Introdução.
No MS-Access temos ListBox controle e principalmente terá apenas algumas colunas de dados, para encontrar o(s) item(ns) rapidamente. Os dados de origem para este controle são digitados diretamente na propriedade Row-Source como uma lista de valores ou carregados da tabela ou consulta de origem. O controle Combo Box mantém seus dados ocultos e precisa de um clique para revelar a lista a ser selecionada. Esses objetos já estão integrados como controles de acesso.
Mas, existe outro List Control que sempre usamos em nosso banco de dados, você consegue adivinhar qual é? Sim, o Controle de Visualização da Folha de Dados. Os registros são exibidos a partir de Tabela, Consulta. Em todos esses casos, vemos os dados no Datasheet View como uma grande lista.
Mas existem outros grupos de controles também no Microsoft Access, os controles ActiveX. Já estamos familiarizados com um desses controles - o controle Common Dialog Control ou o controle File Browser.
Aqui, o tópico é Windows ListView Control. Você pode visualizá-lo como um objeto semelhante ao Windows Explorer, onde você pode exibir itens com ícones de imagem, ícones de imagem pequena, como uma lista ou como o painel de exibição de detalhes do Explorer. Você pode carregar seus dados de tabela/consulta neste controle para exibi-los no modo folha de dados, reorganizar as colunas ou linhas, classificar as linhas, exibir imagens ao lado dos itens e assim por diante. Outras linguagens de programação, como VB6, VB.NET, C#, etc., usam o Windows ListView Control. Vamos ver como podemos usá-lo no banco de dados Microsoft Access.
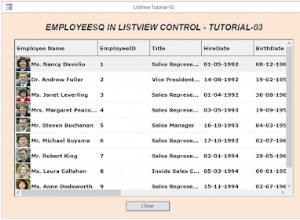
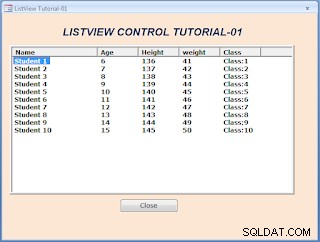
Uma tela simples de demonstração do ListView, com alguns dados de amostra rápidos, é fornecida abaixo:

Faremos a exibição semelhante à imagem acima o ponto de partida do Tutorial de controle ListView. Carregamos dez linhas de dados no controle ListView, com algumas linhas do código VBA. O controle ActiveX ListView você pode não encontrar na lista existente de controles ActiveX no Access. Temos que adicionar o arquivo Biblioteca deste Controle MSCOMCTL.OCX da pasta C:\Windows\System32 para a Referência do Access Biblioteca. Depois de adicionado, você pode encontrar esse controle com o nome Microsoft ListView Control, Versão 6.0 entre outros controles ActiveX.
Então, vamos adicionar o MSCOMCTL.OCX Arquivo de Biblioteca para nosso banco de dados. Esta é a biblioteca de origem de controles ActiveX como ListView, TreeView, ImageList. Se você já passou pelo nosso TreeView anterior Control Tutorial Pages, então você já conhece este controle.
Arquivo da Biblioteca de Controles Comuns do Windows.
Faça o seguinte para anexar o arquivo MSCOMCTL.OCX:
-
Abra seu banco de dados e abra a janela de edição do VBA (Alt+F11).
-
Selecione Referências… no menu Tferramentas .
-
Clique no botão Procurar para localizar o arquivo MSCOMCTL.OCX (Controles comuns do Microsoft Windows.)
-
Procure o arquivo acima em C:\Windows\System32\ Pasta, se você tiver um sistema de 32 bits ou tiver o sistema operacional Windows 11.
-
Se você não conseguiu encontrá-lo lá, procure a pasta C:\Windows\sysWOW64\ (Sistema de 64 bits), e lá você encontrará este arquivo.
-
Selecione o arquivo MSCOMCTL.OCX e clique em Abrir Botão de comando para anexar o arquivo ao seu banco de dados.
-
Pressione Alt+F11 novamente para voltar à janela do banco de dados.
Vamos projetar um formulário de amostra para corresponder à imagem acima fornecida no topo desta página.
-
Crie um novo formulário em branco.
-
Selecione o botão de controle ActiveX no grupo de opções de controles.
-
Localize e selecione o Controle Microsoft ListView da lista exibida e clique no botão OK para inserir um controle ListView na seção de detalhes do formulário.
-
Clique e segure a alça de redimensionamento do controle, no canto inferior direito, arraste para a direita e para baixo para torná-lo grande o suficiente, como a imagem de exemplo fornecida acima.
-
Arraste o próprio controle ListView para a direita e para baixo para dar alguma margem à esquerda e deixar espaço suficiente acima para criar um rótulo de título.
-
Clique no controle ListView para selecioná-lo, se não estiver em um estado selecionado.
-
Exiba a folha de propriedades e altere o nome do controle ListView para ListView1 .
-
Crie um controle Label acima e altere a Legenda valor da propriedade para Tutorial de controle ListView . Você pode formatar a legenda do rótulo com tamanho de fonte, cor, etc., do jeito que você gosta.
-
Crie um botão de comando abaixo do controle LlistView e altere seu valor de propriedade de nome para cmdClose e sua Legenda Valor da propriedade para Fechar. O design concluído terá a seguinte aparência quando seu design estiver concluído:

-
Agora, salve o formulário com o nome:ListViewTutorial e mantenha o formulário no modo de design.
-
Pressione Alt+F11 para voltar à janela do módulo de classe do formulário.
O código VBA.
-
Copie e cole o seguinte código no módulo VBA do formulário, substituindo as linhas de código existentes, se houver:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Salve o formulário com o nome ListView Control Tutorial-01.
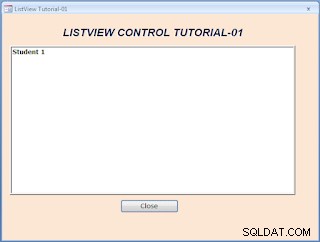
Visualização de demonstração do formulário.
-
Abra o Form na Normal View para dar uma olhada na nossa criação.
Se você encontrar seu formulário com a seguinte exibição semelhante a imagem, você está no caminho certo.

Temos que fazer algumas alterações nas configurações de propriedade do controle Listview. Alteramos o nome do controle ListView para ListView1 na Folha de Propriedades do Access. Mas, o controle ListView tem sua própria folha de propriedades. Usaremos a própria folha de propriedades do controle ListView para fazer alterações no controle. Alguns dos Valores de Propriedade também aparecem na Folha de Propriedades do Access.
-
Clique com o botão direito do mouse no controle ListView e realce o Objeto ListViewCtrl opção da lista de opções exibida e selecione Propriedades no menu de atalho exibido.
-
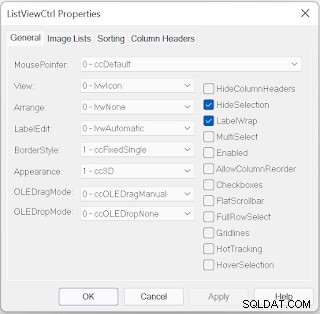
A imagem da folha de propriedade é fornecida abaixo:

Na folha de propriedades, na parte superior, há abas com grupos de outras opções. Estamos na guia Geral por padrão. Na guia Geral, há opções à esquerda do controle e caixas de seleção à direita. Faremos alterações em apenas duas propriedades, o controle ListView no formulário está desabilitado por padrão, devemos habilitá-lo.
A exibição do controle ListView pode ser alterada para diferentes modos, como itens de lista com ícones de imagem grandes, com ícones de imagem pequenos, em ListView ou em Visualização de relatório - como aparece na primeira imagem acima.
-
Ative o controle ListView colocando uma marca de seleção em Ativado Propriedade, no lado direito.
-
Selecione o lvwReport opção em Visualizar lista suspensa no lado esquerdo.
-
Clique no botão Aplicar Botão no Controle para salvar a alteração.
-
Clique no botão OK para fechar a Folha de Propriedades.
-
Salve o Form com as alterações e abra-o na View normal.
-
Você encontrará o mesmo resultado parecido com a imagem fornecida no topo desta página, exceto pela cor de fundo do formulário e outras propriedades do formulário.
Diagrama Funcional do Programa.
Antes de ir para o código VBA será interessante saber como os itens de dados são carregados no controle ListView. A organização de dados para um controle ListBox é direta. Mas, o procedimento de carregamento de dados do controle ListView é totalmente diferente. Não está na ordem lógica que normalmente percebemos. Depois de conhecer o fluxo de dados da fonte para uma única linha na forma de um diagrama, ou vamos chamá-lo de fluxograma, não será difícil entender o código VBA e o que ele faz.
