Se você tiver um modelo de banco de dados, poderá usá-lo para criar um arquivo .css sem usar php dentro do arquivo .css.
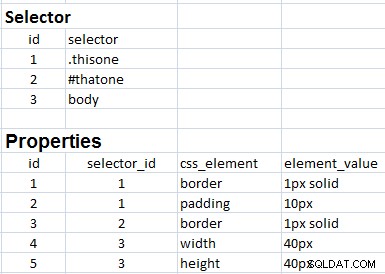
Se você tiver duas tabelas:

Você pode usar isso para criar um arquivo css. Pseudo-código:
<?php
//$db = new PDO('mysql:host=localhist;dbname=cms', 'root', 'root');
//$query = $db->query("SELECT * FROM `selector`");
//$query = $query->fetchAll();
$query = array(
array('id' => 1, 'selector' => '.thisone'),
array('id' => 2, 'selector' => '#thatone'),
array('id' => 3, 'selector' => '.body')
);
$probs = array(
1 => array(
array('id' => 1, 'selector_id' => 1, 'css_element' => 'border', 'element_value' => '1px solid'),
array('id' => 2, 'selector_id' => 1, 'css_element' => 'padding', 'element_value' => '10px')
),
2 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'border', 'element_value' => '1px solid')
),
3 => array(
array('id' => 1, 'selector_id' => 2, 'css_element' => 'width', 'element_value' => '40px'),
array('id' => 2, 'selector_id' => 2, 'css_element' => 'height', 'element_value' => '40px')
)
);
$css = '';
foreach($query as $selector){
//$properties = $db->query("SELECT * FROM `properties` WHERE `selector_id` = $selector->id");
//$properties = $properties->fetchAll();
$properties = $probs[$selector['id']];
$rules = '';
foreach($properties as $element){
$rules .= "\n \t$element[css_element]:$element[element_value];";
}
$css .= "$selector[selector]".'{'."$rules \n".'}'."\n\n";
}
$fp = fopen('style.css',"w");
fwrite($fp,$css);
fclose($fp);
echo "<pre>";
echo "$css";
echo "</pre>";
?>
Resultado será:
.thisone{
border:1px solid;
padding:10px;
}
#thatone{
border:1px solid;
}
.body{
width:40px;
height:40px;
}
Você pode adicionar uma tabela com css_file(id, name) e então adicionar um css_file_id à tabela seletora. Então você também pode escrever vários arquivos.
Além disso, você pode criar um formulário de editor onde você pode adicionar/remover/alterar regras/seletores/arquivos CSS.