Neste tutorial, revisaremos o PDO CRUD - um construtor de formulários e uma ferramenta de gerenciamento de banco de dados. O PDO CRUD ajuda você a construir formulários para suas tabelas de banco de dados com apenas algumas linhas de código, tornando rápido e fácil inicializar um aplicativo de banco de dados.
Existem muitas extensões disponíveis para abstração de banco de dados e especificamente geração de CRUD (criar, ler, atualizar e excluir) para PHP e MySQL. E, claro, você também encontrará opções comerciais que fornecem recursos prontos para uso e suporte estendido. No caso de opções comerciais, você também pode esperar código de qualidade, correções de bugs e novos aprimoramentos.



Hoje, vamos discutir a ferramenta PDO CRUD, disponível na CodeCanyon para compra a um preço bastante razoável. É uma ferramenta completa de construção de CRUD que permite construir aplicativos apenas fornecendo tabelas de banco de dados e escrevendo algumas linhas de código.
Ele funciona com vários back-ends de banco de dados, incluindo MySQL, Postgres e SQLite. Neste tutorial avançado de PHP CRUD, veremos como usar o PDO CRUD para construir um sistema CRUD com o back-end do banco de dados MySQL.
Nota:Se você quer aprender como fazer um CRUD em PHP e MySQL, clique aqui .
Instalação e configuração
Nesta seção, veremos como instalar e configurar a ferramenta PDO CRUD depois de comprá-la e baixá-la do CodeCanyon.
Assim que você comprá-lo, você poderá baixar o arquivo zip. Extraia-o e você encontrará o diretório com o código principal do plug-in:PDOCrud/script . Copie este diretório para seu aplicativo PHP.
Por exemplo, se seu projeto estiver configurado em /web/demo-app/public_html , você deve copiar o diretório do script para /web/demo-app/public_html/script .
Em seguida, você precisa inserir os detalhes de back-end do banco de dados no arquivo de configuração. O arquivo de configuração está localizado em /web/demo-app/public_html/script/config/config.php . Abra esse arquivo em seu editor de texto favorito e altere os seguintes detalhes nesse arquivo.
$config["script_url"] ="https://my-demo-app";/************************ banco de dados * **********************///Defina o nome do host para conectar ao banco de dados$config["hostname"] ="localhost";//Defina o database name$config["database"] ="demo_app_db";//Defina o nome de usuário para acesso ao banco de dados$config["username"] ="demo_app";//Defina o pwd para o banco de dados user$config["password"] ="demo_app";//Defina o tipo de banco de dados a ser usado$config["dbtype"] ="mysql"
Como você pode ver, os detalhes são auto-explicativos. O
$config["script_url"] está definido para o URL que você usa para acessar seu site. Depois de salvar os detalhes do banco de dados, você está pronto para usar a ferramenta PDO CRUD. Em nosso exemplo, criaremos duas tabelas MySQL que contêm dados de funcionários e departamentos.
- funcionários :contém informações de funcionários
- departamento :contém informações do departamento
Abra sua ferramenta de gerenciamento de banco de dados e execute os seguintes comandos para criar tabelas como acabamos de discutir acima. Eu uso o phpMyAdmin para trabalhar com o back-end do banco de dados MySQL.
Em primeiro lugar, vamos criar a tabela de departamentos.
CREATE TABLE `department` ( `id` int(11) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `department_name` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Em seguida, criaremos a tabela de funcionários.
CREATE TABLE `employee` ( `id` int(12) UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, `dept_id` int(11) UNSIGNED NOT NULL, `first_name` varchar(255) NOT NULL DEFAULT '', `last_name` varchar(255) NOT NULL DEFAULT '', `email` varchar(255) NOT NULL DEFAULT '', `phone` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Como você pode ver, usamos o
dept_id coluna na tabela de funcionários, que contém o código do departamento correspondente armazenado na tabela de departamentos. Depois de criar as tabelas em seu banco de dados, estamos prontos para criar uma interface de aplicativo CRUD usando a ferramenta PDO CRUD!
Como configurar o CRUD básico
Nesta seção, veremos como você pode configurar uma interface CRUD básica usando a ferramenta PDO CRUD escrevendo apenas algumas linhas de código.
A Tabela do Departamento
Começaremos com a tabela de departamentos.
Vamos criar department.php com o seguinte conteúdo. Se a raiz do seu documento for /web/demo-app/public_html/ , crie o departamento.php arquivo em /web/demo-app/public_html/department.php . Lembre-se de que já copiamos o diretório de script para /web/demo-app/public_html/script .
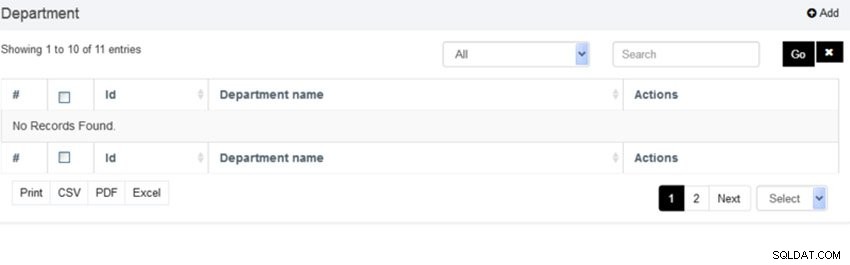
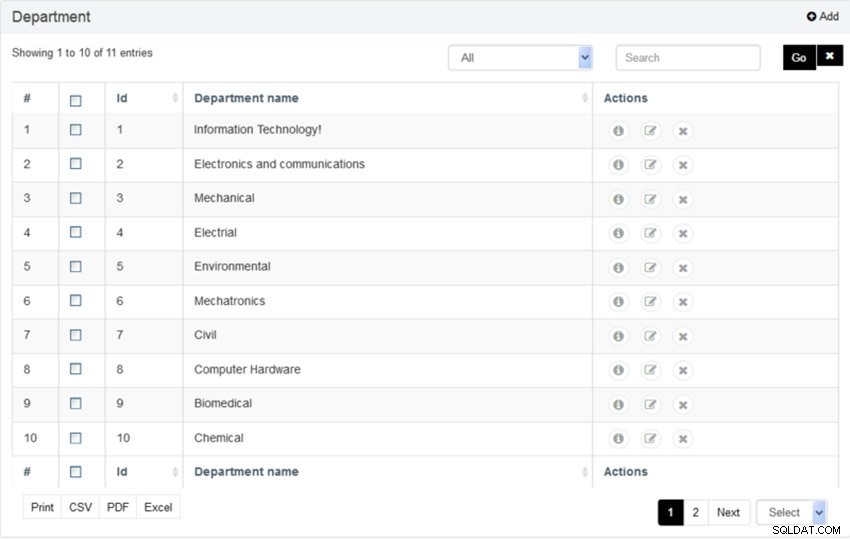
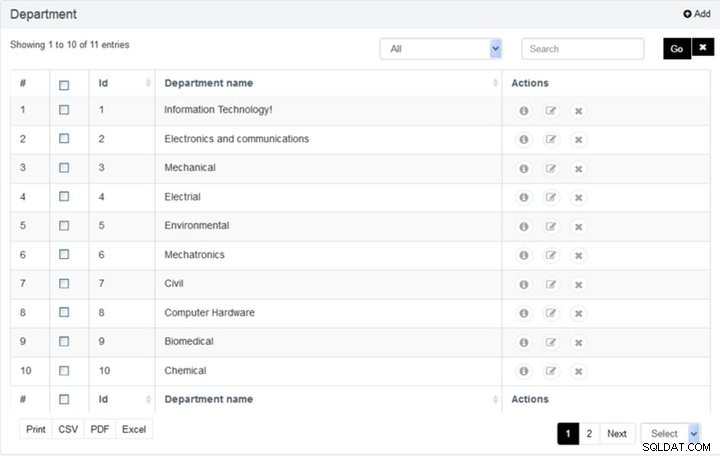
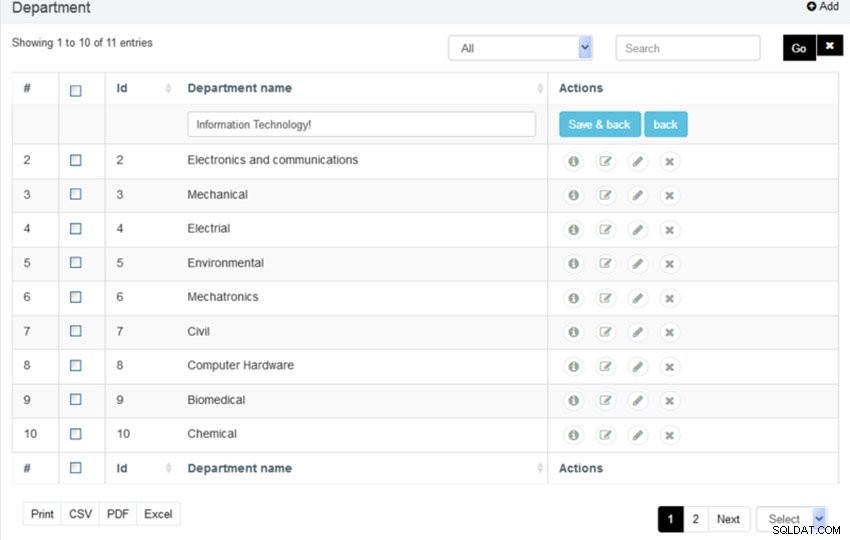
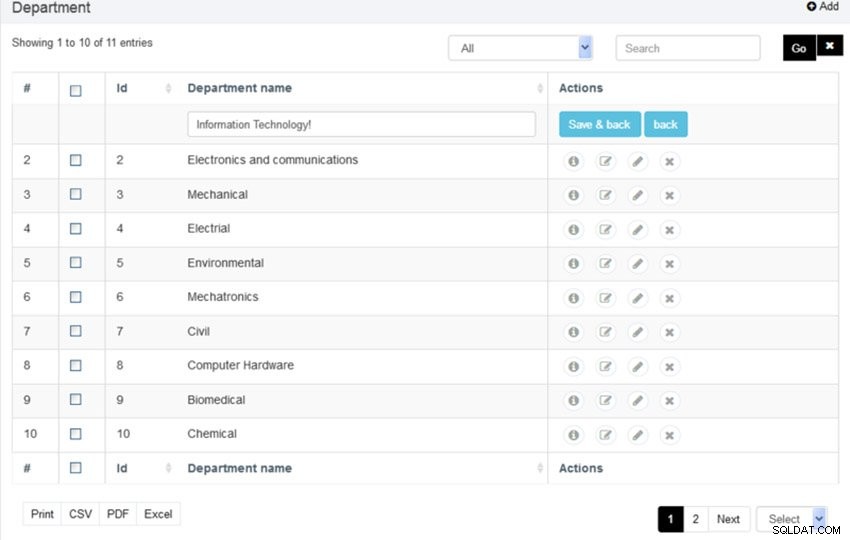
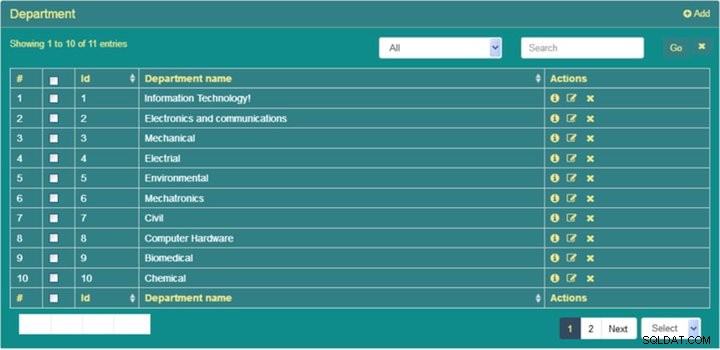
dbTable("department")->render(); E agora, se você apontar seu navegador para o department.php arquivo, você deve ver algo assim:



