Na parte anterior desta série de tutoriais, implementamos a funcionalidade necessária para um usuário conectado adicionar um desejo. Também vimos como exibir os desejos inseridos por um usuário na página inicial do usuário.
Nesta parte, implementaremos a funcionalidade para editar e excluir os desejos inseridos por um usuário.
Primeiros passos
Vamos começar clonando a parte anterior do tutorial do GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Depois que o código-fonte for clonado, navegue até o diretório do projeto e inicie o servidor web.
cd PythonFlaskMySQLApp_Part3python app.py
Aponte seu navegador para http://localhost:5002/ e você deve ter o aplicativo em execução.
Editando a lista de desejos
Etapa 1:exibir o ícone de edição
Já estamos vinculando os dados recebidos usando jQuery ao nosso HTML. Modificaremos esse código e usaremos modelos jQuery para facilitar a vinculação de dados. Também adicionaremos um
edit ícone ao nosso HTML para fornecer uma maneira de atualizar o desejo. Abra userHome.html e inclua uma referência aos modelos jQuery. Remova o
list-group existente div e substitua-o pelo seguinte código HTML:Dentro do
UL com a classe list-group estaremos vinculando nossos dados. Defina um listTemplate conforme mostrado no corpo do HTML:Modifique o
jQuery Retorno de chamada de sucesso AJAX para vincular os dados ao listTemplate . Além disso, inclua alguns estilos em
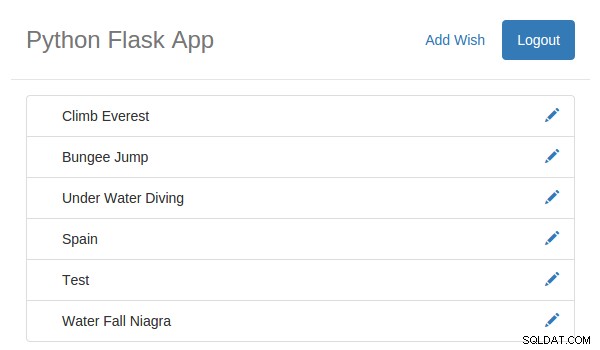
userHome.html :Salve todas as alterações e reinicie o servidor. Aponte seu navegador para http://localhost:5002 e faça login usando um endereço de e-mail e senha válidos. Uma vez logado, você poderá ver os desejos criados pelo usuário.



Etapa 2:exibir o pop-up de edição
Usaremos o Bootstrap para mostrar um pop-up para fornecer uma interface para editar os desejos. Inclua uma referência ao Bootstrap em
userHome.html . Depois que a referência for incluída, adicione o seguinte HTML a
userHome.html .
O HTML acima servirá como o pop-up. Quando o usuário clica no botãoeditícone que o pop-up irá mostrar. Já adicionamos os atributosdata-targetedata-toggleque acionará o pop-up modal.
Salve as alterações acima e reinicie o aplicativo. Uma vez conectado ao aplicativo, clique no botãoeditícone e você poderá visualizar o pop-up.



Etapa 3:preencher o pop-up de edição
Quando o usuário clicar no ícone de edição, mostraremos o pop-up de atualização com otitleedescriptionatualizar. Para começar, primeiro precisamos do ID do desejo para buscar os detalhes do desejo específico assim que o usuário clicar no ícone de edição. Portanto, modifique o código do modelo jQuery para incluir um atributo extradata-idno elemento âncora de edição.
Também anexamos umonclickevento para chamar o métodoEdit. Dentro da função Edit, faremos uma chamada AJAX para um método python chamadogetWishByIdque retornará os detalhes do desejo.
função Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, type:'POST', success:function (res) { console.log(res); }, erro:function(erro) { console.log(erro); } });}
Em seguida, abraapp.pye crie um método chamadogetWishById. Usando esse método, obteremos os detalhes do desejo específico do banco de dados.
@app.route('/getWishById',methods=['POST'])def getWishById():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) result =cursor.fetchall() wish =[] wish.append ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Acesso não autorizado') exceto Exceção como e:return render_template('error.html',error =str(e))
Como você pode ver no método acima, passamos o ID do desejo para este método e ele obtém os dados do banco de dados usando ouser IDewish ID. Depois que os dados são buscados, ele os converte em uma lista e os retorna comoJSONdados.
Em seguida, vamos criar o procedimento armazenado MySQL necessário para buscar dados do banco de dados.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDIMENTO `sp_GetWishById`(IN p_wish_id bigint,In p_user_id bigint)BEGINselect * from tbl_wish onde wish_id =p_wish_id e wish_user_id =p_user_id;END
O código mostrado acima é o procedimento armazenado para obter detalhes específicos do desejo usando owish IDeuser ID.
Salve as alterações e reinicie o servidor. Uma vez conectado ao aplicativo, clique no botãoeditícone e você deve ter os detalhes registrados no console do seu navegador.
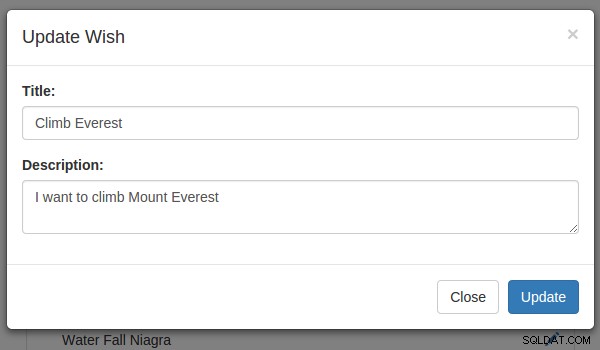
Para vincular os dados recebidos ao pop-up HTML, primeiro remova odata-targetedata-toggleatributos da tag âncora do ícone de edição. Em seguida, adicione o seguinte código aoEditRetorno de chamada de sucesso da função JavaScript para preencher o pop-up e acioná-lo.
// Analisar os dados JSON stringvar recebidos =JSON.parse(res);//Preencher o Pop up$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Aciona o Pop Up$('#editModal').modal();
Salve as alterações e reinicie o servidor. Uma vez conectado ao aplicativo, tente clicar no ícone de edição e você deverá ter o pop-up com o título e a descrição.



Etapa 4:atualizar os detalhes do desejo
Para implementar a funcionalidade de atualização, vamos primeiro criar um procedimento armazenado do MySQL.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDIMENTO `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINupdate tbl_wish set wish_title =p_title, wish_description =p_description onde wish_id =p_wish_id e wish_user_id =p_user_id;END$$DELIMITER;
Como visto no procedimento armazenado acima, passaremos otitlemodificado edescriptionjunto com oIDdo desejo e o usuário para atualizar os detalhes no banco de dados.
Em seguida, vamos criar um novo método chamadoupdateWishpara atualizar os detalhes. Aqui está oupdateWishmétodo:
@app.route('/updateWish', métodos=['POST'])def updateWish():try:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() se len(data) for 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) exceto Exceção como e:return json.dumps({'status':'Acesso não autorizado'}) finalmente:cursor.close() conn.close()
Como visto no código acima, após validar para uma sessão válida, coletamos os dados postados e chamamos o procedimento armazenadosp_updateWishpara atualizar os detalhes.
Para chamar oupdateWishmétodo, precisamos anexar um evento noUpdateclique no botão. Então, nomeie o botão de atualização comobtnUpdatee anexe umonclickevento como mostrado:
$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), descrição:$( '#editDescription').val(), id:localStorage.getItem('editId') }, tipo:'POST', sucesso:function(res) { $('#editModal').modal('hide'); // Preencha novamente a grade }, error:function(error) { console.log(error); } })});
Como visto no código acima, coletamos oeditIddelocalStorage, então dentro doEditfunção salvar oIDemlocalStorage.
localStorage.setItem('editId',$(elm).attr('data-id'));
Finalize ogetWishChamada AJAX em uma função, para que possamos chamá-la novamente assim que os dados forem atualizados.
function GetWishes() { $.ajax({ url:'/getWish', type:'GET', success:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, error:function(error) { console.log(error); } });}
Ligue para oGetWishesfunção no retorno de chamada de sucesso doupdateChamada AJAX.
$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), descrição:$( '#editDescription').val(), id:localStorage.getItem('editId') }, tipo:'POST', sucesso:function(res) { $('#editModal').modal('hide'); // Preencha novamente a grade GetWishes(); }, error:function(error) { console.log(error); } })});
Salve todas as alterações e reinicie o servidor. Uma vez conectado ao aplicativo, tente editar os desejos disponíveis criados pelo usuário.
Excluindo um desejo
Etapa 1:mostrar um pop-up de confirmação
Adicione o seguinte código HTML auserHome.html.
Adicione um ícone de exclusão dentro dolistTemplateadicionando o seguinte HTML:
Ao clicar no ícone de exclusão acima, chamaremos uma função JavaScript chamadaConfirmDeleteonde acionaremos o pop-up de confirmação.
função ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}
Salve as alterações e reinicie o servidor. Depois de fazer login, clique no ícone de exclusão na lista de desejos e você verá o pop-up de confirmação.



Etapa 2:excluir um desejo
Para implementar a funcionalidade Excluir desejo, primeiro vamos criar o procedimento armazenado do MySQL para excluir.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINdelete de tbl_wish onde wish_id =p_wish_id e wish_user_id =p_user_id;END$$DELIMITER;
O procedimento acima recebe o ID do desejo e o ID do usuário e exclui o desejo correspondente do banco de dados.
Em seguida, vamos criar um método dentro deapp.pypara chamar o procedimentosp_deleteWish.
Vamos criar um método chamadodeleteWishpara exclusão de desejo.
@app.route('/deleteWish',methods=['POST'])def deleteWish():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) resultado =cursor.fetchall() se len(resultado) for 0 :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Ocorreu um erro'}) else:return render_template('error.html' ,error ='Acesso não autorizado') exceto Exceção como e:return json.dumps({'status':str(e)}) finalmente:cursor.close() conn.close()
No método acima, primeiro validamos a sessão. Depois de validarmos a sessão do usuário, usando o ID do desejo e o ID do usuário, chamamos o procedimento armazenado desp_deleteWish.
Para chamar o método acimadeleteWish, adicione umonclickevento ao botão Excluir no pop-up de confirmação de exclusão.
Crie uma função JavaScript chamadaDelete, e dentro de Delete faça uma chamada AJAX para o método pythondeleteWish.
function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, type:'POST', success:function(res) { var result =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, erro:function(erro) { console.log(erro); } });}
No retorno de chamada de sucesso doDeleteacima função, verificaremos o status retornado e, se estiver OK, ocultaremos o pop-up modal e recarregaremos os desejos.
Salve as alterações e reinicie o servidor. Uma vez logado no aplicativo, tente excluir um desejo da página inicial do usuário.