Introdução.
Nesta Sessão do Tutorial do Controle TreeView, aprenderemos a programar o Controle ImageComboBox. Vamos criar um menu suspenso do projeto MS-Access, com controle de ImageCombo. Há um segundo controle ImagecomboBox para exibir as imagens e seus valores-chave da ImageList Ao controle. Para ambos os controles ImageComboBox, a lista de imagens foi obtida de um controle ImageList comum. As imagens foram carregadas manualmente no controle ImageList do computador, em uma sessão anterior desta série de tutoriais.
A seguir estão as Sessões Tutoriais do Tree View Control que abordamos até agora:
Os links da sessão do Tutorial de controle TreeView.
- Tutorial de controle do Microsoft TreeView
- Criando menu de acesso com controle TreeView
- Atribuindo imagens ao controle TreeView
- Atribuindo imagens ao TreeView Control-2
- Marque de seleção de controle do TreeView Adicionar nós de exclusão
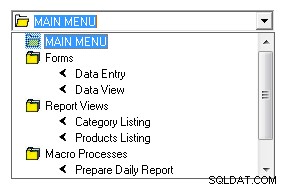
A visualização de demonstração de ambas as ImageComboBoxes expandida.
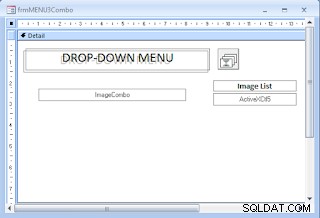
A imagem do menu suspenso do projeto MS-Access concluída é fornecida abaixo:

A imagem de visualização de design do formulário acima fornecido abaixo:

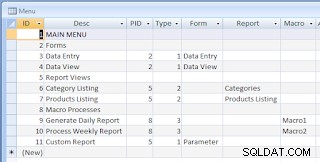
Os dados de origem do ImageComboBox suspenso.
Os dados de origem do novo menu suspenso do projeto MS-Access foram obtidos de nosso projeto anterior do menu de acesso.
Faça o download do banco de dados Demo agora, caso ainda não tenha feito, a partir do 4º item Link dado acima. Se o fizer, você terá todos os Objetos de dados necessários para continuar com a Sessão atual.
Existem três Tabelas:Categorias, Produtos e o Menu tabela. Existem dois formulários para exibir os dados de categorias e produtos e um formulário de parâmetro de filtro de dados para relatório.
Temos mais dois formulários:frmMenu e frmMenu2 que usamos em nossas Sessões Tutoriais anteriores.
Você encontrará dois relatórios para visualizar as categorias e itens de dados de produtos.
Duas macros para exibir algumas mensagens simples. As macros podem ser usadas para sequenciar consultas de ação para processamento de dados para relatórios complicados. Essas ações foram executadas selecionando Opções no menu Projeto de controle TreeView na sessão de tutorial anterior.
Precisamos de todos esses objetos aqui também porque criaremos um novo menu suspenso usando o ImageComboBox Ao controle. Devemos ser capazes de abrir todos esses objetos selecionando as opções no novo menu suspenso de controle, exatamente da mesma forma que fizemos em frmMenu2 Form, utilizando o TreeView Control, neste mesmo Banco de Dados.
O Menu A imagem da tabela é fornecida abaixo para sua referência.

Preparando-se para o design do formulário do menu suspenso.
Verifique a visualização de design do formulário de menu acima, lá temos dois controles relacionados ao menu. Um controle ImageList e um controle ImageComboBox. Mais um controle ImageComboBox foi colocado no lado direito do formulário para exibir os ImageList's Imagens.
- Faça uma cópia da ImageList Controle de frmMenu2 Form e cole-o em um novo formulário, digamos frmMenu3Combo .
Este controle de lista de imagens tem imagens que carregamos manualmente do computador em nossa sessão de tutorial anterior. Você pode abrir sua Folha de Propriedades e verificar as Imagens e sua Chave Nomes. Clique com o botão direito do mouse no controle ImageList, realce ImageListCtl Object e selecione a opção Propriedades.