Ufa! Com apenas duas linhas de código, você tem uma interface de usuário CRUD pronta para uso que permite executar todas as ações necessárias de criação, leitura, atualização e exclusão em seu modelo. Sem mencionar que a própria visualização de listagem padrão contém muitos recursos, incluindo:
- pesquisar
- paginação integrada
- imprimir
- exportar registros para o formato CSV, PDF ou Excel
- operação de exclusão em massa
- classificação por colunas
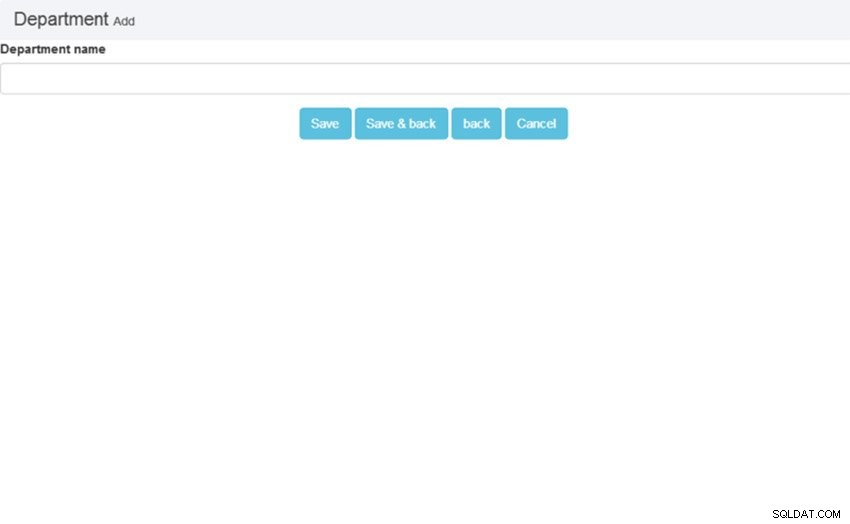
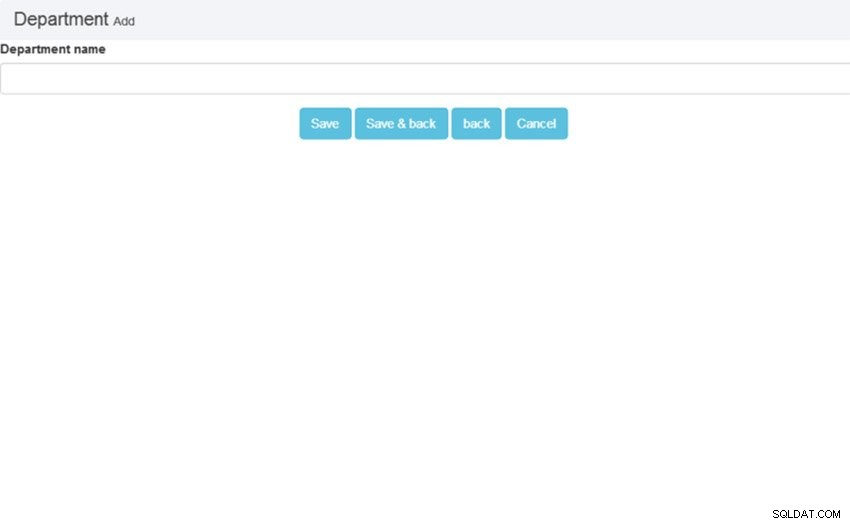
Clique no botão Adicionar botão no lado direito, e ele abrirá o formulário para adicionar um registro de departamento.



