Este artigo descreve as maneiras de usar um INNER JOIN para combinar resultados de duas tabelas no banco de dados SQL Server e exibi-los em uma tabela HTML5 dentro de um formulário da Web ASP.NET. Além disso, aborda a questão do uso de CSS3 (folhas de estilo em cascata) para aplicar um estilo à tabela HTML5 em um formulário da Web ASP.NET.
Vamos começar.
Criando dados fictícios
Antes de consultar um banco de dados SQL Server para exibir os resultados na tabela HTML5, precisamos ter alguns dados nesse banco de dados. Assim, temos que criar alguns dados fictícios. Aqui, trabalharemos com um banco de dados de biblioteca contendo duas tabelas, Autores e Livros .
Autores e Livros se relacionará como “um-para-muitos” – assumimos que um autor pode escrever vários livros, mas um livro pode ter apenas um único autor. É claro que, na realidade, um livro pode ter vários coautores, mas não trataremos desse caso aqui.
Execute o script a seguir para criar um banco de dados fictício chamado Biblioteca :
CREATE DATABASE LibraryO próximo script adiciona os Autores e Livros tabelas para a Biblioteca base de dados. Observe que os Livros tabela tem uma coluna AuthorIdF . Usaremos esta coluna como uma coluna de chave estrangeira para armazenar os IDs dos autores dos Autores tabela.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
O script a seguir adiciona registros fictícios ao nosso conjunto de dados:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Como o SQL Server Trabalho de consulta INNER JOIN?
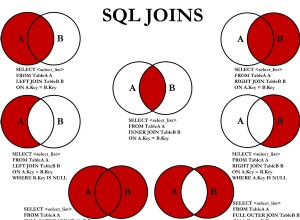
A consulta SQL INNER JOIN retorna linhas de diferentes tabelas que possuem valores comuns específicos correspondentes em várias colunas onde aplicamos a consulta JOIN. Pode parecer complicado, mas não é. Você mesmo verá isso ao observar os resultados da consulta INNER JOIN.
Além disso, criaremos um formulário da Web ASP.NET que exibirá os resultados da consulta de junção INNER, combinando os dados de ambos os Autores e Livros mesas. No entanto, precisamos primeiro escrever uma consulta INNER JOIN e ver os resultados que ela fornece.
Execute o seguinte script:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
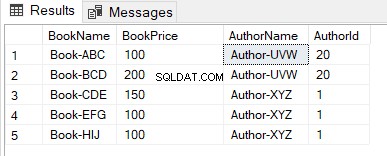
Este script implementa uma consulta INNER JOIN em duas colunas:o AuthorId coluna dos Autores tabela e o AuthorIdF coluna dos Livros tabela. Aqui o resultado é:

Como você pode ver, a consulta retornou essas linhas apenas onde os Livros e Autores tabelas tinham um valor comum. Estava no AuthorIdF coluna (Livros table) e o AuthorId coluna (Autores tabela).
Observação:os Livros originais tabela continha tais IDs de autor como 8,9 e 10. No entanto, não havia autores com esses IDs em Autores tabela. Portanto, a consulta não retornou resultados para os livros correspondentes.
Da mesma forma, os Autores A tabela inclui IDs de autores como 1, 2 e 25. No entanto, esses IDs estão ausentes no AuthorIdF coluna dos Livros tabela. Assim, a consulta INNER JOIN não retornou as linhas correspondentes dos autores tabela.
Agora que esclarecemos o que é INNER JOIN e como funciona, vamos criar um aplicativo ASP.NET. Ele se conectará a um banco de dados SQL Server e exibirá a tabela HTML5 com os resultados de nossa consulta INNER JOIN.
Exibindo o resultado INNER JOIN na tabela HTML5 com ASP.NET Webform
Vamos criar o aplicativo webforms ASP.NET com o Microsoft Visual Studio IDE.
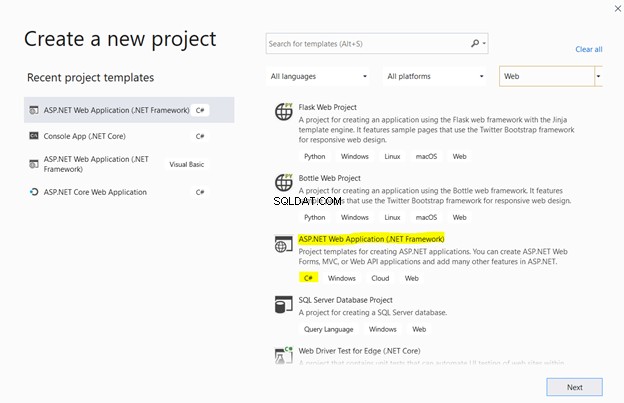
Abra um novo projeto no Visual Studio e selecione ASP.NET Web Application (.NET Framework) com o C# modelo da lista:

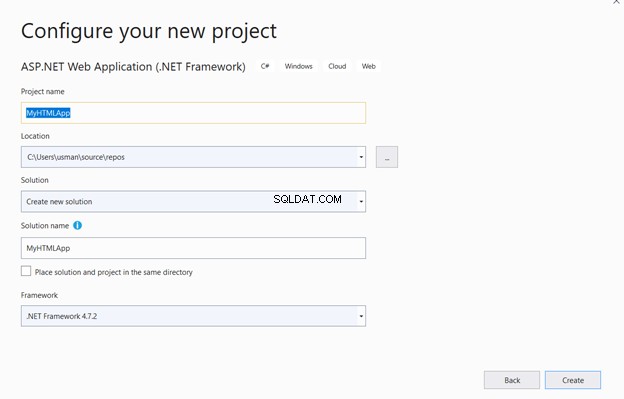
Em seguida, dê um nome personalizado ao seu projeto e clique em Criar :

Você verá várias opções para seu aplicativo Web ASP.NET:

Selecione Vazio na lista de modelos e clique em Criar :
Conectando o SQL Server com o Visual Studio
Os dados fictícios que criamos anteriormente são armazenados em uma instância do SQL Server. Portanto, para executar consultas neles por meio do aplicativo Visual Studio, precisamos conectar esse aplicativo à instância do SQL Server que armazena os dados fictícios.
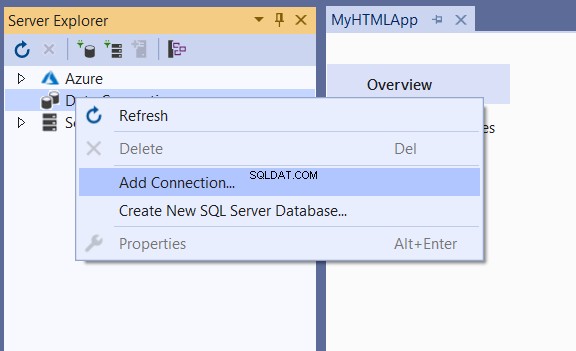
Para fazer isso, clique em Server Explorer > clique com o botão direito em Conexões de dados para acessar o cardápio:

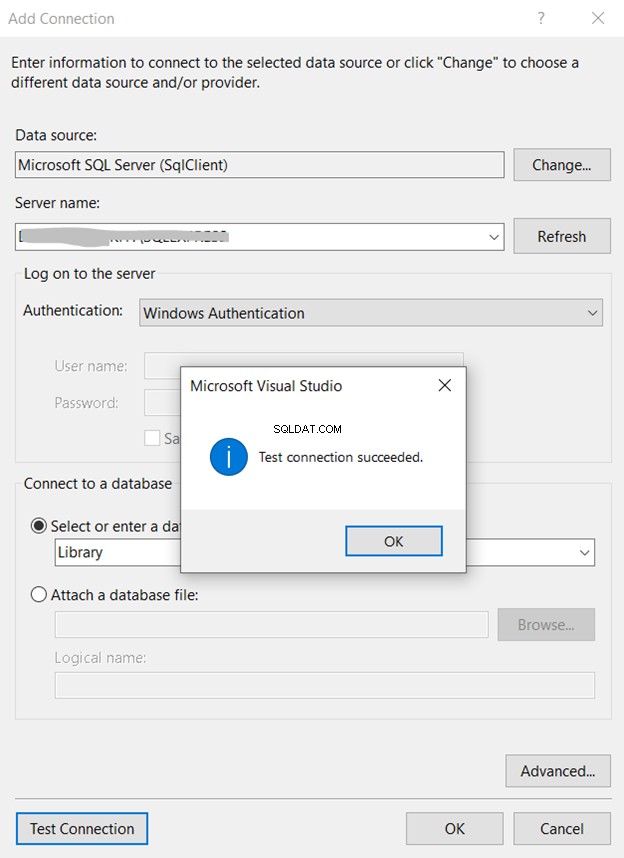
Em Adicionar conexão janela, preencha os dados necessários:
- Fonte de dados – Microsoft SQL Server (SqlClient).
- Nome do servidor – insira o nome da sua instância do SQL Server.
Assim que você inserir o nome dessa instância do SQL Server que contém os registros fictícios da Biblioteca banco de dados, esse banco de dados aparecerá automaticamente na lista.
Selecione-o e clique em Testar conexão . Se for bem-sucedido, você verá a mensagem Teste de conexão bem-sucedida mensagem:

Adicionar e projetar o formulário da Web ASP.NET
Após estabelecer uma conexão com o banco de dados SQL Server do Visual Studio, precisamos adicionar um webform ao aplicativo. O webform exibirá os resultados da consulta INNER JOIN dentro de uma tabela HTML 5.
Para adicionar um formulário da web, clique com o botão direito do mouse no nome do projeto> Adicionar> Novo item :