-
O controle ImageComboBox colocado no lado esquerdo do formulário é para o menu suspenso, com o nome:imgCombo1 . Encontre o Controle do Microsoft ImageComboBox dos Controles ActiveX grupo e coloque-o no formulário. Altere o nome do controle para imgCombo1 .
-
Crie outro controle ImageComboBox ao lado direito, com o nome imgCombo2 . A segunda ImageComboBox que usaremos para exibir as imagens e seus nomes de chave, da ImageList0 Controle, como uma lista suspensa.
-
Adicione um controle Label acima do segundo controle ImageComboBox e altere sua legenda para Lista de imagens.
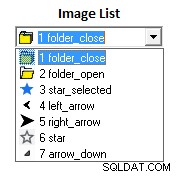
A listagem de imagens no controle Image-Combo-Box.
Primeiro, trabalharemos com o segundo imgCombo2 Controle e exiba a lista de imagens do controle ImageList. Uma vez familiarizado com o Código, você entenderá o procedimento de Criação de Menus Suspensos com muita facilidade.
Dividimos o frmMenu3Combo Form Module o código VBA em duas partes. Vamos pegar a primeira parte e ver o que temos lá.
Resumidamente, na área de declaração global, as principais variáveis do objeto foram declaradas. O Form_Load() procedimento de evento inicializa o controle ImageList no Form para sua variável de objeto objimgList e chama o cboImageList() sub-rotina para adicionar imagens do controle ImageList ao segundo controle ImageComboBox. Vamos dar uma olhada mais de perto no código.
O código vba de primeira parte, com o Form_Load() e cboImageList() sub-rotinas listadas abaixo:
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
Revisão do código VBA.
Na área de declaração global, declaramos dois controles ImageComboBox, imgCombo1 para o menu do projeto e imgCombo2 para exibir imagens da ImageList ao controle. A objimgList variável declarada para o controle ImageList no formulário. O Keyprfx variável com o caractere X declarado como constante.
Dentro do Form_Load() procedimento de evento a objimgList é inicializado com o controle ImageList no Form, com a instrução:Set objimgList =Me.ImageList0.Object. Agora, todas as imagens pré-carregadas no controle ImageList estão disponíveis para acesso por meio do objeto objimgList.
A próxima instrução chama a sub-rotina cboImageList() para adicionar todas as Imagens ao ImgCombo1 ao controle.
O CriarMenu() chamada de sub-rotina foi comentada por enquanto.
Nos cboImageList() s ubroutine duas variáveis foram declaradas.
Em seguida, a instrução Set imgCombo2 =Me.ImageCombo2.Object atribui a segunda ImagecomboBox no formulário à variável de objeto imgCombo2.
Assim como o controle TreeView, o imgCombo2 tem uma ImageList propriedade, para passar a referência do controle ImageList para o controle ImageComboBox, a fim de acessar as propriedades do ImageList. A próxima instrução:imgCombo2.ImageList =objimgList faz isso.
Em seguida, o Para . . . Próximo O loop é executado para o número de imagens no controle ImageList.
A Chave- do primeiro item ImageList O valor ('form_close') foi salvo no strText variável. Aqui, tomamos o valor Key do controle Image List como Text ou como uma descrição da imagem ImageCombo, porque esse é o único Text disponível. A Etiqueta está vazia e temos outros usos com esta propriedade quando trabalhamos com o menu suspenso.
A próxima declaração é a importante que temos que analisar de perto, a Adicionar método de controle ImageComboBox. A sintaxe da instrução é a seguinte:
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Todos os parâmetros do Add() método são opcionais. Para nosso primeiro teste desse controle, usaremos valores para [Texto], [Imagem], e [Recuo] apenas. Após visualizar o resultado da primeira execução de teste do modo de exibição de lista de imagens, não usaremos o valor do parâmetro [Indentation] neste controle ImageCombo.
Observação:mas lembre-se de que precisaremos do recuo Valor de propriedade para o menu suspenso para fazer com que os itens de menu se pareçam com o nó raiz e o nó filho no controle TreeView. Usaremos a [Chave] Parâmetro também (para parâmetros Key e Text) para acessar a Tag de um item de menu específico Valor da propriedade.
Lista de imagens com recuo incrementado Configuração de parâmetros.