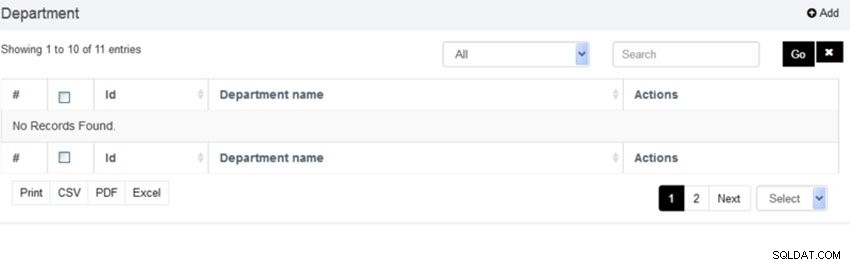
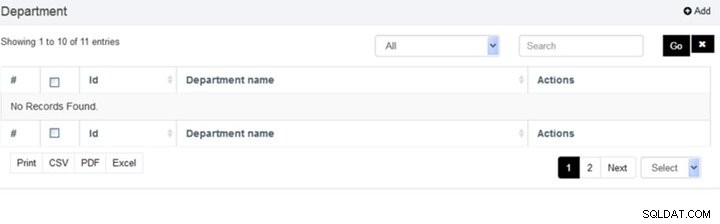
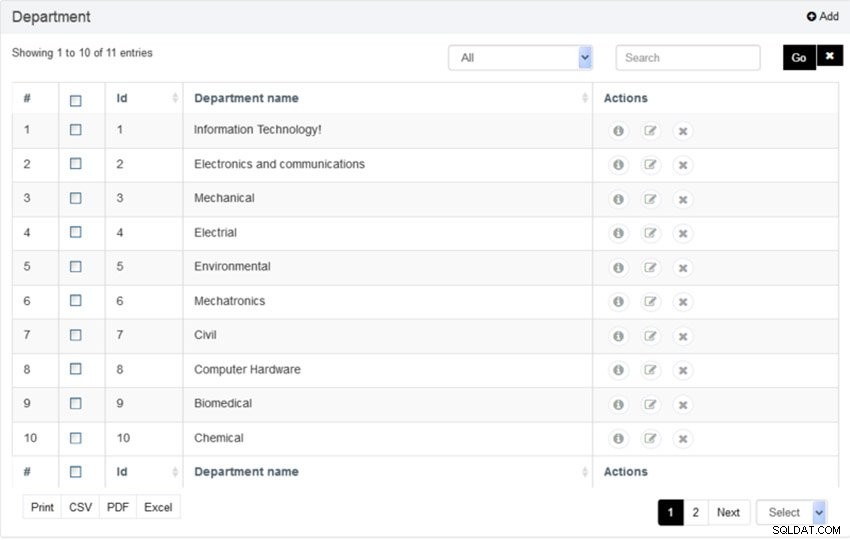
Vamos adicionar alguns registros usando o Adicionar botão e veja como fica.



Como você pode ver, esta é uma interface bastante leve e elegante. Com quase nenhum esforço, construímos um CRUD para o modelo de departamento! A seguir, veremos como fazer o mesmo para a tabela de funcionários.
A Tabela de Funcionários
Nesta seção, veremos como construir um CRUD para a tabela de funcionários. Vamos criar employee.php com o seguinte conteúdo.
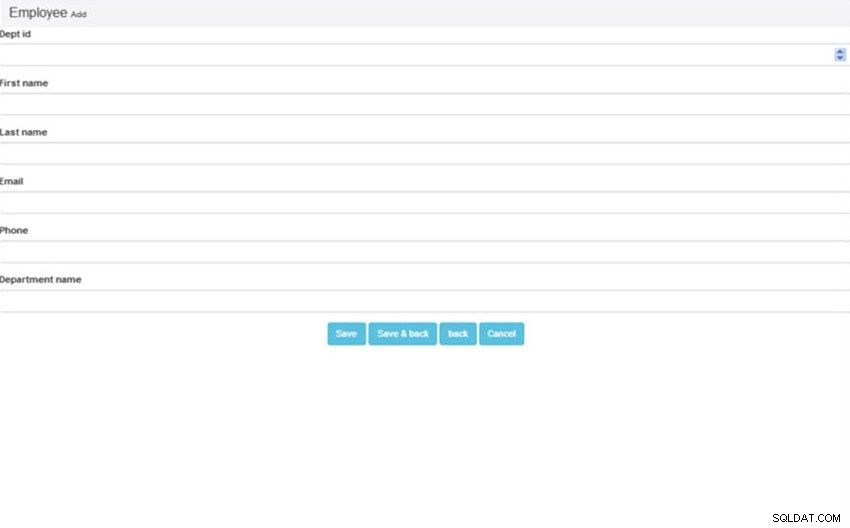
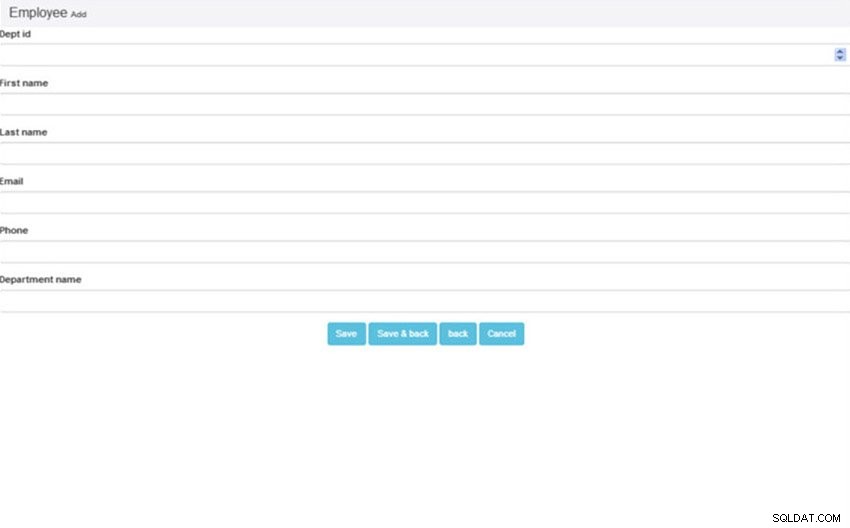
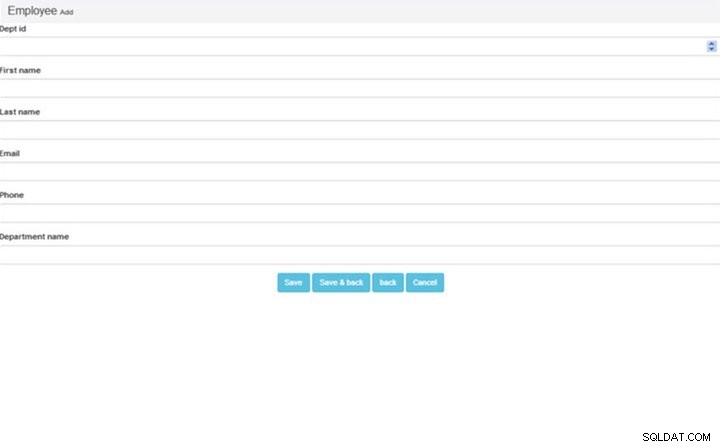
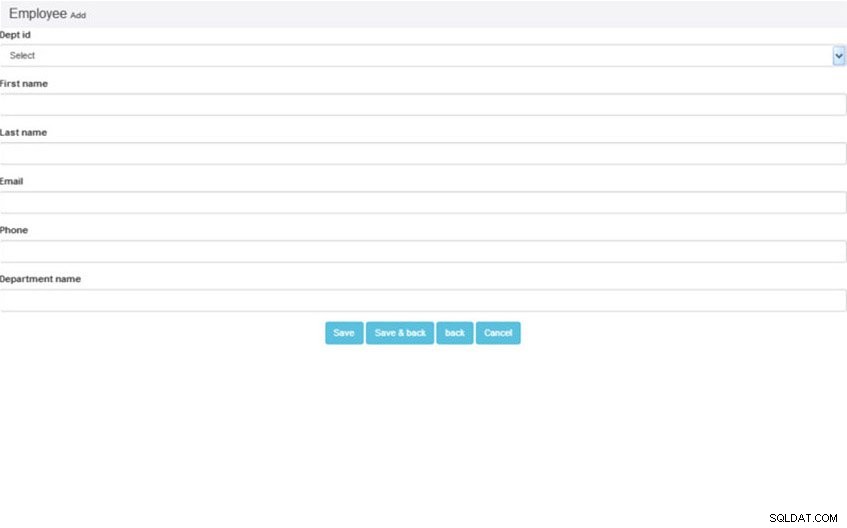
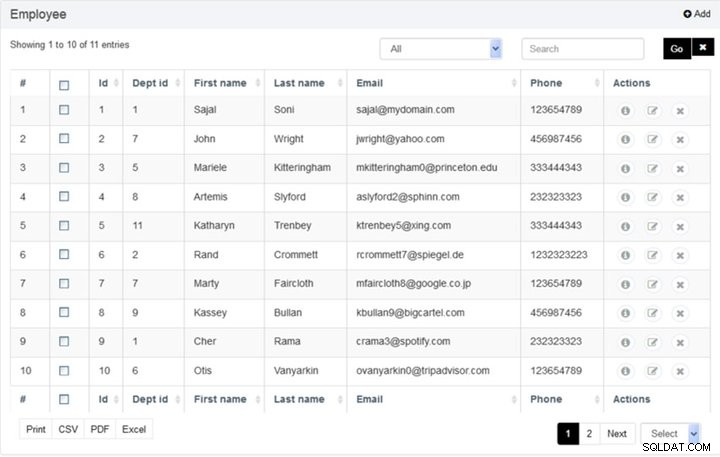
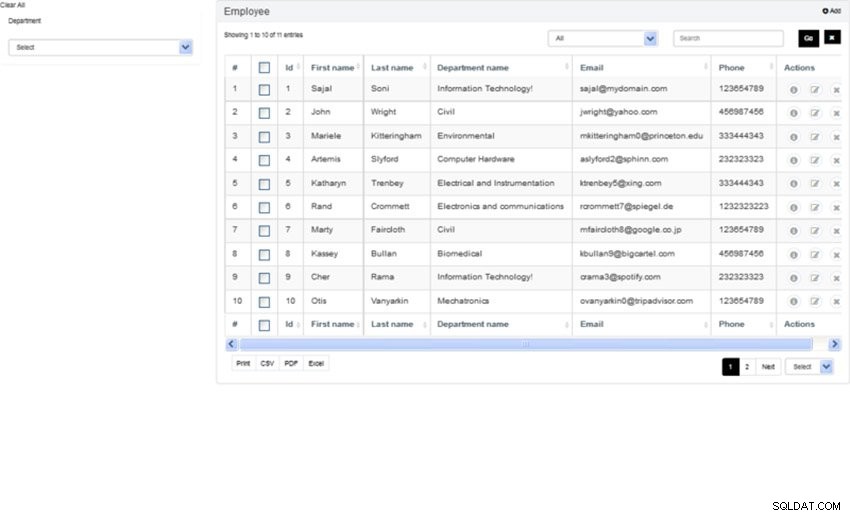
dbTable("employee")->render(); É praticamente o mesmo código da última vez; só precisamos mudar o nome da tabela. Se você clicar no botão Adicionar botão, ele também traz um belo formulário que permite adicionar o registro do funcionário.