Na lista de itens, clique em Formulário da Web> Adicionar . Um formulário da web chamado WebForm1.aspx por padrão será adicionado ao seu aplicativo:

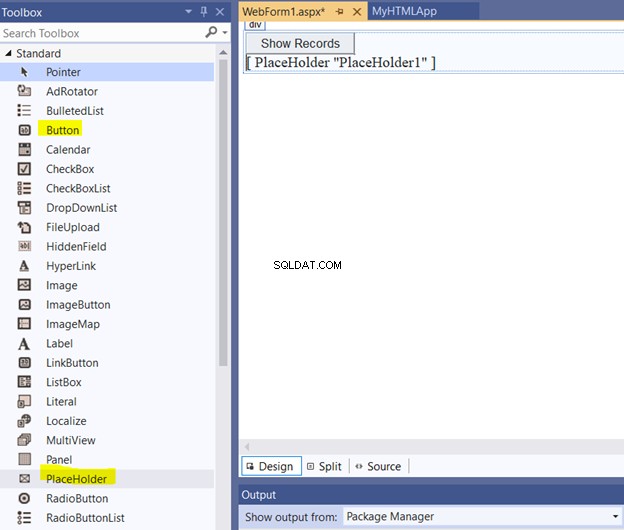
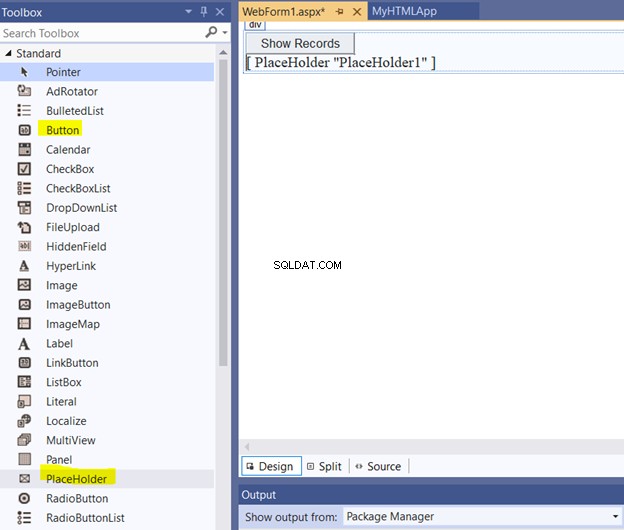
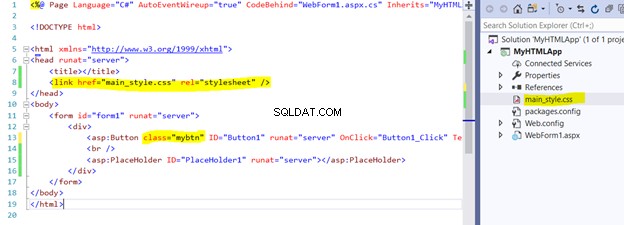
Abra o webform ASP.NET que você acabou de adicionar. Use a visualização de design e arraste e solte o botão e o espaço reservado da caixa de ferramentas para o formulário da Web, conforme mostrado na captura de tela a seguir.
Renomeie o texto do botão para Mostrar registros . Ao clicar no botão, a tabela HTML contendo o resultado da consulta INNER JOIN será exibida no espaço reservado.

Criando a tabela HTML em tempo real
Clique duas vezes no botão que você adicionou ao Webform na etapa anterior. Um C# arquivo será aberto. Atualize os detalhes importados na parte superior do arquivo para que correspondam precisamente ao script a seguir :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
O único botão no formulário da web é o protected void Button1_Click . Quando você clicar nele, o manipulador de eventos será iniciado. Dentro do método para o manipulador de eventos, adicione a lógica que recupera os resultados da Biblioteca tabela de sua instância do SQL Server.
Primeiro, crie uma cadeia de conexão para sua instância do SQL Server. Em seguida, passe a string para o SqlConnection objeto de classe, ou seja, conn. Finalmente, a conexão é aberta através do método Open().
O próximo passo é executar a consulta INNER JOIN.
Escreva a consulta em um formato de string e atribua-a à variável “query”. A string e a conexão são então passadas para o objeto de classe “SqlCommand”.
Para ler os registros, ele chama o método ExecuteReader() do objeto SqlCommand. Este método retorna o objeto do tipo SqlDataReader. Podemos usar assim o objeto da classe SqlDataReader para percorrer cada registro linha por linha de forma iterativa.
Dê uma olhada no script a seguir:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
Você pode obter a string de conexão clicando na instância do SQL Server e acessando as Propriedades seção:

Em seguida, precisamos escrever o código HTML para a tabela HTML5 que conterá os resultados da consulta INNER JOIN. Você pode usar um objeto StringBuilder para essa finalidade.
O script a seguir cria a tabela HTML5 com 4 colunas:Nome do livro, Preço do livro, Nome do autor e ID do autor.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
O SqlDataReader retornará cada registro da consulta INNER JOIN até o Read() método retorna true .
Durante cada iteração do loop while, cada valor de coluna de dados é extraído por meio do GetString() e GetInt32() métodos dependendo do tipo de coluna.
Por fim, a tabela é atribuída ao atributo Texto do objeto Literal do espaço reservado adicionado ao formulário.
O código completo para o manipulador de eventos Button1 é o seguinte:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
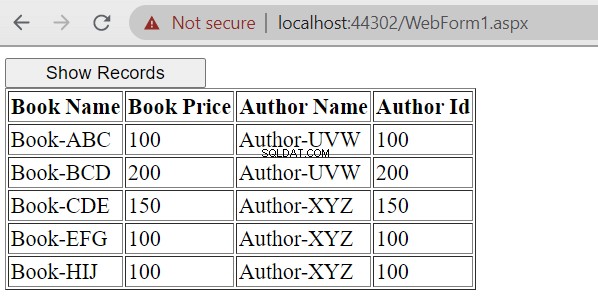
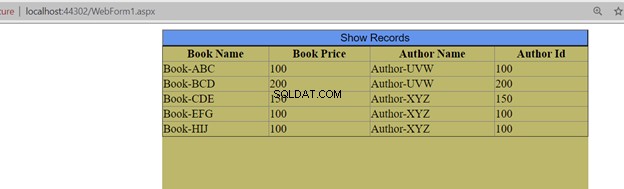
Agora, se você executar o projeto, verá uma página da Web com um único botão contendo o Mostrar registros texto. Depois de clicar nesse botão, vemos os resultados da consulta INNER JOIN, conforme mostrado abaixo:

Estilo CSS3 da tabela HTML5
Nossa mesa parece um pouco seca. Podemos melhorar sua aparência e estilo com a ajuda de CSS3 (Cascading Style Sheet 3). Serve para adicionar estilos a objetos HTML em uma página da web.
Para adicionar um arquivo CSS3 no Visual Studio, clique com o botão direito do mouse no nome do projeto> Adicionar> Novo item :

Na lista de itens, clique em Folha de estilo . Renomeie a folha de estilo main_stylesheet.css e clique em Adicionar .

Para conectar a folha de estilo ao formulário da web, arraste a folha de estilo e solte-a no cabeçalho seção do formulário da web. Além disso, adicione class=mybtn ao script para Button1 . Esta classe modificará o estilo do botão de dentro da folha de estilo.

Agora, abra a folha de estilo e adicione os seguintes estilos à sua folha de estilo.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Esses estilos atualizam a largura, a altura, a cor do plano de fundo e as margens. Eles também atualizam a largura do botão para que ele seja expandido para 100% do contêiner pai. A cor de fundo do botão também é atualizada e a tabela é expandida para 100%.
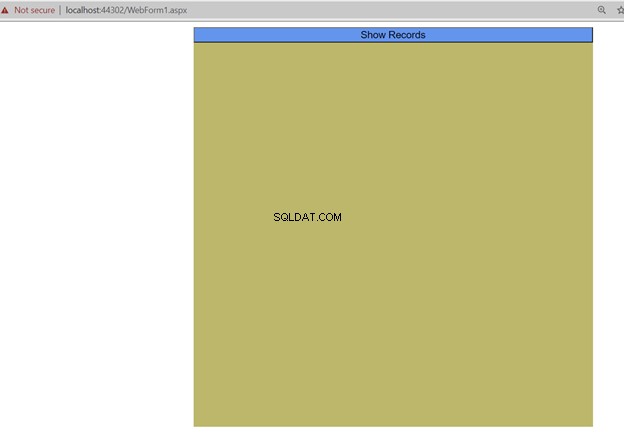
Se executarmos o formulário da Web novamente, você verá a seguinte página da Web com o botão e os estilos de formulário atualizados:

Se você clicar em Mostrar registros , você verá os resultados da consulta INNER JOIN em uma tabela HTML5, estilizada por meio do script CSS3.

Conclusão
O artigo esclarece a essência e a finalidade da consulta SQL Server INNER JOIN. Aprendemos a aplicar essa consulta para obter e combinar os resultados de diferentes tabelas com valores comuns.
O uso do webform ASP.NET nos permite visualizar os resultados da consulta, por isso aprendemos a criar um aplicativo personalizado para nossas necessidades. Por fim, aprendemos a ajustar a visualização de resultados com a ajuda do CSS às nossas preferências.
Leia também
Seu guia definitivo para SQL Join:INNER JOIN – Parte 1
Noções básicas de junção interna do SQL Server com exemplos