Na parte anterior desta série, vimos como começar com Python Flask e MySQL e implementamos a parte de registro de usuário de nosso aplicativo. Neste tutorial, levaremos isso para o próximo nível implementando a funcionalidade de login e logout para nosso aplicativo.
Primeiros passos
Primeiro clone o código-fonte do tutorial anterior do GitHub.
git clone https://github.com/tutsplus/create-a-web-app-from-scratch-using-python-flask-and-mysql/.git
Depois que o código-fonte for clonado, navegue até a parte 1 diretório e inicie o servidor.
python app.py
Aponte seu navegador para https://localhost:5000 e você deve ter o aplicativo em execução.
Criando a interface de login
Navegue até FlaskApp/modelos e crie um novo arquivo chamado signin.html . Abra signin.html e adicione o seguinte código HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App - Sign In</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<link href="../static/signup.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="header">
<nav
class="border-bottom flex-wrap mb-4 py-3 d-flex justify-content-center"
>
<a
href="/"
class="text-dark text-decoration-none mb-3 mb-md-0 d-flex align-items-center me-md-auto"
>
<span class="fs-4">Python Flask App</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="/" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="/signup" class="nav-link">Signup</a>
</li>
<li class="nav-item">
<a href="/signin" class="nav-link active" aria-current="page"
>Sign In</a
>
</li>
</ul>
</nav>
</div>
<div class="bg-light rounded-3 mb-4 p-5">
<div class="container-fluid py-5">
<h1 class="text-center fw-bold display-5">Bucket List App</h1>
<form class="form-signin" action="/api/validateLogin" method="post">
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" name="inputEmail" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="inputPassword" id="inputPassword" class="form-control" placeholder="Password" required>
<button id="btnSignIn" class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div>
<footer class="footer">
<p>© Company 2022</p>
</footer>
</div>
</body>
</html>
Abra app.py e adicione uma nova rota para a interface de login.
@app.route('/signin')
def showSignin():
return render_template('signin.html')
Em seguida, abra index.html e signup.html e adicione o
href link para login em ambas as páginas como /signin . Salve todas as alterações e reinicie o servidor. python app.py
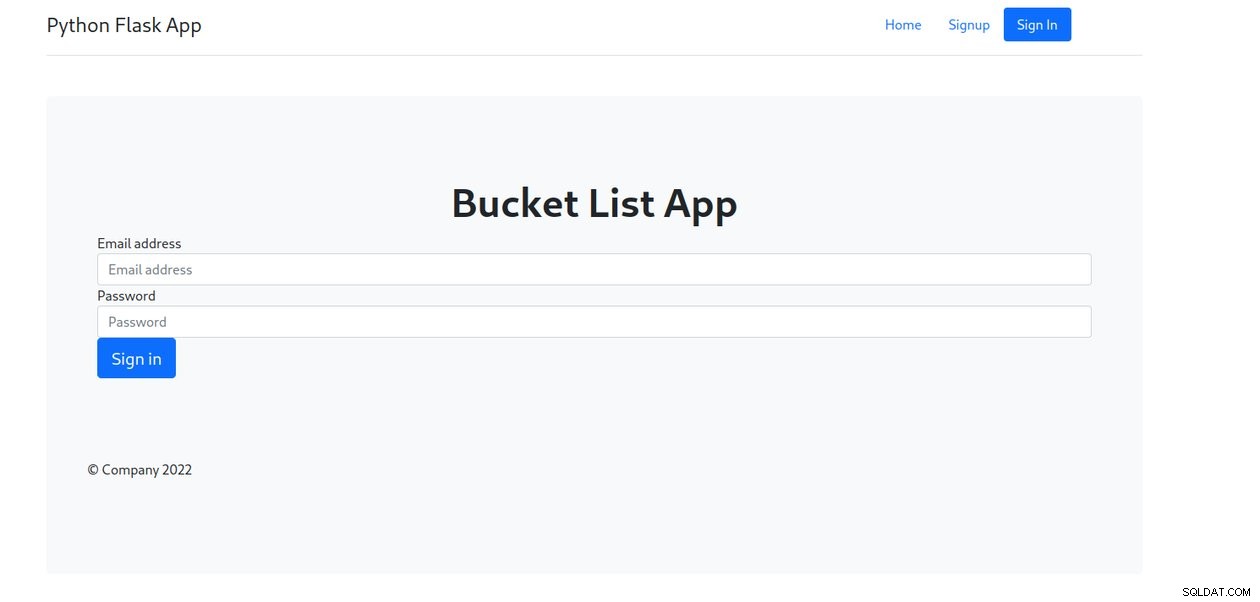
Aponte seu navegador para http://localhost:5000 e clique em Entrar link e você poderá ver a página de login.



Implementando o Login
Agora, precisamos criar uma função para validar o login do usuário. Ao clicar em Fazer login , postaremos o endereço de e-mail e a senha inseridos na função validar usuário.
Criando um procedimento armazenado
Para validar um usuário, precisaremos de um procedimento armazenado do MySQL. Então crie um procedimento armazenado MySQL como mostrado:
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_validateLogin`(
IN p_username VARCHAR(20)
)
BEGIN
select * from tbl_user where user_username = p_username;
END$$
DELIMITER ;
Obteremos os detalhes do usuário com base no
username do banco de dados MySQL usando sp_validateLogin . Assim que tivermos a senha com hash, vamos validá-la em relação à senha inserida pelo usuário. Validar o método do usuário
Crie um método para validar o usuário que chamaremos quando o usuário enviar o formulário:
@app.route('/api/validateLogin',methods=['POST'])
def validateLogin():
try:
_username = request.form['inputEmail']
_password = request.form['inputPassword']
except Exception as e:
return render_template('error.html',error = str(e))
Como visto no código acima, lemos o endereço de e-mail e a senha postados em
_username e _password . Agora vamos chamar o sp_validateLogin procedimento com o parâmetro _username . Então crie uma conexão MySQL dentro do validatelogin método:con = mysql.connect()
Depois que a conexão for criada, crie um
cursor usando o con conexão. cursor = con.cursor()
Usando o cursor, chame o procedimento armazenado do MySQL como mostrado:
cursor.callproc('sp_validateLogin',(_username,)) Obtenha os registros buscados do cursor como mostrado:
data = cursor.fetchall()
Se os dados tiverem alguns registros, compararemos a senha recuperada com a senha inserida pelo usuário.
if len(data) > 0:
if check_password_hash(str(data[0][3]),_password):
return redirect('/userhome')
else:
return render_template('error.html',error = 'Wrong Email address or Password.')
else:
return render_template('error.html',error = 'Wrong Email address or Password.') Como visto no código acima, usamos um método chamado
check_password_hash para verificar se a senha de hash retornada corresponde à senha inserida pelo usuário. Se tudo estiver bem, redirecionaremos o usuário para userHome.html . E se houver algum erro, exibiremos error.html com a mensagem de erro. Aqui está o
validateLogin completo código:@app.route('/api/validateLogin',methods=['POST'])
def validateLogin():
try:
_username = request.form['inputEmail']
_password = request.form['inputPassword']
# connect to mysql
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_validateLogin',(_username,))
data = cursor.fetchall()
if len(data) > 0:
if check_password_hash(str(data[0][3]),_password):
session['user'] = data[0][0]
return redirect('/userHome')
else:
return render_template('error.html',error = 'Wrong Email address or Password')
else:
return render_template('error.html',error = 'Wrong Email address or Password')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
con.close()
Crie uma página chamada userhome.html dentro da pasta templates e adicione o seguinte código HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App - Home</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<div class="header">
<nav
class="border-bottom flex-wrap mb-4 py-3 d-flex justify-content-center"
>
<a
href="/"
class="text-dark text-decoration-none mb-3 mb-md-0 d-flex align-items-center me-md-auto"
>
<span class="fs-4">Python Flask App</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="/userhome" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="/logout" class="nav-link active">Logout</a>
</li>
</ul>
</nav>
</div>
<div class="bg-light rounded-3 mb-4 p-5">
<div class="container-fluid py-5">
<h1 class="text-center fw-bold display-5">Welcome Home!</h1>
</div>
</div>
<footer class="footer">
<p>© Company 2022</p>
</footer>
</div>
</body>
</html>
Além disso, crie uma página de erro chamada error.html nos
templates pasta e adicione o seguinte código HTML:<!DOCTYPE html>
<html lang="en">
<head>
<title>Error - Python Flask App</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<div class="header">
<nav
class="border-bottom flex-wrap mb-4 py-3 d-flex justify-content-center"
>
<a
href="/"
class="text-dark text-decoration-none mb-3 mb-md-0 d-flex align-items-center me-md-auto"
>
<span class="fs-4">Python Flask App</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="/" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="/signup" class="nav-link">Signup</a>
</li>
<li class="nav-item">
<a href="/signin" class="nav-link">Sign In</a>
</li>
</ul>
</nav>
</div>
<div class="bg-light rounded-3 mb-4 p-5">
<div class="container-fluid py-5">
<h1 class="text-center fw-bold display-5">{{error}}</h1>
</div>
</div>
<footer class="footer">
<p>© Company 2022</p>
</footer>
</div>
</body>
</html>
Dentro de error.html , temos um elemento como mostrado:
<h1 class="text-center fw-bold display-5">{{error}}</h1> O valor da variável pode ser passado do
render_template função e pode ser definido dinamicamente. No login bem-sucedido, estamos redirecionando o usuário para a página inicial do usuário, portanto, precisamos criar uma rota chamada
/userHome como mostrado:@app.route('/userHome')
def userHome():
return render_template('userHome.html')
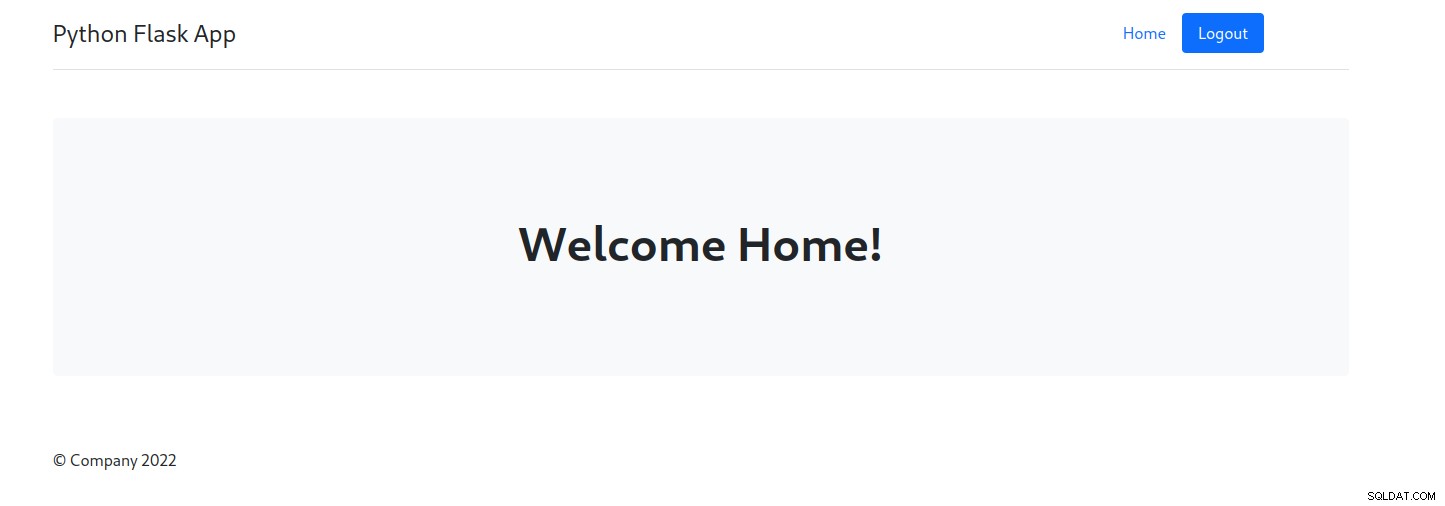
Salve todas as alterações e reinicie o servidor. Clique no botão Fazer login link na página inicial e tente entrar usando um endereço de e-mail e senha válidos. Na validação do usuário bem-sucedida, você deve ter uma página como mostrado abaixo:



Em uma validação de usuário malsucedida, o usuário será redirecionado para uma página de erro conforme mostrado abaixo:



Aqui usamos uma página de erro separada para exibir o erro. Também não há problema se você quiser usar a mesma página para exibir a mensagem de erro.
Restringindo o acesso não autorizado à página inicial do usuário
Na validação do usuário bem-sucedida, um usuário é redirecionado para a página inicial do usuário. Mas agora mesmo um usuário não autorizado pode visualizar a página inicial simplesmente navegando na URL http://localhost:5000/userhome.
Para restringir o acesso de usuários não autorizados, verificaremos uma variável de sessão que definiremos no login de usuário bem-sucedido. Então importe
session do frasco:from flask import session
Também precisamos definir uma chave secreta para a sessão. Então, em
app.py , depois que o aplicativo for inicializado, defina a chave secreta conforme mostrado:app.secret_key = 'why would I tell you my secret key?'
Agora, dentro do
validateLogin antes de redirecionar o usuário para /userhome no login bem-sucedido, defina a session variável como mostrado:session['user'] = data[0][0]
Em seguida, dentro do
userhome método, verifique a variável de sessão antes de renderizar userhome.html . Se a variável de sessão não for encontrada, redirecione para a página de erro. @app.route('/userhome')
def userHome():
if session.get('user'):
return render_template('userhome.html')
else:
return render_template('error.html',error = 'Unauthorized Access')
Salve todas as alterações e reinicie o servidor. Sem entrar, tente navegar para http://localhost:5000/userhome e como você ainda não fez login, você deve ser redirecionado para a página de erro.



Implementando Logout
A implementação da funcionalidade de logout é a mais simples. Tudo o que precisamos fazer é tornar a variável de sessão
user null e redireciona o usuário para a página principal. Dentro de app.py , crie uma nova rota e método para
logout como mostrado:@app.route('/logout')
def logout():
session.pop('user',None)
return redirect('/')
Já definimos o href para o botão de logout para
/logout . Portanto, salve todas as alterações e reinicie o servidor. Na página inicial, clique em Fazer login e tente fazer login usando um endereço de e-mail e senha válidos. Depois de fazer login, clique no botão Sair botão na casa do usuário e você deve ser desconectado com sucesso do aplicativo.