Se você estiver usando o Node, continue lendo.
Instale o js-htmlencode pacote:
npm install -S js-htmlencode
Em seguida, execute a saída do banco de dados bruto por meio do
htmlDecode método uma vez. Você deve fazer isso em seu aplicativo de servidor antes de passar os dados para seu script Pug:Javascript do servidor:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
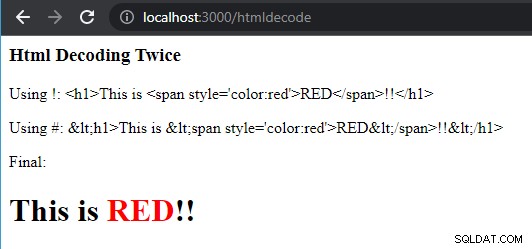
Saída real:

Deve-se notar que
!{raw} não renderiza em <h1>… . Ele renderiza literalmente, ou seja, para <h1>… . É o navegador que mostra < como < . Anote todos os cuidados que acompanham o uso do
! operador.