Isso pode ser alcançado com muito pouco Javascript.

Supondo que o tempo "Criado" seja renderizado dinamicamente na tabela com o formato
dd MMM yyyy hh:mm:ss , algo assim deve fazer o truque:<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
<table border="1">
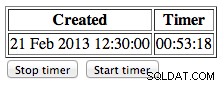
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>Copie o código acima em um arquivo, digamos
index.html e abra-o em um navegador. Testei no Chrome. Ele deve atualizar o tempo decorrido a cada 2 segundos, mas você pode alterar o intervalo de atualização para algo que combine com você, por exemplo. para atualizá-lo a cada 5 minutos:
new ElapsedTimeLogger("#date", "#elapsed", 300);O conceito geral é analisar a data "Criada" renderizada em um carimbo de data/hora de época (em milissegundos) e, em seguida, calcular sua diferença com a hora atual do sistema. Para obter o tempo decorrido atualizando dinamicamente, você usa o
setInterval do Javascript função. Para parar de atualizar o tempo decorrido, use o clearTimeout do Javascript função. Eu levantei o
prettyPrintTime função de powtac
.