Introdução.
Na semana passada, criamos o Access Project Menu no TreeView Control e espero que você tenha conseguido criá-lo por conta própria e executá-lo, em sua versão do Microsoft Access. Existe um Banco de Dados Demo, criado no Access 2007 e anexado ao seguinte Post para download. Segue abaixo o link para esse artigo:
- Criando menu de acesso com controle de visualização em árvore
Você pode baixar o banco de dados para adicionar o novo código VBA referente ao tópico acima e testá-lo no mesmo banco de dados.
Esta é a continuação do artigo anterior e precisamos do mesmo projeto de menu de acesso de demonstração para atribuir imagens a nós e aprender.
Problemas de versão do MS-Office para controle TreeView.
Se você teve algum problema ao executar o banco de dados de demonstração em sua versão do Microsoft Access, consulte o link a seguir para obter algumas ações corretivas, que podem ser úteis para resolver seu problema:
- RESOLVIDO MSCOMCTL.OCX DOWNLOAD REGISTRAR JANELAS DE 64 BITS
Exemplo de imagem de demonstração.
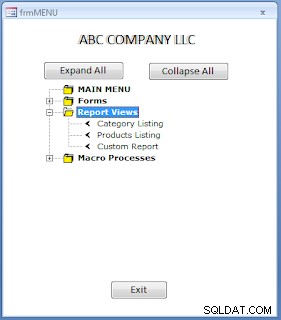
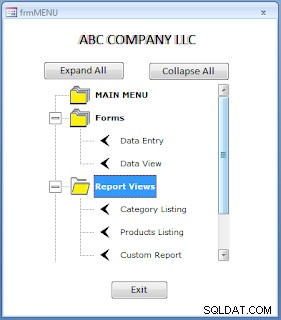
Quando concluirmos nosso Menu do Projeto de Acesso, com Imagens on Nodes será semelhante à imagem fornecida abaixo:

Opcionalmente, podemos atribuir duas imagens em cada nó. Uma imagem é exibida em um estado normal e uma imagem diferente é exibida quando o nó recebe um clique.
Aqui, atribuímos o nó de nível raiz com a pasta fechada Imagem para visualização normal e o Open-Folder-like A imagem aparecerá quando o Node receber Click.
Da mesma forma, os nós filhos têm uma imagem de ponta de seta, voltada para o lado esquerdo, na visualização normal, e a imagem de ponta de seta, apontando para a direita, exibida quando o nó é selecionado.
Você pode usar a mesma imagem para ambos (normal e para evento de clique) para que a mesma imagem permaneça sem nenhuma alteração em ambas as instâncias. Se você usar um desses dois parâmetros, digamos, use apenas o parâmetro Normal View e omita o segundo, então o clique do nó não exibirá nenhuma imagem.
Tamanhos de imagem ideais para nós.
O formato da imagem pode ser de qualquer tipo de imagem comum, como .bmp , .jpg , .jpeg , .ico , .tiff etc. Você pode encontrar muitas imagens de ícones pesquisando no Google. O tamanho ideal da imagem, que fica bem no nó, é 16 x 16 pixels . A Lista de imagens O controle tem valores predefinidos de tamanho de imagem como 16 x 16 , 32 x 32 , 48 x 48 pixels e Tamanho personalizado Opções para escolher.
Opções de tamanho de imagem mais alto 32 x 32 ou 48 x 48 pixels exibirão imagens maiores e ocuparão mais espaço na tela de exibição em árvore.
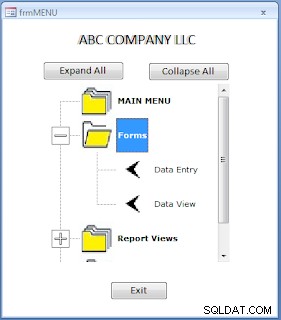
Gráficos de nós com diferentes tamanhos de imagem.
A imagem de amostra a seguir mostra 32 x 32 pixels ícone de tamanho:

Controle TreeView com tamanho de imagem do nó 48 x 48 pixels :

Se você preferir usar Personalizado Opção de Imagem, o tamanho real da imagem fornecido será exibido sem alteração.
Considerações sobre qualidade e tamanho da imagem.
Usamos o tamanho da imagem 16 x 16 na primeira imagem de amostra acima. Se carregarmos um tamanho de imagem personalizado, maior que 48 x 48, como 512 x 512 Pixels ou mais e use a opção 16 x 16 reduz o tamanho para a resolução especificada, mas a claridade da imagem será reduzida ou distorcida.
A melhor abordagem é encontrar imagens pequenas com boa qualidade, que caibam na resolução de 16 x 16 pixels (tamanho da tela). Funciona com 16 x 16 pixels ou configurações personalizadas, sem a qualidade da imagem.
Você pode experimentar diferentes tipos de imagem, tamanhos e qualidade, fazer testes antes de finalizar. Você pode usar o MS-Paint ou qualquer outro programa de edição de imagens que tenha e criar/importar e editar imagens ao seu gosto.
Antes de continuar, crie quatro ou mais imagens pequenas e salve-as na pasta do banco de dados. Carregue-os no controle ImageList e experimente-os no Tree View Control, alterando os dois últimos parâmetros do método Nodes Add().
Você pode baixar o banco de dados de demonstração:ProjectMenu.accdb , da página anterior do artigo.
Prepare-se para o teste.
-
Abra o ProjectMenu.accdb base de dados.
-
Faça uma cópia do formulário frmMenu e nomeie-o como frmMenu2 e guarde-o para uso posterior.
-
Abra frmMenu na Visualização de Design.
-
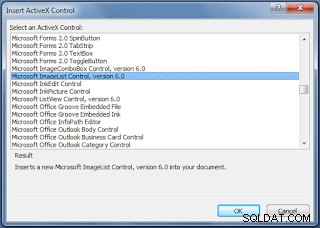
Selecione Controles ActiveX Opção, nos Controles Button Group e localize o arquivo Microsoft ImageList Control e clique em OK para inserir uma ImageList controle, arraste e coloque-o em qualquer lugar na área vazia do formulário.

