Auto-hospedagem do Parse Server no Heroku
Configurar Heroku, MongoDB e Parse
- Visite https://signup.heroku.com/ e inscreva-se para uma conta
- Verifique seu e-mail e faça login no Heroku
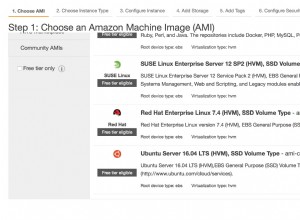
- Vá para Implantação de um servidor de análise no Heroku
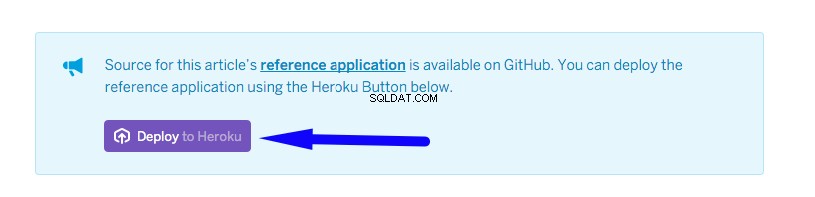
- Clique em "Implantar no Heroku"

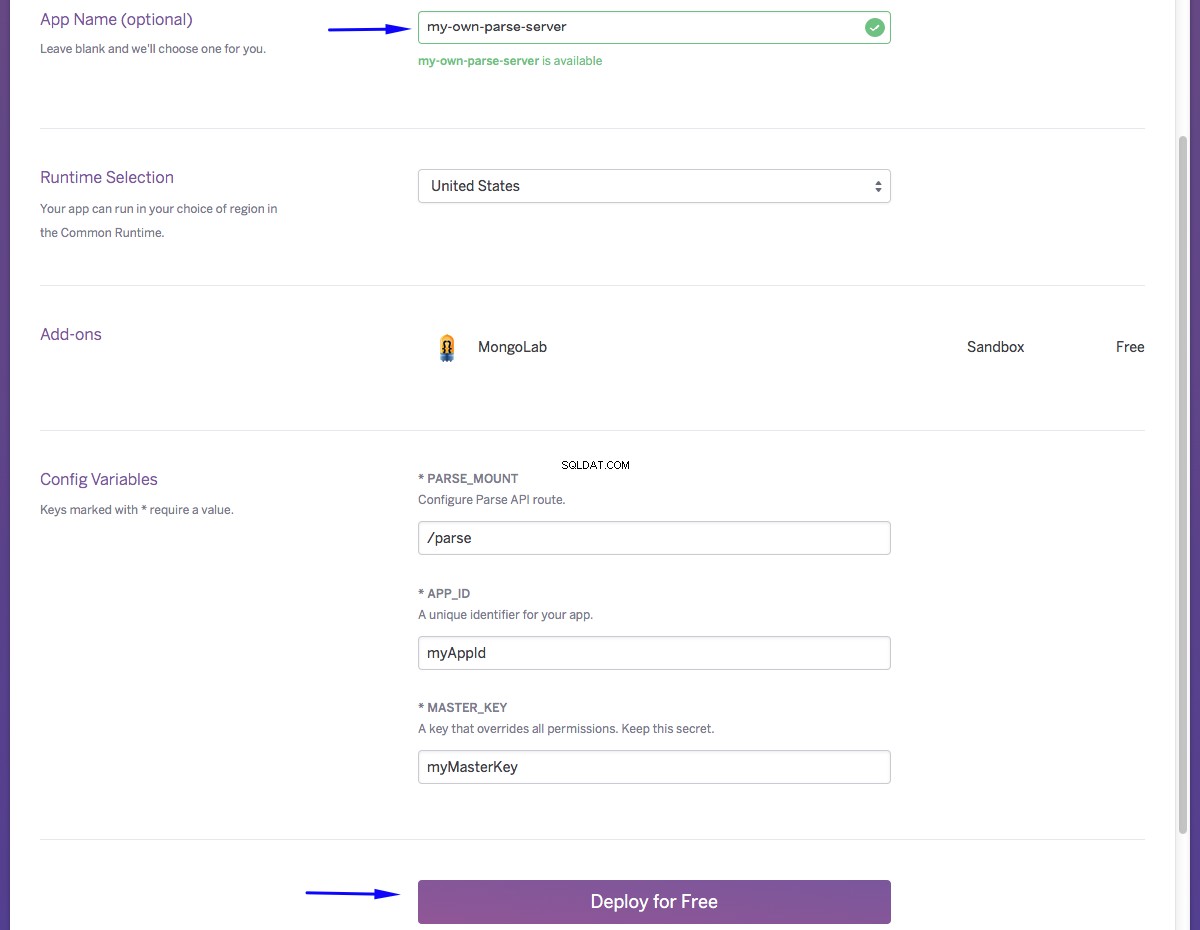
- Dê um nome ao seu servidor de análise
- Ignore o APP_ID e o MASTER_KEY do aplicativo por enquanto, que definiremos em uma etapa posterior.
- Clique em "Implantar gratuitamente"

