Este é um tutorial rápido sobre como adicionar recursos de paginação, classificação e pesquisa em sua grade de tabela,
Se você não tiver tempo para escrever código para paginação, classificação e recurso de pesquisa, poderá usar o plug-in jquery datatable para adicionar esses recursos instantaneamente . Você também pode ver o tutorial para criar paginação no php principal e se você é desenvolvedor cakephp dê uma olhada, Como criar paginação e classificação no cakephp

Então vamos começar o tutorial.
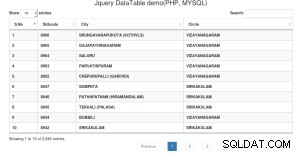
Aqui eu tenho um banco de dados de código std da Índia e eu preciso criar uma grade de tabela com classificação de paginação e recurso de pesquisa Então eu vou usar jquery datatable para fazer esses recursos rapidamente. />
Em primeiro lugar, faça a conexão com o banco de dados e escreva a consulta para obter os dados do banco de dados.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Depois disso, crie a página de visualização. Aqui vou usar a versão da tabela de dados de bootstrap, então adicione os arquivos css e js de bootstrap e datatable necessários na sua página de visualização.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Depois disso, crie uma grade de tabela dinâmica usando php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Agora, finalmente, adicione a função datatable em sua página para torná-la ação.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Onde #stdcode é o id da tabela.
Agora seu arquivo index.php final será ..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Se você tem registros hug em seu banco de dados, então eu não recomendo a função datatable acima que era uma função muito básica de datatable, você deve usar a função de processamento do servidor de datatable Por favor, dê uma olhada.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO | DOWNLOAD |