Para criar um novo diagrama de banco de dados usando o MySQL Workbench:
- Clique em Arquivo> Novo modelo no menu
- Crie um novo esquema clicando no botão + ícone ao lado de Esquemas físicos
- Adicione tabelas clicando em Adicionar tabelas , em seguida, adicione/configure suas colunas no painel inferior.
- Crie relacionamentos e quaisquer outras configurações usando as várias guias
- Crie um diagrama clicando em Modelo> Criar diagrama a partir de objetos do catálogo
O diagrama será criado. Você pode reorganizar as tabelas para um layout mais adequado clicando e arrastando.
Abaixo estão as capturas de tela para as etapas acima.
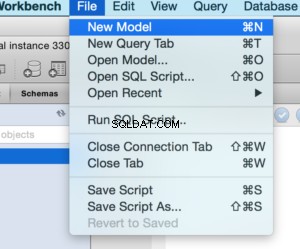
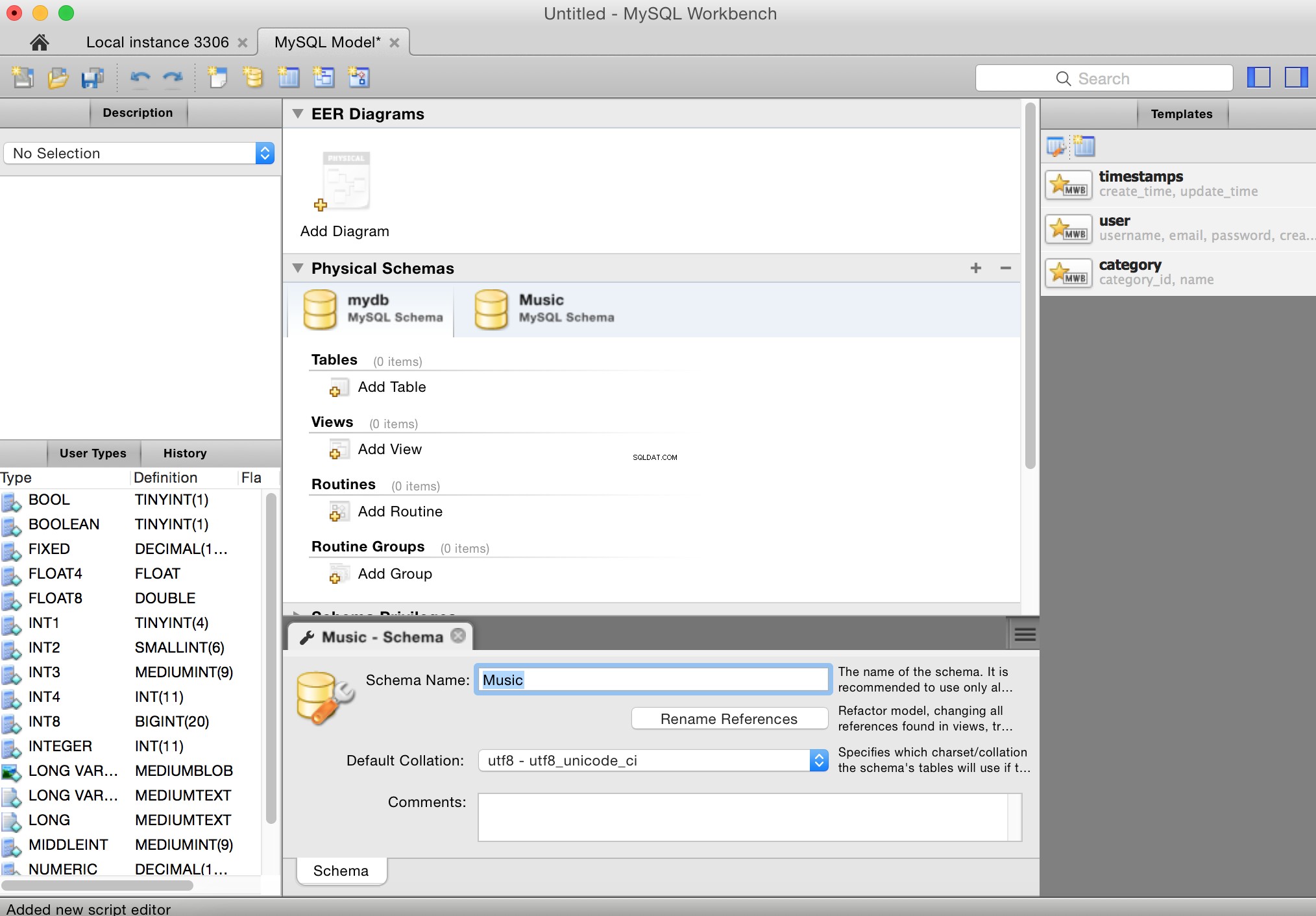
Criar um novo modelo
Clique em Arquivo> Novo Modelo do cardápio:

Criar um novo esquema
Crie um novo esquema clicando no botão + ícone ao lado de Esquemas físicos :

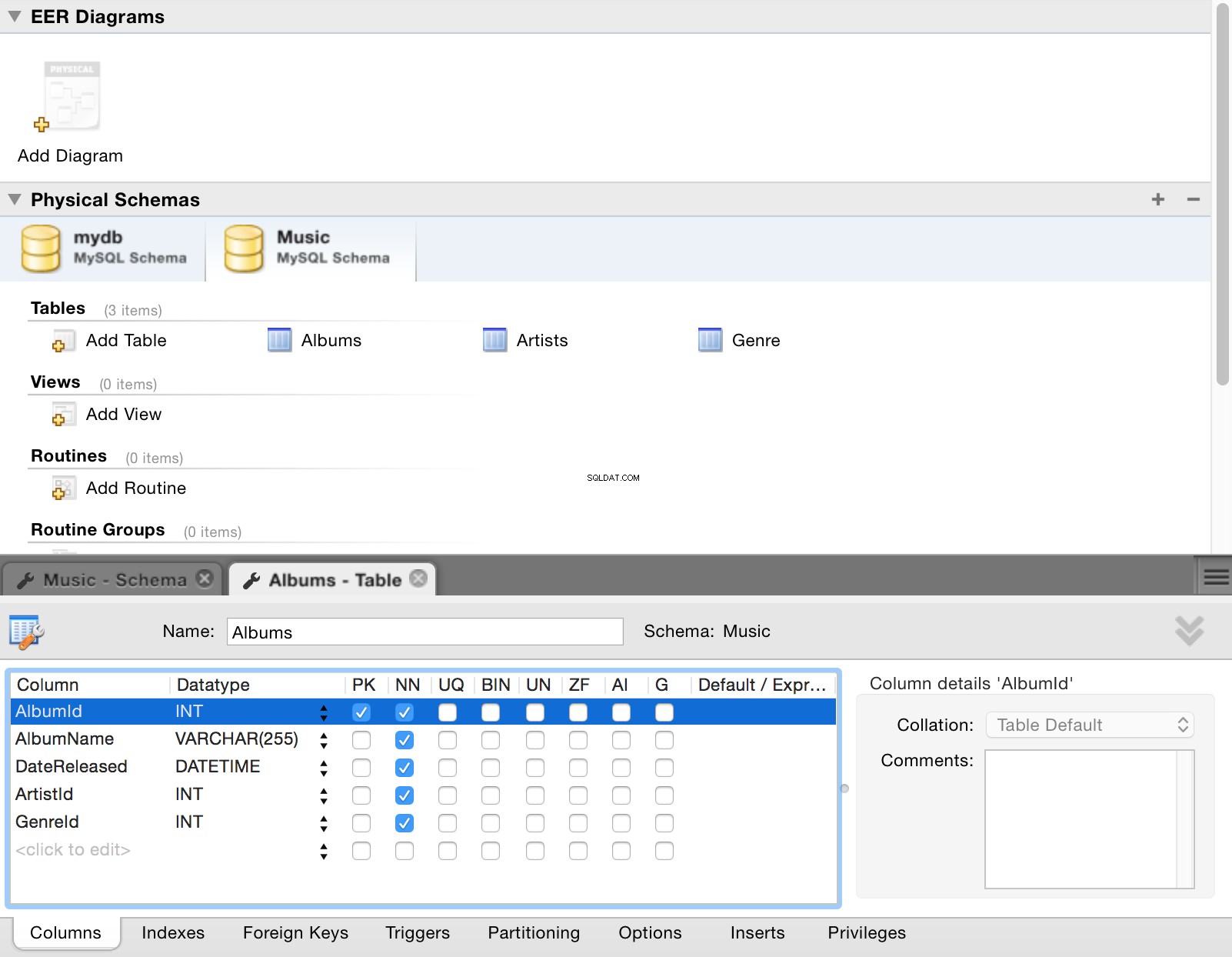
Adicionar tabelas, colunas
Adicione tabelas clicando em Adicionar tabelas , em seguida, adicione/configure suas colunas no painel inferior:

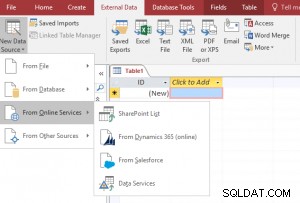
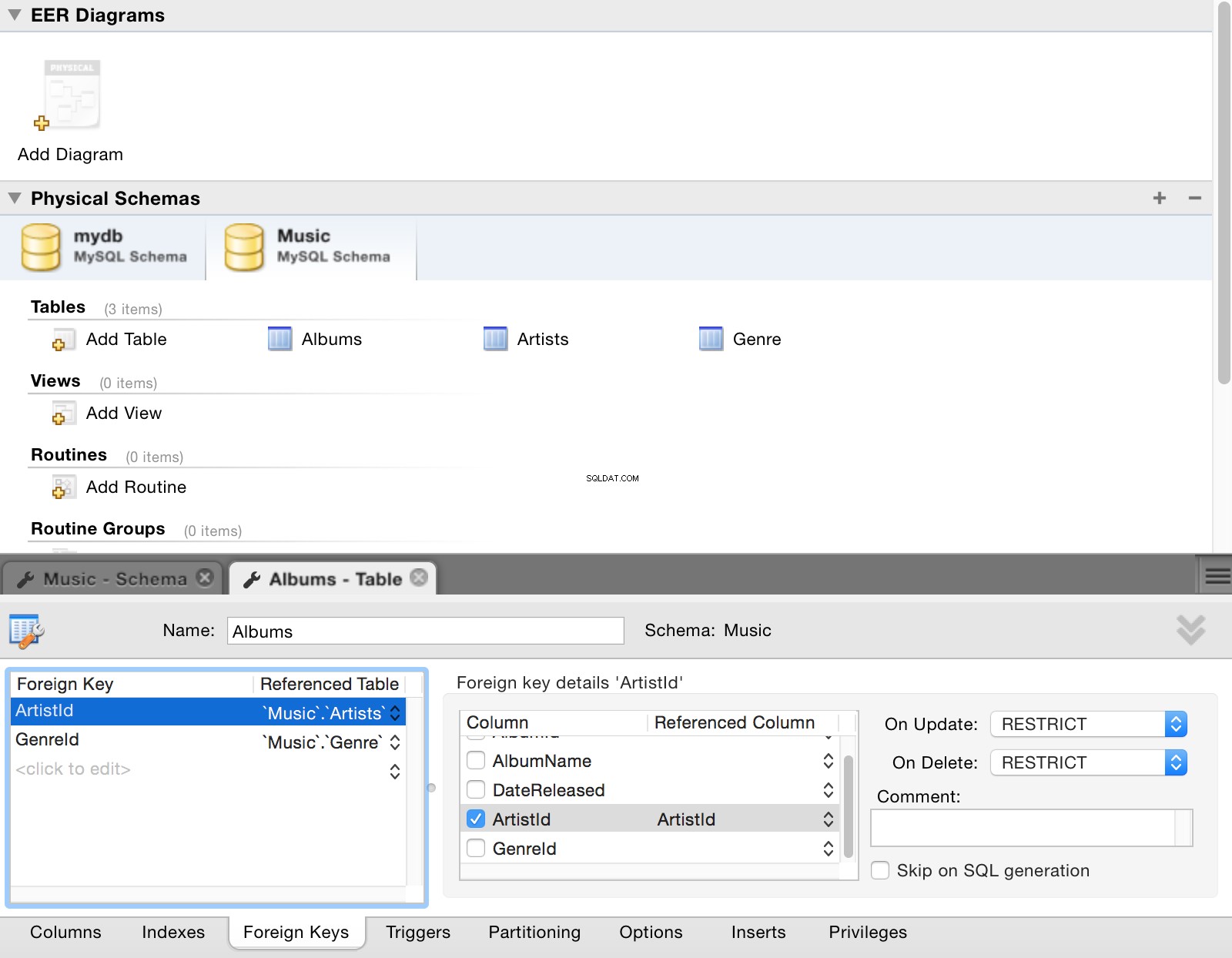
Criar relacionamentos etc.