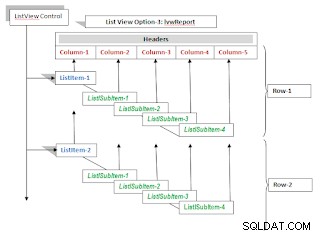
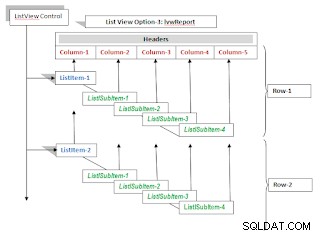
O diagrama de fluxo de dados.

-
A caixa do canto superior esquerdo representa o controle ListView.
-
Como a primeira etapa da preparação da Lista é criar os rótulos de cabeçalho da lista ou os Cabeçalhos de Coluna. Você pode ver isso no diagrama, títulos de coluna na cor vermelha. Isso você pode comparar com os títulos de campo na Visualização de Folha de Dados da Tabela. Cada Column Heading é carregado no controle ListView no membro ColumnHeaders Object. O ColumnHeaders.Add() do controle ListView O método é chamado cinco vezes para atribuir cada rótulo de coluna, um após o outro, no controle ListView.
-
A ação necessária para executar os próximos cinco passos é importante observar. Eles representam um único registro com cinco campos de dados. Mas eles são carregados no controle ListView em dois conjuntos diferentes de etapas, ou digamos que eles estão sendo carregados em dois membros Object diferentes (ListItems e ListSubItems ) do controle ListView.
-
O primeiro campo (Valor da coluna) é carregado nos ListItems do controle ListView Adicionar do objeto método. Se você observar a imagem na parte superior, o valor da primeira coluna do primeiro registro Aluno1 é carregado em ListItems Objeto (ListView .ListItems.Add método) do controle ListView.
-
Da 2ª coluna em diante, todos os outros valores de coluna são carregados em ListSubItems Objeto dos ListItems Objeto, um após o outro. O ListSubItems.Add Método ( ListView.ListItems .Item(x).ListSubItems.Add ) é chamado quatro vezes para inserir os Valores em Idade, Altura, Peso, e Classe colunas individualmente.
-
-
Essas etapas de ações de dois níveis são necessárias para carregar uma linha completa de valores no controle ListView. O diagrama é desenhado com duas linhas de dados no controle ListView.
Com a imagem acima em mente, tenho certeza que você não terá nenhuma dificuldade em entender o que o Código VBA acima faz no Programa.
Vamos para o segmento de código VBA.
Na área de declaração Global do Módulo, declaramos o Objeto ListView, o Objeto ListItem, o Objeto ImageList e uma Variável Constante com o Valor String LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
A lvwList A variável é declarada como um objeto ListView, lvwItem é declarado como um ListItem Objeto do controle ListView, ObjImgList é declarado como uma ImageList Objeto. Objeto ImageList é outro controle ActiveX que pode ser carregado com ícones de imagem para uso em controles TreeView, ListView. Manteremos o controle ImageList de lado por enquanto e o retomaremos mais tarde. A constante Prfx é usado em ListItems.Add valor-chave do método prefixo, um dos Parâmetros opcionais. O valor-chave deve ser do tipo String.
A LoadListView() Função é o programa principal.
O nome do nosso controle ListView no formulário é ListView1 . A primeira instrução no programa:
Set lvwList = Me.ListView1.Object
Atribui a ListView1 controle no Form na variável Object lvwList declarado na área de declarações globais.
Em seguida, nos prepararemos para carregar as informações do cabeçalho da coluna. Primeiro, inicializamos o objeto ColumnHeader para garantir que ele esteja vazio. Quando executamos o programa repetidamente, o controle tende a reter os valores carregados anteriormente no controle. Ao abrir e fechar este formulário mais de uma vez, após desabilitar o ColumnHeaders.Clear declaração, você saberá a diferença. O mesmo conjunto de títulos é adicionado ao controle todas as vezes e aparecerá no controle com as linhas vazias abaixo.
Isso você pode verificar e confirmar manualmente. Faça o seguinte:
-
Abra o formulário de demonstração uma vez e feche o formulário,
-
Abra o formulário no modo de design.
