Isso não funcionaria, já que você está tentando usar uma biblioteca de servidor
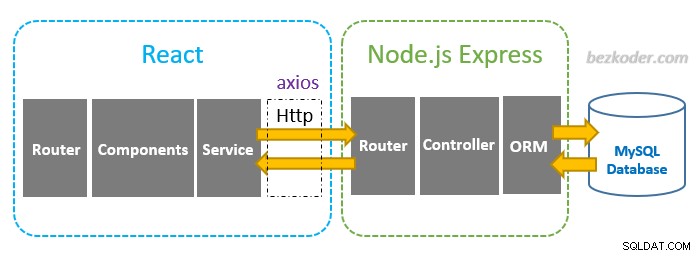
mysql em seu front-end. Embora ambos sejam escritos em javascript, os ambientes em que estão trabalhando são muito diferentes. O diagrama abaixo explica muito bem - originado de este site que eu estou recomendando que você verifique.

Em essência, para a biblioteca react, você está usando node.js como um *.jsx ou *.js ajudante de construção, executor de empacotamento, etc. então o resultado final deve ser apenas um arquivo javascript. Algo como
main.123456.js se você estiver usando o build padrão do app create react. Esse arquivo será significativo no contexto do navegador, já que você terá itens DOM aqui, coisas específicas de HTML. Para a biblioteca MySQL - você está usando o node.js como um servidor HTTP. Isso não terá acesso ao DOM, mas como está sendo executado como um processo em alguma unidade de computação, fornecerá recursos diferentes, que permitem que sua conexão MySQL funcione.
office.js opera no contexto do navegador, você está basicamente escrevendo seu aplicativo com react e apenas referenciando algumas APIs do office.js. Isso significa que a linha abaixo pertence ao seu aplicativo react:context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
Seus dados do MySQL precisam vir do seu servidor. Você pode usar o node.js como um servidor, dessa forma poderá usar a biblioteca MySQL que importou do NPM. Este tutorial mostra como configurar um servidor muito simples.
Isso significa que esta linha
import { mysql } from 'mysql';
e a conexão sql pertence ao lado do servidor em execução no nó.