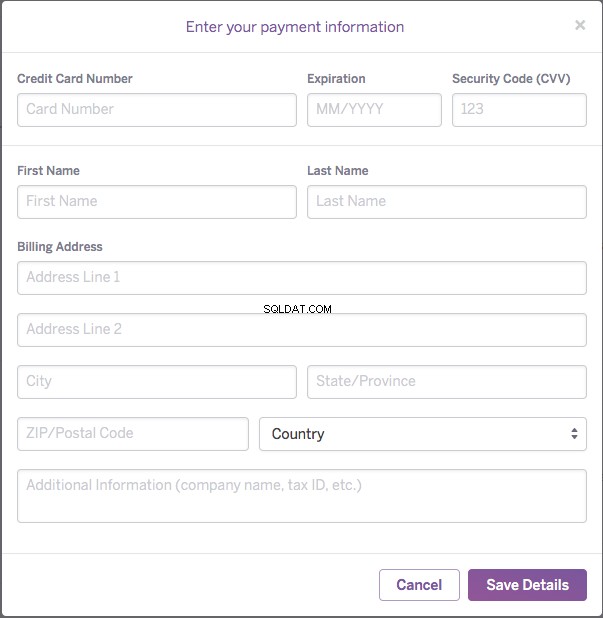
- Se a caixa abaixo for exibida, insira as informações do seu cartão de crédito para verificar sua conta. Não se preocupe, você não será cobrado a menos que atualize sua conta mais tarde . Esta é simplesmente uma medida de segurança que o Heroku implementou para evitar abusos.

- O Heroku criará seu aplicativo. Em segundo plano, ele também criará um repositório .git para você e clonará o conteúdo do repositório git de exemplo de servidor de análise oficial, criará um banco de dados MongoDB e configurará seu aplicativo Heroku para usar esse banco de dados.
- Quando o aplicativo for criado, você será levado ao painel do Heroku ou poderá acessá-lo fazendo login, clicando em "Aplicativos pessoais" e clicando no nome do seu servidor de análise
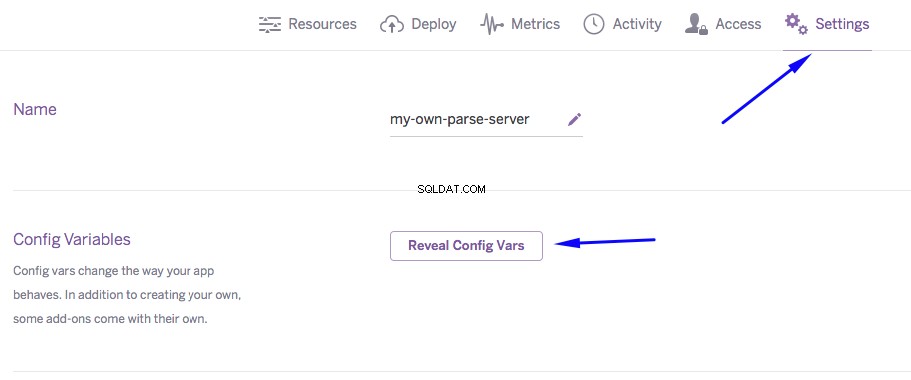
- No painel do seu aplicativo, clique em "Configurações" e depois em "Revelar variáveis de configuração"

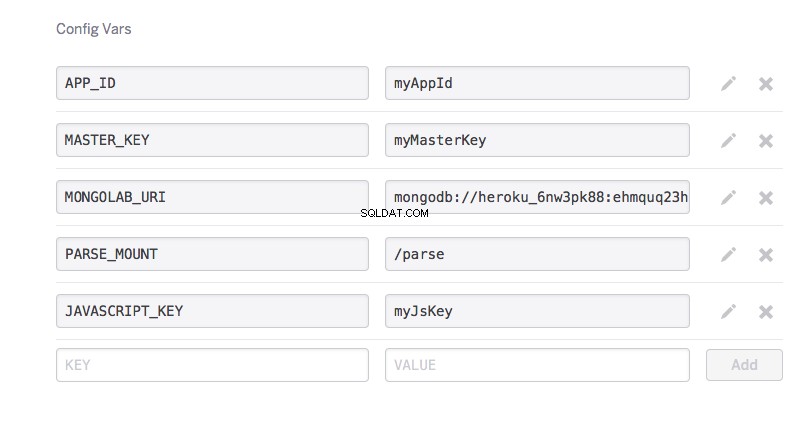
- Preencha o APP_ID e MASTER_KEY do seu aplicativo. Se você tiver um aplicativo no Parse.com agora, poderá usar as mesmas chaves que ele usa. Você pode acessar
https://www.parse.com/apps/<APP_NAME>/edit#keysonde<APP_NAME>é o nome do seu aplicativo. Se você estiver criando um novo aplicativo, poderá gerar chaves aleatórias aqui. Você pode adicionar novas chaves para qualquer SDK que pretenda usar, estou adicionando uma para o SDK javascript aqui.