Crie relacionamentos e quaisquer outras configurações usando as várias guias:

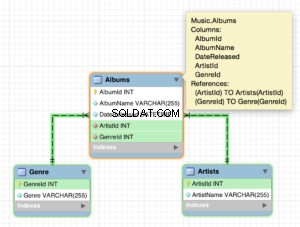
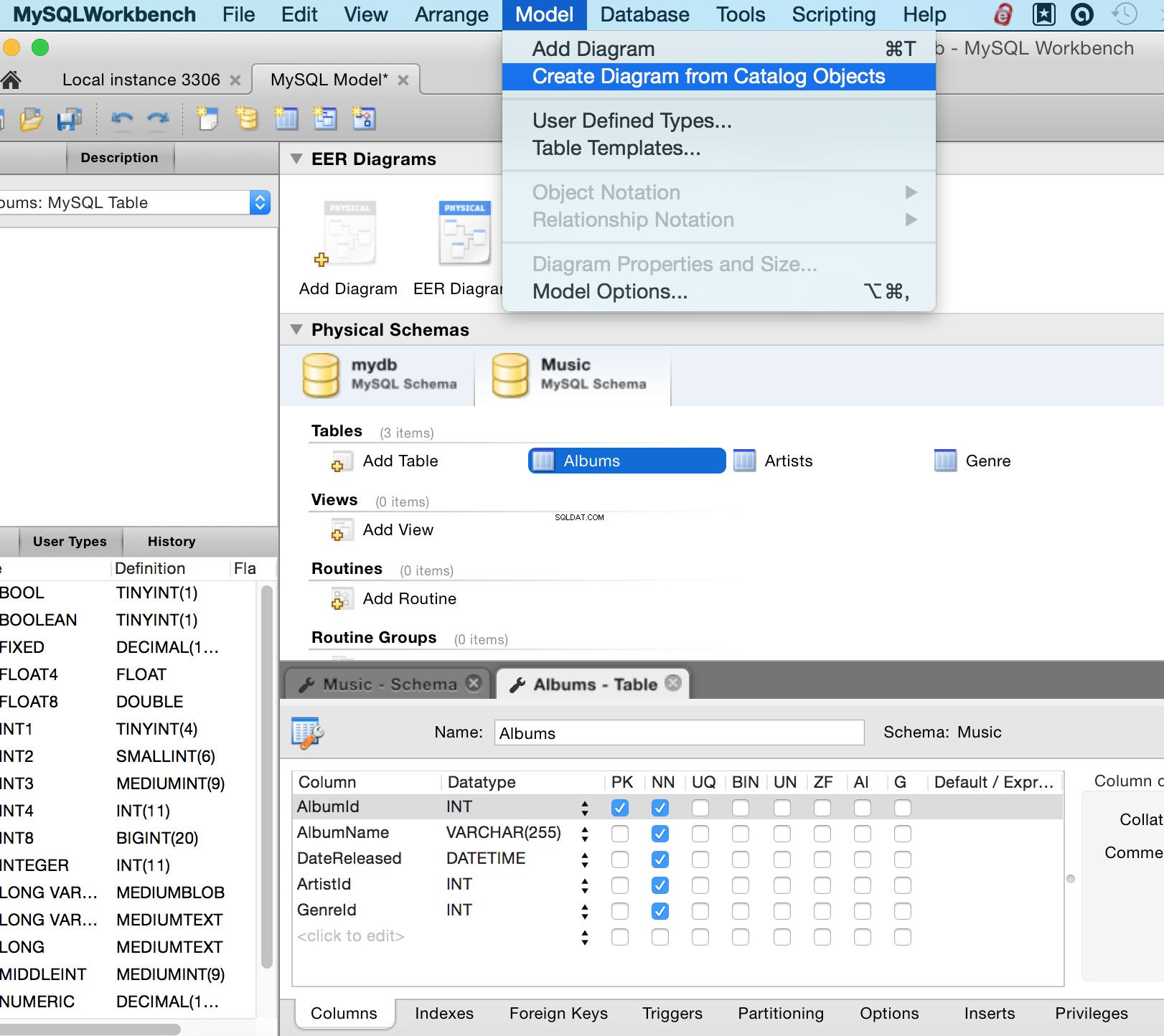
Gerar o diagrama
Crie um diagrama clicando em Modelo> Criar diagrama de objetos de catálogo :

