Na parte anterior desta série de tutoriais, implementamos a funcionalidade de login e logout para nosso aplicativo Bucket List. Nesta parte da série, implementaremos o back-end e o front-end necessários para um usuário adicionar e exibir itens da lista de buckets.
Primeiros passos
Vamos começar clonando a parte anterior do tutorial do GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Depois que o código-fonte for clonado, navegue até o diretório do projeto e inicie o servidor web.
cd PythonFlaskMySQLApp_Part2 python app.py
Aponte seu navegador para http://localhost:5002/ e você deve ter o aplicativo em execução.



Adicionar itens da lista de balde
Etapa 1:criar uma interface para adicionar itens
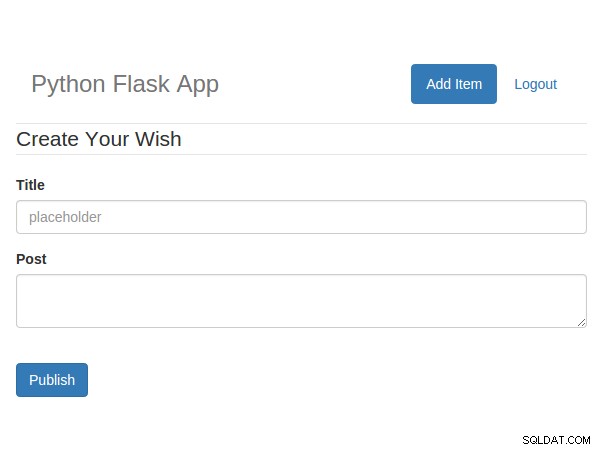
Começaremos criando uma interface para o usuário conectado adicionar itens da lista de buckets. Navegue até os
templates dentro do diretório do projeto e crie um arquivo chamado addWish.html . Abra addWish.html e adicione o seguinte código HTML:<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html> Abra
app.py e adicione uma nova rota e método para exibir o Add Wish página. @app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html') Abra
userHome.html e adicione um novo item de menu para vincular a Add Wish página. <li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Salve as alterações e reinicie o servidor. Aponte seu navegador para http://localhost:5002 e faça login usando um endereço de e-mail e uma senha válidos. Uma vez logado, clique em Adicionar desejo link e você deverá exibir a página Adicionar desejo.



Etapa 2:implementação do banco de dados
Para adicionar itens à lista de buckets, precisamos criar uma tabela chamada
tbl_wish . CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish terá title , description e o ID do usuário que criou o desejo. Em seguida, precisamos criar um procedimento armazenado do MySQL para adicionar itens ao
tbl_wish tabela. USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Etapa 3:crie um método Python para chamar o procedimento armazenado do MySQL
Crie um método chamado
addWish em app.py . @app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Como estaremos postando dados para este método, nós o declaramos explicitamente na rota definida.
Quando uma chamada é feita para o
addWish precisamos validar se é uma chamada autêntica verificando se a variável de sessão user existe. Depois de validarmos a sessão, leremos o title postado e description . _title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Assim que tivermos os valores de entrada necessários, abriremos uma conexão MySQL e chamaremos o procedimento armazenado
sp_addWish . conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Depois de executar o procedimento armazenado, precisamos confirmar as alterações no banco de dados.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Aqui está o
addWish completo método. @app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Salve todo o código-fonte e reinicie o servidor. Aponte seu navegador para http://localhost:5002 e faça login usando um endereço de e-mail e uma senha válidos. Depois de fazer login, clique em Adicionar desejo link. Digite o
title e description para seu desejo e clique em Publicar . Ao adicionar o desejo com sucesso, ele deve redirecionar para a página inicial do usuário. Faça login no banco de dados MySQL e você deve ter o desejo em seu tbl_wish tabela. Exibir um item da lista de balde
Etapa 1:criar um procedimento armazenado para recuperar um desejo
Vamos criar um procedimento armazenado do MySQL que obterá os desejos criados por um usuário. Levará o usuário
ID como parâmetro e retornar um conjunto de dados de desejos criados pelo ID de usuário específico. USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Etapa 2:crie um método Python para recuperar dados
Em seguida, vamos criar um método Python que chamará o método
sp_GetWishByUser procedimento armazenado para obter os desejos criados por um usuário. Adicione um método chamado getWish em app.py . @app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Como visto no código acima, este método só pode ser chamado com
user válido sessão. Depois de validarmos uma sessão de usuário válida, criaremos uma conexão com o banco de dados MySQL e chamaremos o procedimento armazenado sp_GetWishByUser . _user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall() Depois de buscar os dados do MySQL, analisaremos os dados e os converteremos em um
dictionary para que seja fácil retornar como JSON . wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict) Depois de converter os dados em um
dictionary converteremos os dados em JSON e retorno. return json.dumps(wishes_dict)
Aqui está o
getWish completo método. @app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Etapa 3:vincular dados JSON a HTML
Quando a página inicial do usuário for carregada, chamaremos o método
getWish usando jQuery AJAX e vincular os dados recebidos em nosso HTML. Em userHome.html adicione o seguinte jQuery Script AJAX:<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Salve as alterações acima e reinicie o servidor. Uma vez logado com um endereço de e-mail e senha válidos, verifique o console do seu navegador e você deve ter a lista de desejos recuperada do banco de dados, conforme mostrado:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
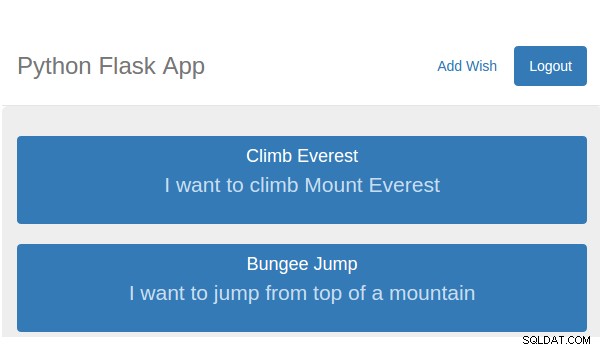
}] Agora, precisamos iterar sobre o
JSON dados e vinculá-los ao HTML. Usaremos bootstrap list-group para exibir nossos itens da lista de desejos. Aqui está o modelo básico para list-group :<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div> Adicione o código HTML acima ao
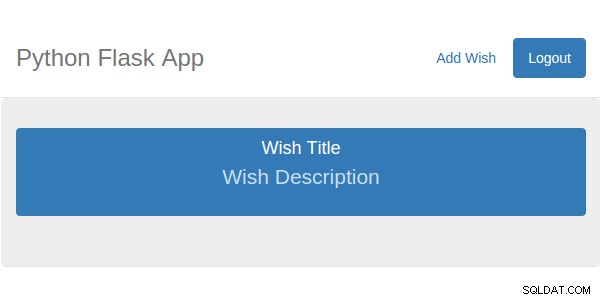
jumbotron div em userHome.html . Aqui está como parece:


Agora, o que faremos é criar o
list-group mostrado acima div dinamicamente para cada entrada da lista de desejos e anexe-a ao jumbotron div. Dentro do retorno de chamada de sucesso do getWish chamada de função, crie um div como mostrado:var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text'))); Estaremos clonando o div acima para criar o
list-group div para cada item da lista de desejos. Em seguida, analise o JSON retornado string em um objeto JavaScript. var wishObj = JSON.parse(res);
Agora, itere sobre
wishObj e para cada item de desejo, clone um novo div e anexe-o ao jumbotron div. var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Salve as alterações acima e reinicie o servidor. Faça login usando um endereço de e-mail e senha válidos e você poderá ver a lista de desejos criada pelo usuário específico.