-
Clique com o botão direito do mouse no controle ListView, realce o Objeto ListViewCtrl Opção e selecione Propriedades da lista exibida.
-
Selecione a guia com o rótulo cabeçalhos de coluna.
-
Lá você pode encontrar o primeiro título de coluna Nome em um controle de texto e acima do controle de texto o valor de índice 1.
-
Aponte o ponteiro do mouse para o lado direito da caixa de número de índice, um controle aparecerá com setas apontando para as direções esquerda e direita.
-
Clique na seta para a direita para exibir outros rótulos de coluna um por um no controle de texto, com a alteração dos números de índice.
-
Se você abrir e fechar o formulário mais uma vez, a guia acima terá dois conjuntos dos mesmos rótulos de cabeçalho de coluna.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Todos os parâmetros são opcionais.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With O valor do índice é atribuído automaticamente como 1, 2, 3 como números de série em execução.
A Chave value é do tipo de dados String, mas não é usado para Column Headers, se necessário, pode ser usado.
Texto O valor é exibido no controle como Rótulos de Coluna.
Com base no tamanho da largura de dados necessária para exibição abaixo dos títulos das colunas, podemos atribuir um valor de largura aproximado em Pixels.
Se o valor de alinhamento do texto for omitido, o alinhamento à esquerda (0 - lvwAlignmentLeft ) é tomado como padrão. Pode ser alinhado à direita (1 - lvwAlignmentRight ) ou Alinhado ao Centro (2 - lvwAlignmentCenter ).
Depois de carregar os rótulos de cabeçalho de coluna, a próxima etapa é carregar o valor da primeira coluna da primeira linha do primeiro registro. Antes disso, devemos inicializar o ListItems Objeto com o seguinte segmento de código:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend O próximo bloco de código carrega os itens da lista de registros uma linha por vez e um total de dez linhas de alguns valores constantes com poucas alterações para fins de demonstração. Este processo nós colocamos dentro do For...Next laço é executado dez vezes, criando dez linhas de dados.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With A primeira instrução dentro do loop For...Next strKey =prfx &Cstr(intcounter) prepara o valor de chave exclusivo para o primeiro ListItem (primeira coluna).
Todos os parâmetros de ListItems.Add O método é opcional e os três primeiros parâmetros Index, Key, Text são atribuídos na mesma ordem que os Column Headers e os outros dois parâmetros são um ícone e uma referência de imagem de ícone pequeno.
Quando o valor da linha da primeira coluna é atribuído ao ListItem (lvwList.ListItems) esta referência de objeto é salva no lvwItem object para chamar facilmente o subobjeto de próximo nível (objeto ListSubItems) para evitar escrever uma referência de objeto longa:
lvwList.ListItems.Item(index).ListSubItems.Add()
Expresso na forma curta com lvwItem.ListSubItems.Add()
Os três primeiros parâmetros do método ListSubItems.Add() e a ordem de passagem são os mesmos que ListItem depois disso vem o Ícone referência de imagem seguida pela dica Parâmetro de texto.
Ao valor da chave de cada coluna, adicionei o valor de execução atual da variável de controle do For...Next Loop + algum valor para torná-lo exclusivo em todas as colunas. O valor do parâmetro Key pode ser omitido, mas é uma boa ideia se acostumar com ele.
O método ListSubItems.Add() é chamado quatro vezes para adicionar a segunda coluna no controle ListView.
Essas etapas são repetidas mais nove vezes para carregar todos os dez registros de amostra no controle ListView.
O banco de dados ListView Control Demo acima é anexado para execução e aprendizado instantâneos.
Na próxima sessão de nosso tutorial, aprenderemos como pesquisar e encontrar valor no controle de exibição de lista e como reorganizar as colunas como fazemos na exibição de folha de dados.
- Tutorial de controle do Microsoft TreeView
- Criando menu de acesso com controle TreeView
- Atribuindo imagens a nós TreeView
- Atribuindo imagens aos nós TreeView-2
- Marca de seleção de controle TreeView Adicionar exclusão
- Acesso suspenso do TreeView ImageCombo
- Reorganizar os nós do TreeView por arrastar e soltar
- Controle de ListView com MS-Access TreeView
- Eventos de arrastar e soltar do controle ListView
- Controle TreeView com subformulários