Você pode ter detectado um problema:o ID do departamento field é um campo de texto, mas seria melhor como uma lista suspensa contendo o nome dos departamentos. Vamos ver como conseguir isso.
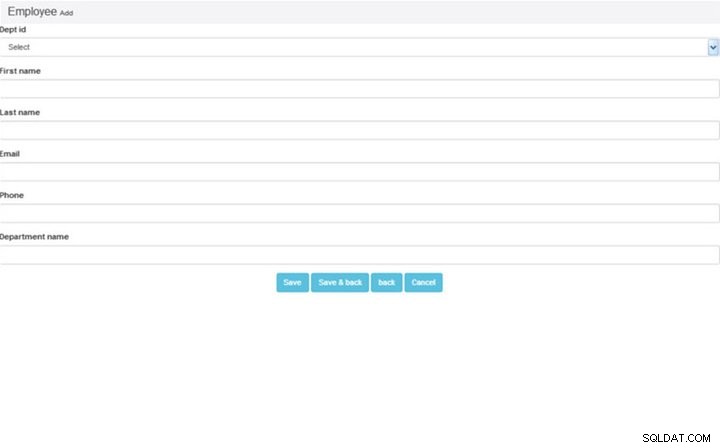
getPDOModelObj()->select("department");$options =array( );foreach($data as $record) { $options[$record['id']] =$record['department_name'];}// altere o tipo do campo dept_id de textfield para selecionar dropdown$pdocrud-> fieldTypes("dept_id", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");echo $pdocrud->dbTable("employee")->render( ); Neste código, acessamos a tabela de departamentos por meio do PDO CRUD para que possamos associar o nome do departamento aos IDs do departamento. Em seguida, atualizamos as opções de vinculação do campo de ID de departamento para que ele seja renderizado como uma lista suspensa (
select ) Lista. Agora, clique no botão Adicionar botão para ver como fica! Você deve ver o ID de departamento campo agora é convertido em uma lista suspensa!



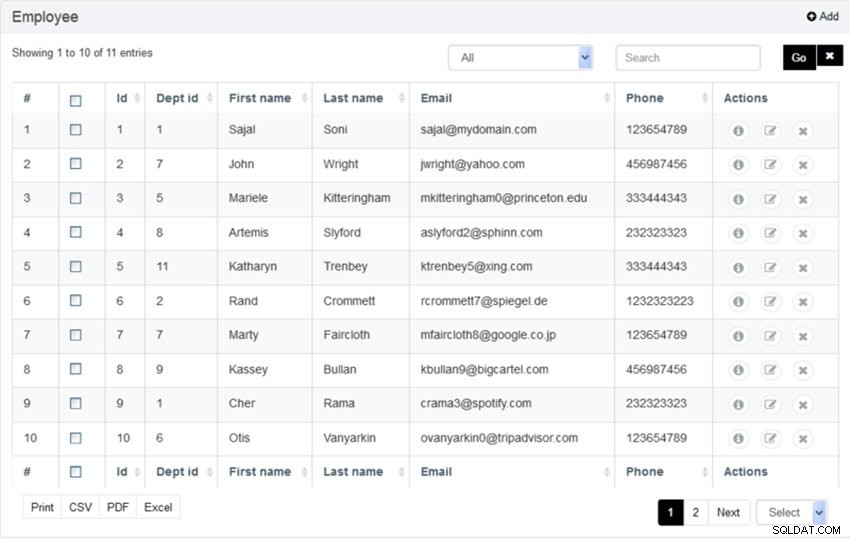
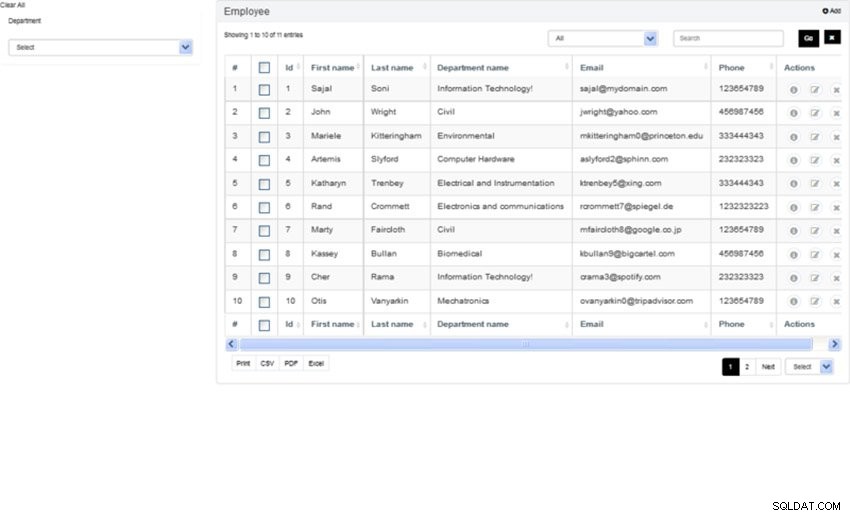
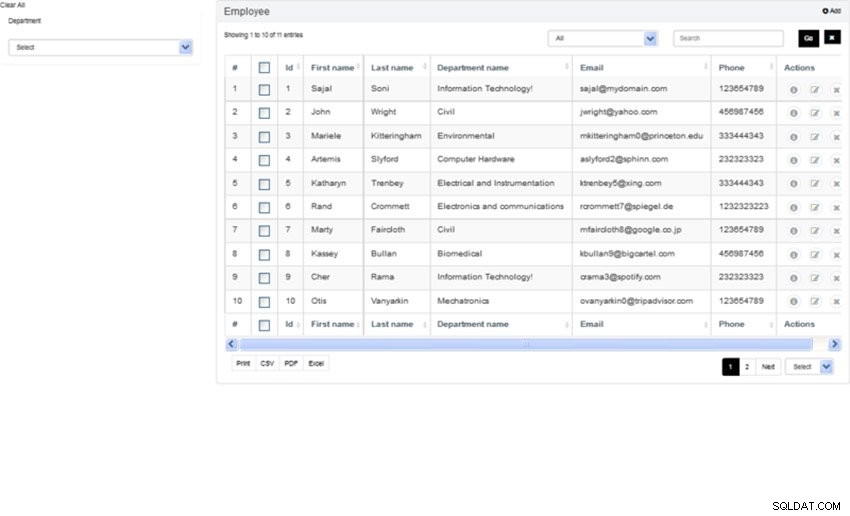
Vamos adicionar alguns registros de funcionários e ver como fica a lista de funcionários:



Isso parece bom! Mas temos outro pequeno problema aqui:você pode ver que o ID do departamento coluna mostra o ID do departamento e seria bom exibir o nome real do departamento. Vamos descobrir como conseguir isso!
Vamos revisar o código de employee.php com o seguinte conteúdo.
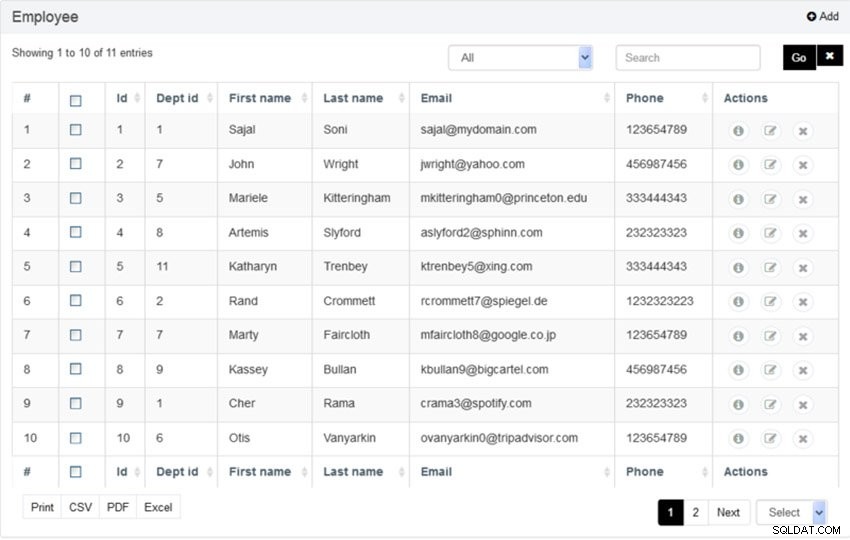
getPDOModelObj()->select( "department");$options =array();foreach($data as $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id ", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");$pdocrud->crudTableCol(array("first_name","last_name", "department_name" , "email","telefone"));$pdocrud->joinTable("departamento", "employee.dept_id =departamento.id", "INNER JOIN");echo $pdocrud->dbTable("employee")-> render(); Aqui, criamos uma junção entre as tabelas de funcionários e departamentos com
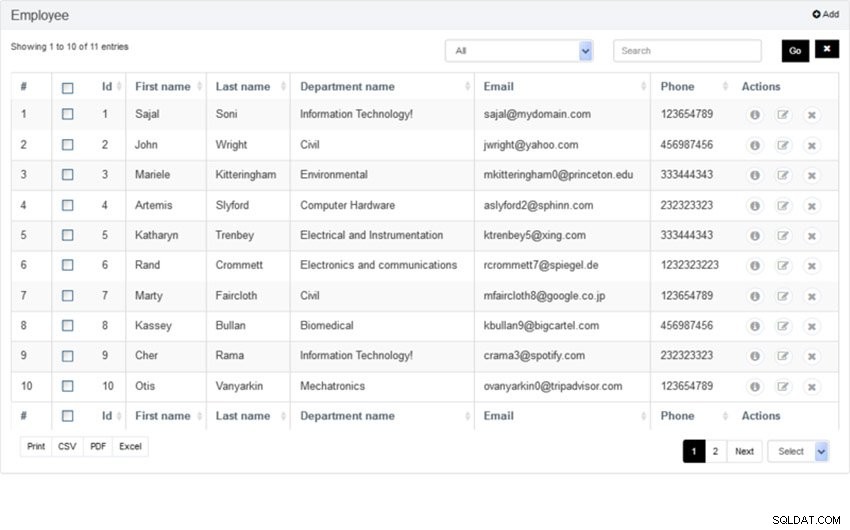
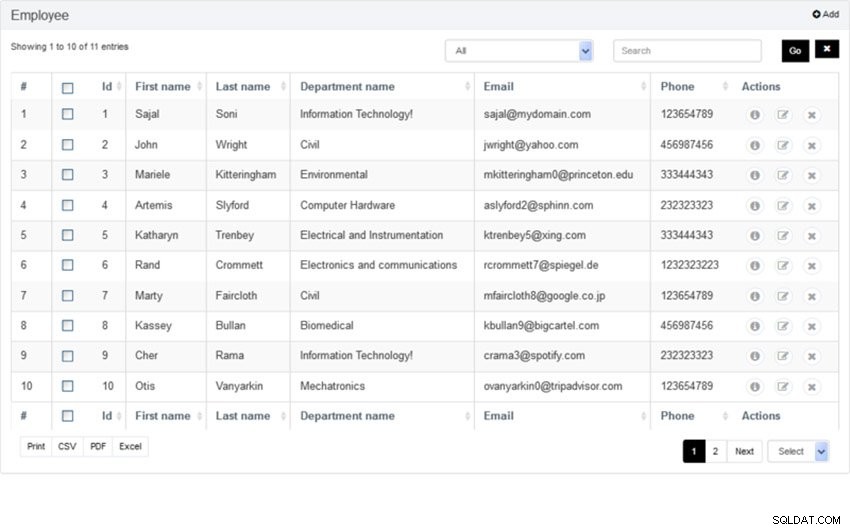
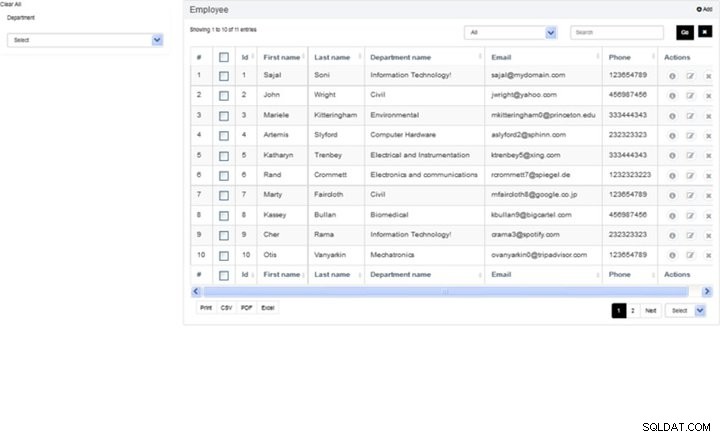
$pdocrud->joinTable , e disse ao PDO CRUD para renderizar apenas o nome do funcionário, o nome do departamento e as informações de contato com $pdocrud->crudTableCol . E com essa alteração, a listagem de funcionários deve ficar assim:



Como você pode ver, o script PDO CRUD é bastante flexível e permite todas as opções possíveis para personalizar sua interface do usuário.
Até agora, discutimos como configurar uma interface CRUD básica. Veremos mais algumas opções que você pode usar para aprimorar e personalizar sua interface do CRUD na próxima seção.
Opções de personalização
Nesta seção, veremos algumas opções de personalização fornecidas pela ferramenta PDO CRUD. Claro, não é possível percorrer todas as opções, pois a ferramenta PDO CRUD oferece muito mais do que poderíamos cobrir em um único artigo, mas tentarei destacar algumas importantes.
Edição em linha
A edição em linha é um dos recursos mais importantes, permitindo que você edite um registro rapidamente na própria página de listagem. Vamos ver como habilitá-lo para a página de listagem de departamentos.
Vamos revisar o department.php script, conforme mostrado no trecho a seguir.
setSettings("inlineEditbtn", true);echo $pdocrud->dbTable("department")->render( ); Como você pode ver, acabamos de ativar o
inlineEditbtn configuração, e o recurso de edição em linha está lá imediatamente! 


Este é um recurso muito útil que permite editar registros rapidamente!
Filtros
Como você deve ter notado, a página de listagem de departamentos já oferece uma pesquisa de texto livre para filtrar registros. No entanto, você pode querer adicionar seus próprios filtros personalizados para melhorar o recurso de pesquisa. É exatamente isso que os Filtros opção fornece, pois permite que você crie filtros personalizados!
Usaremos o employee.php para esse recurso, pois é o caso de uso de demonstração perfeito. Na página de listagem de funcionários, exibimos o nome do departamento para cada registro de funcionário, então vamos criar um filtro de departamento que permite filtrar registros pelo nome do departamento.
Vá em frente e revise seu employee.php conforme mostrado no trecho a seguir.
getPDOModelObj()->select("department");$options =array();foreach( $data as $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id", "select");//alterar o estado para selecionar a lista suspensa $pdocrud->fieldDataBinding("dept_id", $options, "", "","array");//adicionar dados usando array na lista suspensa $pdocrud->crudTableCol(array("first_name","last_name", " nome_departamento", "email","telefone"));$pdocrud->joinTable("departamento", "employee.dept_id =departamento.id", "INNER JOIN");$pdocrud->addFilter("department_filter", " Department", "dept_id", "dropdown");$pdocrud->setFilterSource("department_filter", $options, "", "", "array");echo $pdocrud->dbTable("employee")->render (); Acabamos de adicionar duas linhas, com chamadas para
addFilter e setFilterSource , e com isso, a lista de funcionários se parece com o seguinte:


Isso não é legal? Com apenas duas linhas de código, você adicionou seu filtro personalizado!
Carregamentos de imagens
Este é um recurso obrigatório caso você deseje configurar uploads de arquivos em seus formulários. Com apenas uma única linha de código, você pode converter um campo regular em um campo de upload de arquivo, conforme mostrado no snippet a seguir.
Presumo que você tenha uma
profile_image campo em sua tabela de funcionários e que você está pronto para convertê-lo em um campo de upload de arquivo! fieldTypes("profile_image", "image");echo $pdocrud->dbTable("employee")-> render(); É isso! Os usuários agora poderão fazer upload de uma imagem para a
profile_image campo. CAPTCHA
Hoje em dia, se você deseja salvar seu site de spam, a verificação CAPTCHA é um recurso essencial. A ferramenta PDO CRUD já oferece algumas opções para escolher.
Ele oferece duas opções:CAPTCHA e reCAPTCHA. Se você selecionar a opção CAPTCHA, ela apresenta um quebra-cabeça matemático para o usuário resolver. Por outro lado, se você selecionar a opção reCAPTCHA, ela apresenta um famosoNão sou um robô quebra-cabeça!
Se você deseja adicionar um quebra-cabeça CAPTCHA simples, você precisa adicionar a seguinte linha antes de renderizar seu CRUD.
$pdocrud->formAddCaptcha("captcha"); Por outro lado, se você preferir o reCAPTCHA, poderá fazer o mesmo usando o seguinte trecho.
$pdocrud->recaptcha("your-site-key","site-secret"); Você só precisa substituir a
your-site-key e site-secret argumentos com credenciais válidas do Google. Até agora, discutimos opções que aprimoram a funcionalidade do seu aplicativo. Em seguida, veremos como você pode alterar a pele e, portanto, a aparência do seu aplicativo.
Capas
Se você não gosta da skin padrão, você tem algumas opções para escolher. A ferramenta PDO CRUD fornece skins escuras, claras, verdes e avançadas como outras opções para escolher.
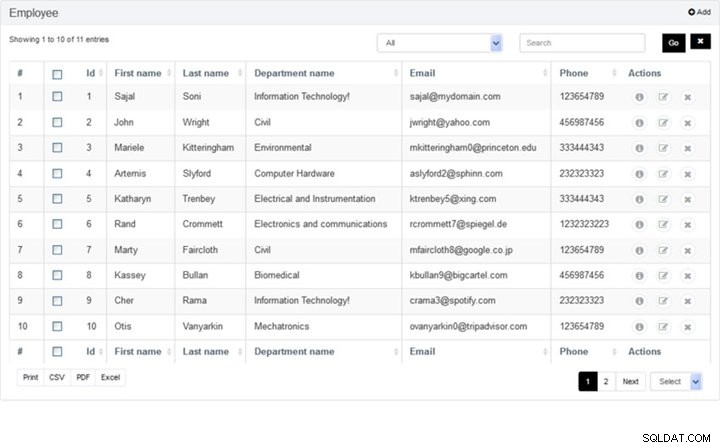
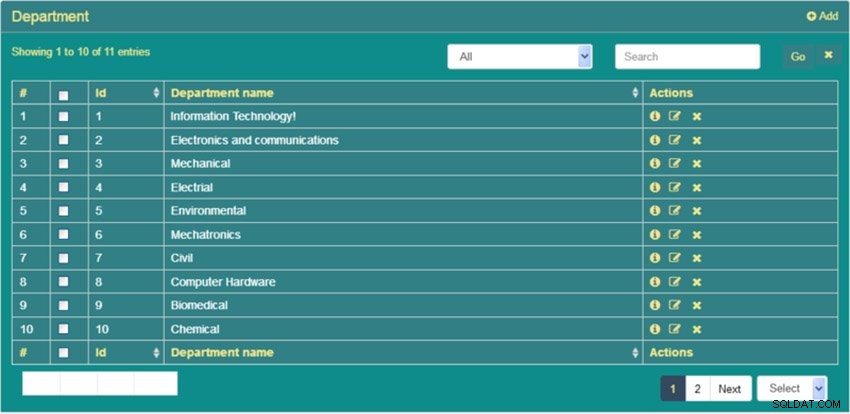
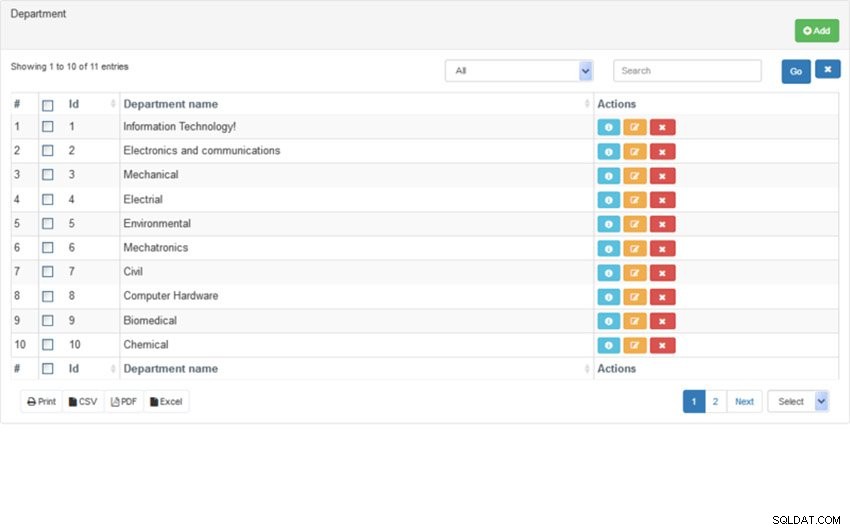
Por exemplo, a listagem a seguir é baseada no tema verde.