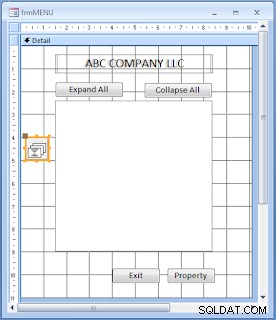
Formulário com ImageList O controle destacado no Design View é fornecido abaixo para referência:

-
Exiba sua folha de propriedades e altere o Nome Valor da propriedade para ImageList0 .
-
Clique com o botão direito do mouse no controle ImageList e realce o Objeto ImageListCtrl Opção no menu exibido e selecione Propriedades para exibir a folha de propriedades de configurações de imagem do controle.
-
Selecione 16 x 16 botão de opção do tamanho da imagem no Geral Tab, indicando que precisamos do menor dos três tamanhos de imagem para o Node. A configuração aqui tem efeito em todas as imagens que adicionamos ao controle ImageList.
-
Clique em Aplicar Botão de comando e, em seguida, o OK botão para fechar a folha de propriedades.
Primeiro, devemos adicionar as imagens necessárias à ImageList Control antes de podermos usá-los no Tree View Control.
Abordagens de carregamento de imagem.
Há uma maneira fácil e uma maneira difícil de Adicionar Imagens para o controle ImageList. A maneira mais fácil funciona sem código VBA e o outro método precisa de VBA. Iremos pelo caminho mais difícil primeiro com o VBA e depois tentaremos o caminho mais fácil, para que você saiba a diferença, quando usar código e quando sem código. Um método baseado em VBA é bom para experimentar, com imagens diferentes, tamanhos antes de finalizar o que fica bom no Node.
Usaremos o Add() do objeto ImageList método para adicionar imagens ao controle, como fizemos para os dados do Tree View no Node. Dessa forma, adicionamos várias imagens ao controle ImageList e as usamos em tempo de execução.
A sintaxe do método Add() do controle ImageList é a seguinte:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Os dois primeiros parâmetros são opcionais. O terceiro argumento usa o LoadPicture() Função para abrir imagens do local especificado e adicioná-las à lista. O parâmetro da função é o Image File PathName. Todos os arquivos de imagem são adicionados, um após o outro ao objeto ImageList, na ordem em que são colocados. Os valores do Índice são gerados automaticamente, em números consecutivos a partir de 1 (um) em diante.
Depois de adicionar todas as imagens ao objeto ImageList, o objeto a referência deve ser passada para a Propriedade ImageList do Tree View Control .
O código VBA.
O exemplo de código VBA para carregar imagens para o nosso menu acima é fornecido abaixo:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Uma vez que terminamos este procedimento, é fácil adicionar as imagens aos nós de visualização em árvore.
Método Add() de nós TreeView e parâmetros de imagem.
O objeto Tree View Add() Os dois últimos parâmetros do método são para as imagens do nó. Vejamos a sintaxe do método TreeView Object Nodes Add() mais uma vez:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Os dois últimos parâmetros são para imagens de nós. O primeiro parâmetro Image é para a visualização normal do Node e a segunda imagem é exibida quando o Node é selecionado. A [Imagem] e [Imagem Selecionada] os valores podem ser ImageList Número de índice ou a Chave- Valor.
A CriarListaImagem() sub-rotina adiciona cinco imagens ao controle ImageList . Das duas primeiras imagens, a primeira (FolderClose ) é para a visualização normal do nó de nível raiz e a segunda (FolderOpen ) é exibida quando o nó de nível raiz é selecionado.
As duas últimas imagens são usadas para a visualização normal de nós filhos e para a ação Click Event.
A cabeça de seta imagem é ignorada.
Procedimento de evento FormLoad() com alterações.
O FormLoad() modificado O procedimento do evento é fornecido abaixo:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub O Adicionar() linha de método de nós TreeView é destacado no código VBA acima, onde a imagem Chave Os valores de parâmetro de string são inseridos para as visualizações normal e de clique das imagens.
Como alternativa, você pode usar os valores de índice de imagem 1, 2 para os nós de nível raiz e os números de índice 4, 5 para nós filhos.
Você pode alterar os Valores e experimentar você mesmo.
Um novo banco de dados de demonstração com todas as alterações e procedimento de carregamento de imagem adicional está anexado para você fazer o download.
Observação: Crie quatro novas imagens, conforme explicado acima, para suas próprias execuções de teste e altere os nomes das imagens e os endereços de local no código acima, se você salvar as imagens em um local diferente.
Em seguida, vamos experimentar o método fácil com as imagens e compartilhar minhas imagens com você.
Banco de dados de amostra para download.
- MS-Access e e-mail
- Invocar o Word-Mail Merge do Access2007
- Alertas de e-mail automatizados