Você pode criar ações dinâmicas em campos de formulários tabulares, mas precisa conhecer algumas coisas de Javascript / jQuery / DOM, pois isso não pode ser feito de forma declarativa como pode com itens de página.
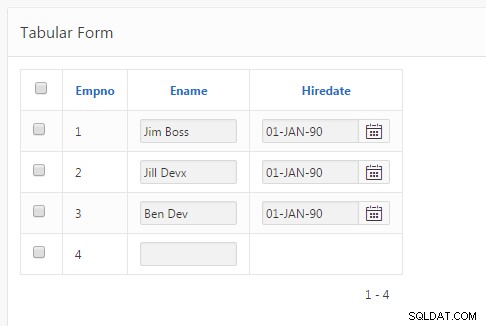
Como exemplo, criei um formulário tabular simples na tabela EMP:

Usando a ferramenta Inspect Element do navegador, posso ver que o HTML do campo Ename na linha 3 se parece com isso:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
Os bits relevantes a serem observados são o nome "f03" e o ID "f03_0003". Para todos os campos de formulário tabular, o nome indica a coluna e é o mesmo para todos os campos dessa coluna. O ID é composto pelo nome mais uma string para representar a linha - neste caso "_0003" para representar a linha 3.
Da mesma forma, os campos Hiredate são todos denominados "f004" e possuem IDs como "f04_0003".
Armado com esta informação podemos escrever uma ação dinâmica. Por exemplo, digamos que sempre que Ename estiver vazio, Hiredate deve ser ocultado, caso contrário, mostrado. Em pseudo-código:
sempre que um elemento com o nome "f03" for alterado, o elemento com o nome "f04" na mesma linha deve ser ocultado ou exibido.
Assim, podemos criar uma ação sinâmica com uma condição When como esta:
- Evento =Alteração
- Tipo de seleção =seletor jQuery
- seletor jQuery =input[name="f03"]
ou seja, sempre que uma entrada cujo nome é "f03" for alterada, acione esta ação.
A ação executada terá que ser "Executar código Javascript", e o código poderia ser:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Como o Hiredate é um seletor de data, eu precisava ocultar/mostrar o próprio campo e seu ícone de seletor de data. Eu escolhi fazer isso escondendo/mostrando o span que contém os dois. Este código poderia ter sido escrito de muitas maneiras diferentes.
Você pode aplicar técnicas semelhantes para atingir seus objetivos, mas, como pode ver, não é trivialmente fácil.