Este é um tutorial muito simples e rápido sobre como criar classificações de estrelas com muita facilidade usando jquery E os visitantes da loja votam no banco de dados para exibir a popularidade do produto. recurso de classificação por estrelas usando PHP e Mysql.
Eu criei um banco de dados de exemplo onde os votos dos visitantes serão armazenados e usando esses votos eu exibirei a classificação média do produto, Script criado em Core PHP e Mysql para que você possa integrar facilmente em seu projeto baseado na web.

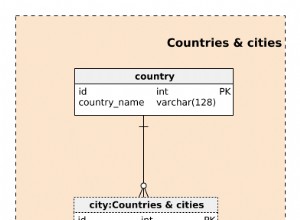
Exemplo de estrutura de tabela de classificação.
CREATE TABLE IF NOT EXISTS `rating` ( `id` int(11) NOT NULL AUTO_INCREMENT, `product_id` int(11) NOT NULL, `vote` float NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 |
Neste tutorial, usei um plug-in de classificação por estrelas do jquery para exibir a classificação por estrelas como parte da interface do usuário, você pode explorar mais recursos de classificação da interface do usuário por este plug-in de classificação oficial. Ele também suporta o recurso responsivo de bootstrap.
http://www.jqueryrain.com/?d8VUtmAN
Crie um arquivo de UI de amostra com alguns produtos de demonstração e sua classificação.
<table border=1>
<tr><td >
<img src="img/p1.jpeg">
<h3>Product-1</h3>
<input value="0" type="number" class="rating" min=0 max=5 step=0.1 data-size="md" data-stars="5" productId=1>
</td>
<td>
<img src="img/p2.jpeg">
<h3>Product-2</h3>
<input value="0" type="number" class="rating" min=0 max=5 step=0.1 data-size="md" data-stars="5" productId=2>
</td>
</tr></table> |
Depois disso, inclua as bibliotecas de classificação necessárias (css e js).
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.css" rel="stylesheet">
<link href="css/star-rating.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="js/star-rating.min.js" type="text/javascript"></script> |
Aplique o código jquery sempre que o usuário der classificação ao produto, então uma solicitação ajax será enviada para o servidor com productId e voto e você precisará armazenar esses valores em seu banco de dados.
<script type="text/javascript">
$(function(){
$('.rating').on('rating.change', function(event, value, caption) {
productId = $(this).attr('productId');
$.ajax({
url: "rating.php",
dataType: "json",
data: {vote:value, productId:productId, type:'save'},
success: function( data ) {
alert("rating saved");
},
error: function(e) {
// Handle error here
console.log(e);
},
timeout: 30000
});
});
});
</script> |
Criar arquivo de servidor rating.php , Onde você escreverá a função de salvar e buscar a classificação.
<?php
function connect() {
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
return $con;
}
function getRatingByProductId($con, $productId) {
$query = "SELECT SUM(vote) as vote, COUNT(vote) as count from rating WHERE product_id = $productId";
$result = mysqli_query($con, $query);
$resultSet = mysqli_fetch_assoc($result);
if($resultSet['count']>0) {
$data['avg'] = $resultSet['vote']/$resultSet['count'];
$data['totalvote'] = $resultSet['count'];
} else {
$data['avg'] = 0;
$data['totalvote'] = $resultSet['count'];
}
return $data;
}
if(isset($_REQUEST['type'])) {
if($_REQUEST['type'] == 'save') {
$vote = $_REQUEST['vote'];
$productId = $_REQUEST['productId'];
$query = "INSERT INTO rating (product_id, vote) VALUES ('$productId', '$vote')";
// get connection
$con = connect();
$result = mysqli_query($con, $query);
echo 1; exit;
}
}
?> |
Veja a demonstração ao vivo e baixe o código-fonte.
DEMO | DOWNLOAD |
Espero que este tutorial seja útil para criar um sistema de classificação para seus projetos baseados na web.