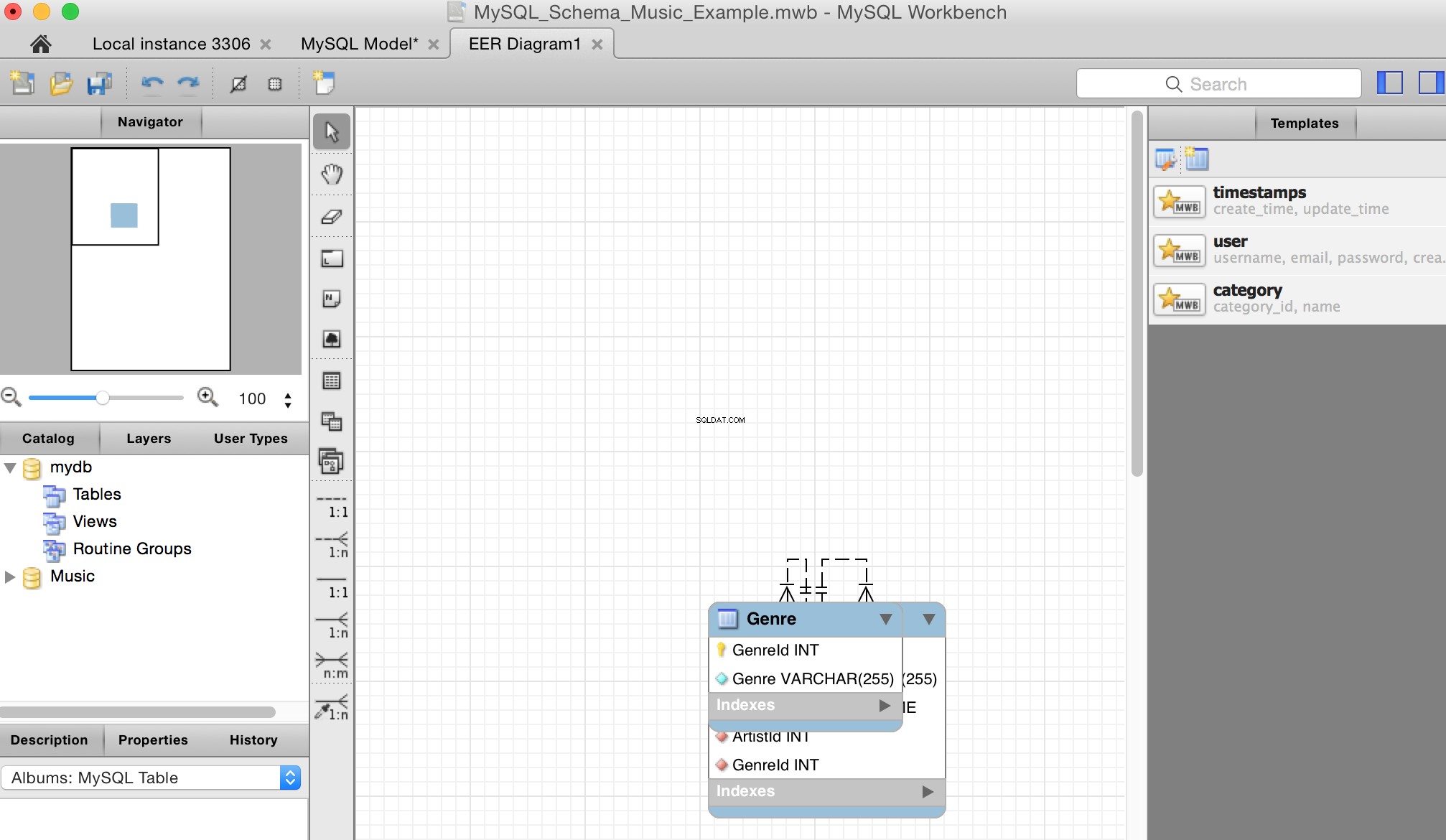
O diagrama
O diagrama será criado:

Reorganizar se necessário
Você pode reorganizar as tabelas clicando nas tabelas e arrastando-as para fornecer um layout mais legível: