Existe uma maneira de configurar uma área de administração e começar a trabalhar com seus dados em cinco minutos sem realmente criar todas as rotas e controladores de administração. Aqui está como...
Tudo o que precisamos ter são os modelos e, em seguida, podemos usar o pacote AdminBro para executar o painel totalmente funcional com base em nada além de nossos modelos.
Primeiro precisamos configurar o servidor expresso.
mkdir server
cd server
npm init
Vamos instalar os pacotes express e Admin Bro:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Agora precisamos criar uma pasta para os modelos
mkdir models
E arquivos para os modelos, digamos que faremos um modelo para os produtos e categorias
touch models/products.js models/categories.js
Vamos definir o esquema para o produto em
models/products.js :const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
e para as categorias dentro de
models/categories.js :const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Agora vamos fazer o arquivo principal do servidor
index.js dentro do nosso server pasta:touch index.js
e adicione este código barebone básico nele:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Agora podemos executar nosso servidor com
nodemon e veja se está funcionando, conectado ao banco de dados local do mongo. Agora o passo final -- precisamos importar nossos modelos e o Admin Bro fará o resto.
Adicione isso ao seu
index.js arquivo após conectar-se ao banco de dados:// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Como você pode ver depois de importar o Admin Bro, exigimos nossos modelos:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
e, em seguida, passando-os (
Categories e Products ) neste exemplo em Admin Bro):const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
além de definir o caminho para o painel em
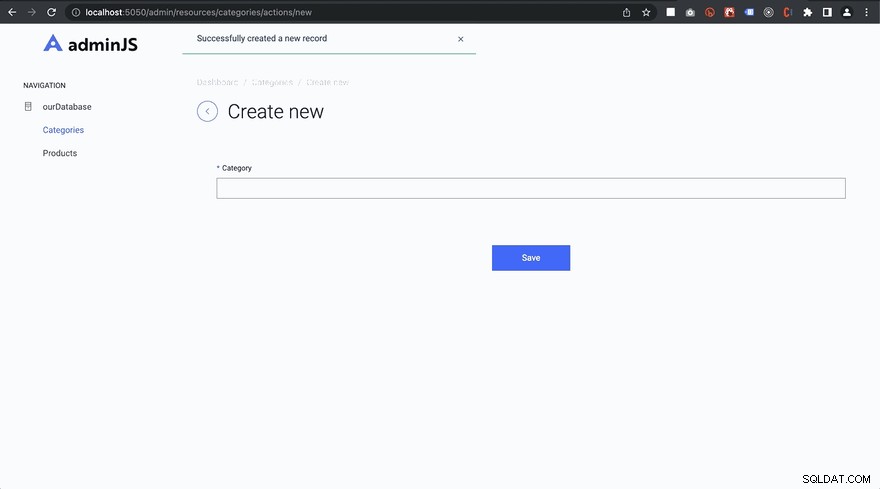
rootPath: '/admin' Agora, se abrirmos nosso servidor na porta designada (5050 neste exemplo) e irmos para a url do administrador (
/admin ) neste exemplo veremos o glorioso dashboard pronto para ser usado com nossos dados. Repo de demonstração no GitHub