A primeira lista de imagens de execução de teste no ImageCombo2 será semelhante à imagem abaixo, após a aplicação de valores incrementais para recuo.:

O efeito do recuo é claro na imagem de teste acima. Cada item foi movido para a direita, um espaço maior que o anterior. Podemos fazer uso desse recurso para posicionar os nós do item de menu do projeto, para que se pareçam com os nós de nível raiz e filho.
Após o strText valor ('form_close') a primeira variável j refere-se ao número de índice da ImageList, o parâmetro [SelImage] que pulamos e o próximo valor em j foi usado para recuo de cada item da lista quando colocado na lista ComboBox. Após o primeiro teste e após visualizar o resultado, você pode remover todos os parâmetros após o valor do índice da imagem.
A próxima instrução:imgCombo2.ComboItems(1).Selected =True seleciona o primeiro item no ComboBox. Quando você seleciona um item do controle ImageCombo por meio de código, o Change() evento é acionado, mas não é quando você seleciona um item diretamente no formulário. A Atualização() event ignora a atualização manual do Event e tenta invocar por meio do Code.
Salve o formulário frmMenu3Combo e abra-o no modo de exibição normal. Expanda o segundo controle ImageList ComboBox e exiba o resultado. Remova as vírgulas e a variável j no final, após a primeira variável j, retida para o número de índice ImageList.
O código VBA do menu suspenso do projeto.
Agora, prosseguiremos com a segunda parte do código vba do módulo de formulário para aprender como criar o Menu Drop-Down de Acesso e ver como abrir Formulários de Acesso, Relatórios e Macros selecionando o item de controle ComboBox.
A segunda parte do código vba consiste no CreateMenu() subrotina e ImageCombo1_Click() e procedimento de ventilação, foi listado abaixo:
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Eu acho que, antes de começar com o código vba, você deve dar uma olhada na Imagem da Tabela (terceira imagem do topo desta página) se você não tiver feito isso na sessão anterior de criação do Access Project Menu.
O ID tem um valor de ID exclusivo e é um campo AutoNumeração.
O segundo campo Desc tem nomes de grupos de tipos de objetos (Formulários, Relatórios e Macros) e nomes de objetos reais de formulário, Relatório e Macro.
O PID O valor do campo (ID pai) está vazio para nomes de grupos de objetos:Formulários, Relatórios e Macros . Esses itens de valor PID vazios serão posicionados na posição esquerda no menu suspenso ImageComboBox, com recuo de um espaço de caractere, e outros itens serão movidos para frente com espaço de quatro caracteres. Com esse posicionamento de itens, eles se parecerão com os nós de nível raiz e de nível filho em um controle TreeView, mas perderemos as linhas de árvore de conexão.

Verifique a imagem no controle de item selecionado ImageComboBox, a imagem está posicionada na posição mais à esquerda. O item do grupo na próxima linha é posicionado após um espaço de caractere no lado esquerdo e outros itens do grupo também aparecem na mesma posição. Os itens do membro filho em cada grupo foram posicionados após quatro espaços de caracteres.
O valor do campo PID foi verificado e, se estiver vazio, assumimos que é um nome de grupo, caso contrário, é um nome de objeto de acesso que precisamos abrir, quando o usuário clicar nele, e posicioná-los como membros filhos do grupo. O valor real da chave no campo PID não é importante aqui. Em ambos os casos, precisamos dele aqui. Mas, em vez disso, podemos usar o valor do campo de tipo para essa finalidade.
Em seguida, o Tipo O campo contém o tipo de objeto Código:1 – Nome do formulário , 2 – Nome do relatório, e 3 – Nome da macro . Os próximos três campos:Formulário, Relatório e Macro têm os Nomes de Objetos reais com base em seus respectivos códigos no campo Tipo. Eu usei três campos diferentes para maior clareza, todos eles podem ser colocados em uma coluna também.
O Código de tipo e Nome do objeto par (digamos 2rptCategories ) será salvo na Tag do ImageComboBox Propriedade.
A sub-rotina CreateMenu().
Agora, vamos ao código vba da sub-rotina CreateMenu().
O banco de dados e outras variáveis foram declaradas no início.
O imgcombo1 objeto v ariable foi inicializado com The Me.ImageCombo1. O objeto No formulário.
Em seguida, o imgCombo1.ImageList foi carregada com o objeto ImageList objimgList Reference , para que possamos acessar diretamente os valores de número de índice e chave da ImageList.
Em seguida, o Menu O conjunto de registros de tabela está aberto com a Cadeia SQL.
O valor do campo PID foi verificado, se estiver vazio então é um nome de grupo de objetos, o ID valor é prefixado com Constant X e salvo na strKey variável. O campo Desc o valor foi salvo em strText Variável.
A próxima instrução chama o método Add() do controle ImageComboBox e o primeiro item foi adicionado ao menu suspenso.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
O primeiro valor do parâmetro Número do índice foi omitido, mas será criado automaticamente. A strKey variável consiste no valor do campo de ID 1 com prefixo constante X (X1 ) como Chave parâmetro. O strText contém o Desc valor do campo. O próximo valor 1 é o ImageList a primeira imagem (valor-chave folder_close ) Valor do índice. Se você preferir o valor-chave 'folder_close' entre aspas, você pode fazê-lo. Próximo valor 2 é o valor do índice da segunda imagem ('folder_open') ou você pode usar 'folder_open' entre aspas e o último parâmetro 1 é para indentação.
Observação: Para confirmar a ordem do índice de imagens na ImageList Verifique a ordem de listagem de imagens no ImageCombo2 Exibição que criamos anteriormente. Poderíamos ter prefixado o valor Index ao valor Key com um espaço para adicionar esse número também ao valor Key para se parecer com [image] 1 form_close. [imagem] 2 form_open e assim por diante. . . Isso vou deixar para você como um exercício para você mesmo.

Em seguida, se o valor do campo PID for diferente de zero, a opção de menu real será Adicionar ed sob o Outro Cláusula. Aqui, adicionamos outro item ImageCombo como fizemos anteriormente. Para [Imagem] e [SelImage] params, pegamos o valor ImageList Item Index 4 e 5 . O valor do parâmetro de recuo é 4 espaços de caracteres.
No Add() do item ImageCombo Método, sob Else Cláusula, precisamos salvar o Access Object Name (frmData Entry) juntamente com o Tipo Código 1 na Etiqueta (ImageCombo1.ComboItems.Item(strKey).Tag) Propriedade. Quando o usuário seleciona este item no menu drop-down ComboBox, o Click() evento é acionado, a Tag O valor da propriedade foi extraído, o código do tipo foi verificado, se o código do tipo for 1 (Formulário) e depois o nome do formulário na propriedade da tag (frmData Entry) é aberto com DoCmd.OpenForm Comando.
Desta forma, todo o Menu Registros de tabela foram adicionados ao controle Image ComboBox.
A instrução imgcombo1.ComboItems.Item(1).Selected =True seleciona o primeiro item como o item padrão no controle Image ComboBox. Neste tempo de execução de código, o Change() O evento é acionado, mas não quando um item é selecionado clicando nele na Visualização de formulário.
NB: Antes de abrir o formulário para a execução de teste do menu suspenso, remova o símbolo de comentário do 'CreateMenu linha de chamada em Form_Load() Procedimento do evento. Nós comentamos esta linha temporariamente, durante execuções de teste da exibição de imagens do controle ImageList no controle ImageCombo2.
O ImageCombo1_Click() O evento é acionado quando o usuário seleciona um item do controle Image ComboBox. A Tag do item selecionado O valor da propriedade foi verificado para o código do tipo e o nome do objeto e o abre com Docmd.Objecttype ObjectName .
O banco de dados de demonstração ProjectMenuV221.accdb no formato .zip abaixo para download.
Baixar ProjectMenuV221.zip
OBJETO DO DICIONÁRIO
- Noções básicas de objetos do dicionário
- Noções básicas de objetos do dicionário-2
- Classificação de chaves e itens de objetos de dicionário
- Exibir registros do dicionário
- Adicionar objetos de classe como itens de dicionário
- Atualizar item do dicionário de objetos de classe