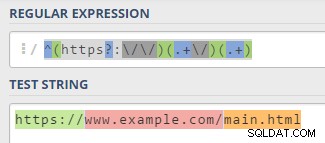
Eu tentaria usar uma expressão regular como esta:
/^(https?:\/\/)(.+\/)(.+)/ . Portanto, supondo que seus dados estejam em JSON formados como neste exemplo .
E que você tenha UM atributo JSON contendo a URL completa.
Diga... Algo assim:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Sua função ficaria assim:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Assim, a expressão regular tem 3 possíveis "correspondências" determinadas pelos parênteses.
O truque é retornar a correspondência certa na coluna da direita.

Você pode testar sua própria expressão regular aqui .
Espero ter ajudado!
;)
EDITAR
Para "dividir" apenas o caminho... em vez do URL completo, conforme solicitado nos comentários:
É melhor você usar o
.split função então.Porque esta parte não será tão "regular" como no caso anterior.
Pode ter diferentes níveis de subdiretório...
Pode ter uma barra final e às vezes não .
Digamos que você tenha 4 colunas, como no exemplo que você forneceu:"/this/is/my/path"
Como a função é um pouco mais longa, acho melhor evitar repeti-la 4 vezes.
Então vamos criar uma função para colocar no escopo global.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Então agora que você tem uma função, basta chamá-la nas configurações da coluna DataTable com o número da coluna correta como argumento:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Deixe-me saber que bugs ... eu não testei nada.