- Anote o valor de MONGOLAB_URI, você precisará disso mais tarde se quiser migrar seus dados de análise existentes para seu novo banco de dados
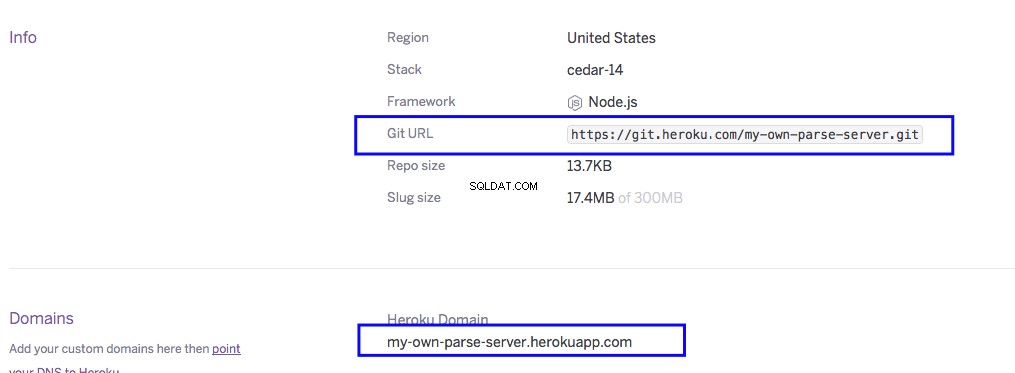
- Role para baixo e anote o Git Url e o domínio Heroku do seu aplicativo, você precisará deles mais tarde

-
Instale o Heroku Toolbelt, que é uma ferramenta de interface de linha de comando para gerenciar seus aplicativos Heroku.
-
Abra um prompt de terminal e digite$ heroku login, digite seu e-mail e senha do Heroku
-
Digite$ heroku git:clone -a <MY_APP_NAME>(onde<MY_APP_NAME>é o nome do seu aplicativo heroku) para fazer uma cópia local do seu repositório de código do servidor, você também pode usar o git url que vimos anteriormente. Ao clonar o repositório, você verá a mensagem "aviso:você parece ter clonado um repositório vazio.". A pasta do aplicativo será criada, mas conterá apenas os arquivos git padrão e nenhum servidor de análise. Para corrigir isso. Vá para o repositório git oficial parse-server-example, baixe o arquivo zip do repo. Extraia a pasta, arraste todos os arquivos e pastas da pasta parse-server-example-master para a pasta do seu aplicativo.
-
De volta ao terminal, digite$ cd <MY_APP_NAME>para mover para o repositório
Ative CORS (para que você possa usar a API de outros domínios)
- No disco rígido, localize e abra a cópia local do repositório que acabamos de criar
- Na pasta, abra
package.jsone adicione"cors": "*"para asdependenciesassim:
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
NOTA
Certifique-se de remover os comentários acima em seu código real, pois não será um JSON válido
- Abra
index.jse faça estas alterações:
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Volte para a janela do terminal, verifique se ainda está na pasta do repositório que clonamos e digite o abaixo para enviar as alterações para o Heroku:
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Teste seu novo Parse Server
- Vá para esta página do jsFiddle
- Alterar
<MY_APP_ID>,<MY_JS_KEY>,<MY_HEROKU_APP_NAME>no violino para os valores apropriados para seu aplicativo e clique em "Executar"
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Você deve receber o alerta abaixo informando que seu novo servidor Parse está funcionando corretamente

OBSERVAÇÃO:
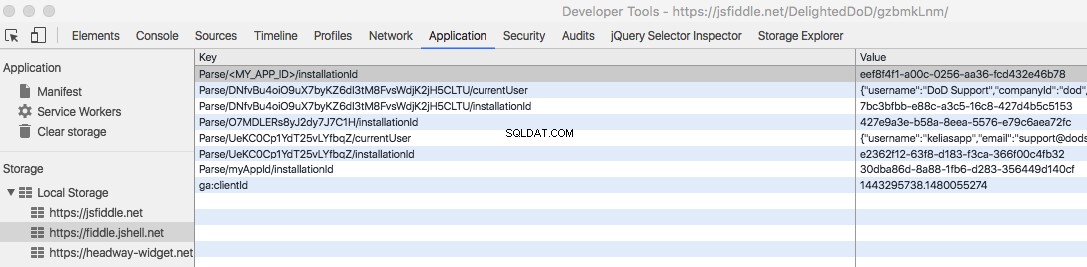
Se você usar a ferramenta jsfiddle com várias instâncias do servidor de análise, poderá receber o erro "token de sessão inválido". Se isso acontecer, abra o console dev e exclua todas as chaves "parse" do armazenamento local, depois disso, deve funcionar:

Migre seus dados existentes do Parse
Você deve fazer isso pelo menos uma vez com um aplicativo de teste antes de migrar um aplicativo de produção. Além disso, parece que os
files legados do seu aplicativo antigo ainda não pode ser transferido, consulte este problema do GitHub - Antes de migrarmos , se o seu novo MongoDB tiver dados, a migração falhará. Se você acabou de testar o servidor e criou um objeto, acesse
https://dashboard.heroku.com/apps/<MY_HEROKU_APP_NAME>/resources, clique em "MongoLab" ao lado de seu ícone e, na próxima página, clique em "Excluir todas as coleções" - Vá para
https://dashboard.parse.com/apps/<APP_NAME>/settings/generalonde<APP_NAME>é o nome da sua análise aplicativo - Role para baixo na página e clique em "Migrar"
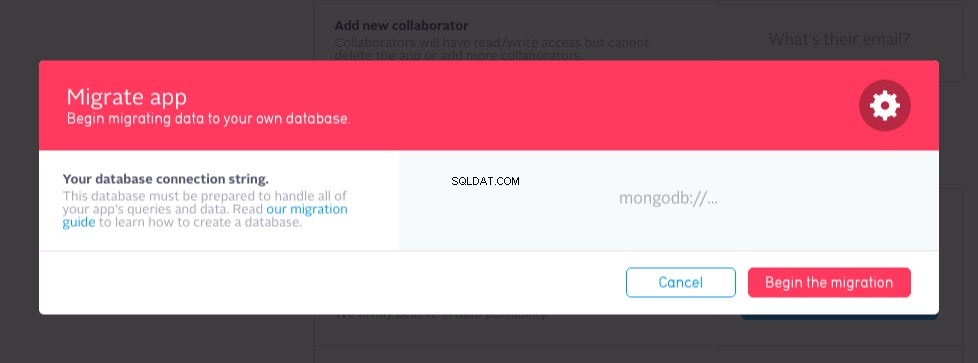
- No modal, na área cinza (que não se parece muito com uma entrada...) digite o
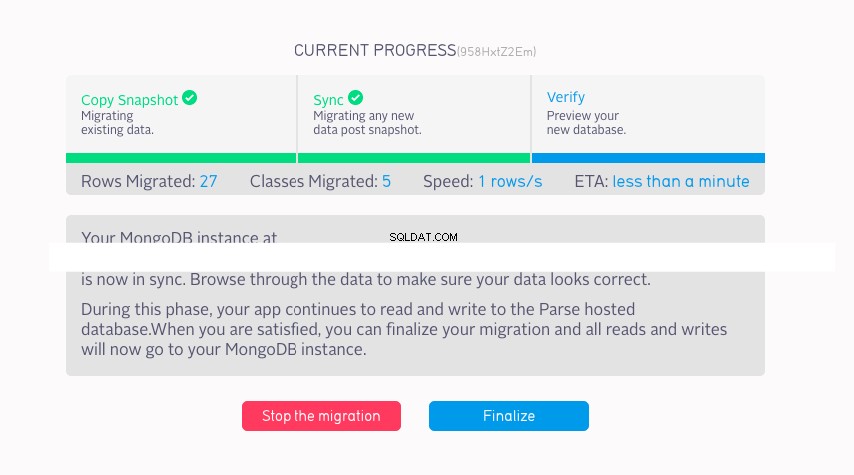
MONGOLAB_URIque anotamos anteriormente - Clique em "Iniciar a migração"

- Quando a migração estiver concluída, clique em "Finalizar" e, no pop-up, clique em "Ok". Quando a migração for finalizada, todos os seus dados estarão em seu novo banco de dados MongoDB.

- Por enquanto, seu painel do Parse continuará mostrando seus dados que agora residem no novo banco de dados. Para testar tudo, volte ao teste jsFiddle que usamos antes e execute-o novamente. Agora, vá para o painel do Parse e você deverá ver a classe e a linha recém-adicionadas. Observação que quando usei o novo painel do Parse, pude ver o número de linhas, mas a área da linha estava toda em branco. Voltei para o antigo painel do Parse e pude ver tudo bem.