Parece legal, não é?
Bootstrap puro
Embora a capa padrão já seja compatível com layouts responsivos, a ferramenta PDO CRUD também é compatível com a integração da biblioteca Bootstrap!
Você precisa usar o snippet a seguir caso deseje construir seu layout usando a biblioteca Bootstrap.
dbTable("department")->render();
E aqui está o que parece:



4 principais interfaces CRUD PHP pré-fabricadas do CodeCanyon
CodeCanyon é o lar de dezenas de interfaces PHP CRUD fáceis e bem revisadas. Se você não quiser navegar por todos os construtores PHP CRUD no site, confira estas cinco opções:
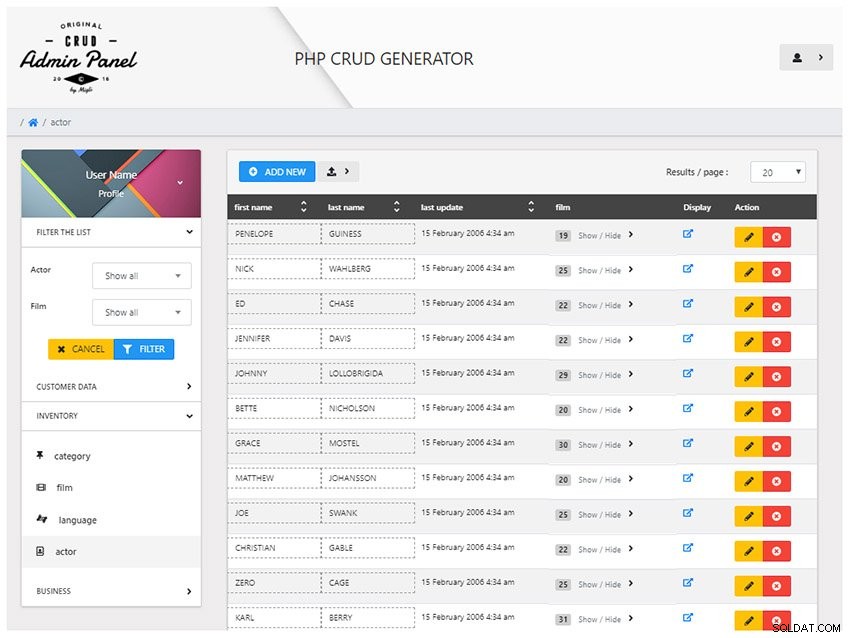
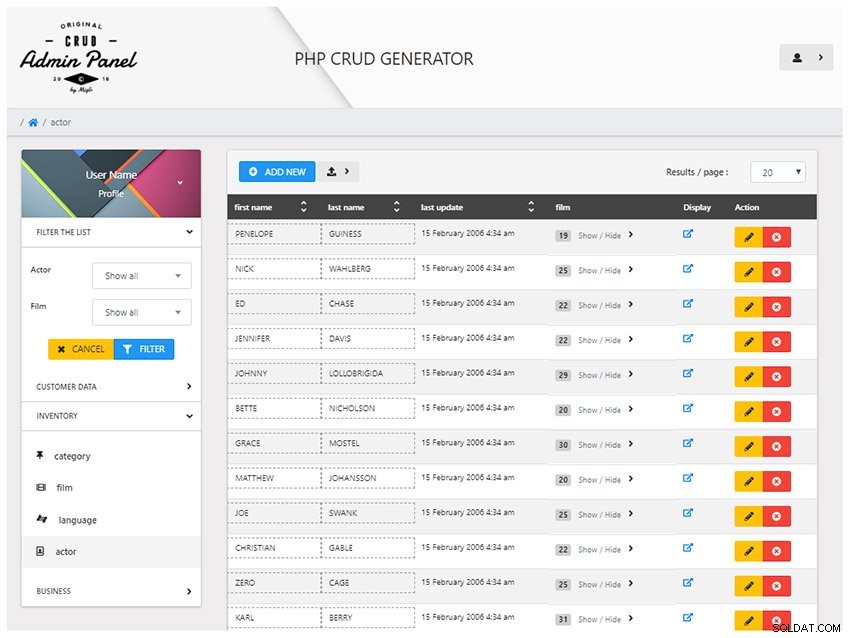
1. Gerador PHP CRUD
Com mais de 20 temas de Bootstrap e ótimos recursos avançados, essa interface pré-fabricada parece ótima e funciona bem. Ele faz um ótimo trabalho ao realizar análises em seus dados. O PHP CRUD Generator também vem com ferramentas que permitem que você crie seu painel de administração ideal.



2. Aplicativo multifuncional Laravel
Você precisa de um aplicativo CRUD HTML5 com todos os sinos e assobios? Então o Laravel é uma boa escolha para você. Este aplicativo PHP CRUD fácil está repleto de recursos como:
- modelo de front-end e back-end
- explosões de e-mail para usuários e grupos
- recurso de senha esquecida
- endereços IP bloqueados e permitidos



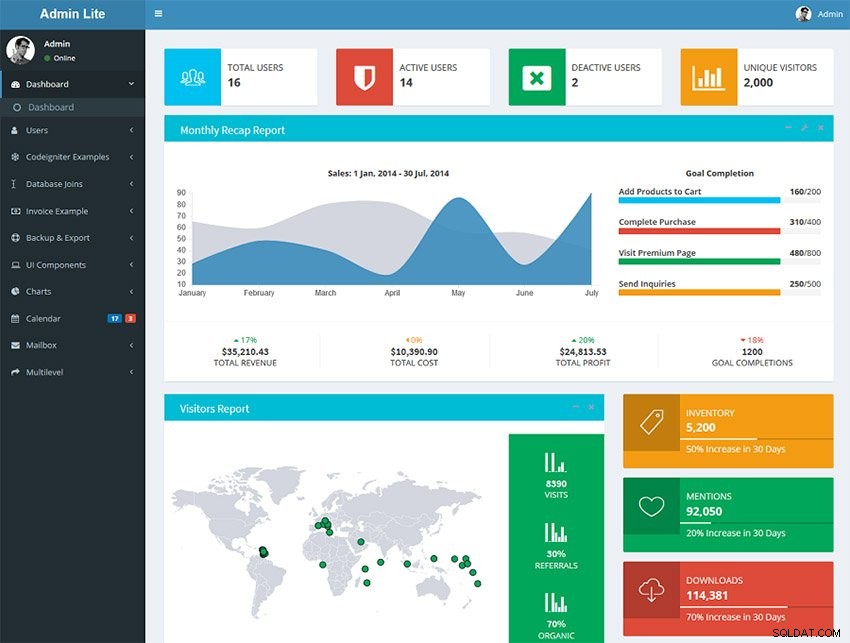
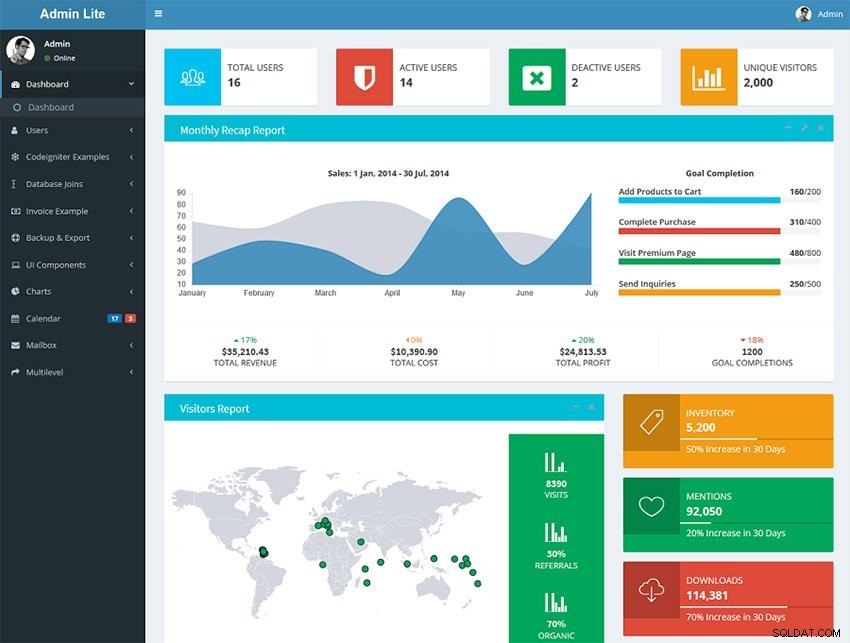
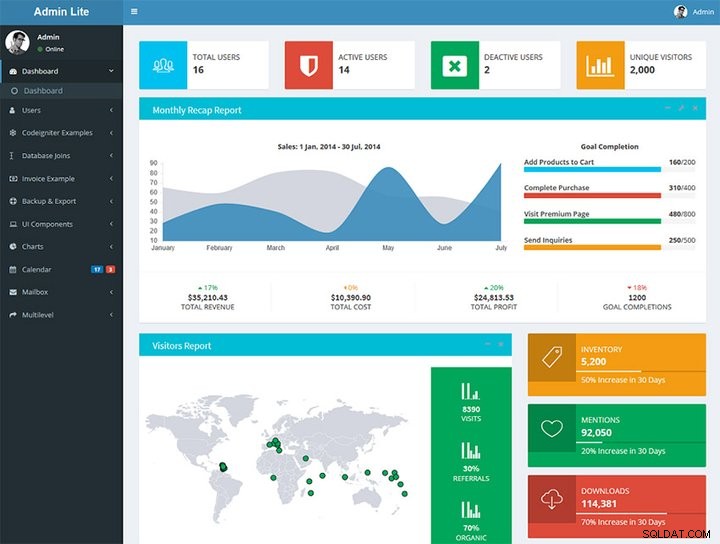
3. Admin Lite—Painel de administração do PHP e gerenciamento de usuários
Se seu próximo projeto está sendo feito com CodeIgniter, você vai querer Admin Lite. Este aplicativo HTML5 CRUD ajuda você a ficar por dentro de seu desenvolvimento web com módulos prontos para uso. O Admin Lite vem com um painel de administrador e usuário e suporta vários idiomas. Você pode converter seu painel existente para este para continuar de onde parou.



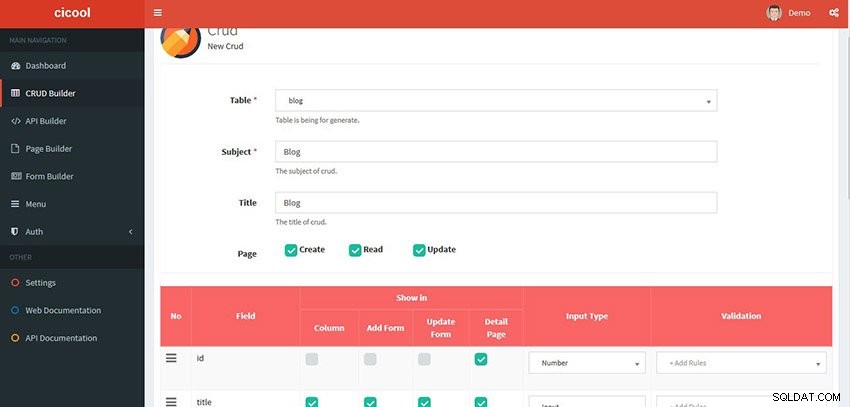
4. Cicool—Página, Formulário, API REST e Gerador CRUD
Completamos esta lista com Cicool. É um gerador PHP CRUD fácil com muitos recursos. Este construtor WordPress CRUD PHP também pode ser usado para criar páginas, formulários e APIs REST. O uso do Cicool permite usar componentes e entradas prontos para criar o que você precisa. Graças às suas atualizações constantes, você saberá que o Cicool permanece suportado.



Saiba mais sobre o mundo do código com Envato Tuts+
Não há dúvida de que a codificação é um tópico profundo. Há muito a aprender, e é fácil se perder. Se você quiser adquirir habilidades de codificação muito úteis com alguma orientação, confira Envato Tuts+. Nossos tutoriais de código, guias e cursos oferecem a instrução que você precisa enquanto aprende. Você pode conferir alguns deles abaixo:
- GRATUITO


 Fundamentos do PHPPHPJeremy McPeak
Fundamentos do PHPPHPJeremy McPeak -


 PHPPHP Integers, Floats, and Number StringsMonty Shokeen
PHPPHP Integers, Floats, and Number StringsMonty Shokeen -


 PHPComo fazer upload de um arquivo em PHP (com um exemplo)Sajal Soni
PHPComo fazer upload de um arquivo em PHP (com um exemplo)Sajal Soni -


 WordPressComo usar o cache do navegador no WordPressSajal Soni
WordPressComo usar o cache do navegador no WordPressSajal Soni
E não deixe de acessar nosso canal no YouTube! Está repleto de tutoriais em vídeo e cursos ministrados por nossos instrutores especializados.
Como se tornar um desenvolvedor web