Se você estiver procurando por uma plataforma sem servidor segura que seja rica em recursos e econômica, você pode experimentar o MongoDB Stitch. Além de oferecer recursos úteis do lado do servidor, como funções, webhooks de serviço e autenticação de usuário, ele vem totalmente integrado ao MongoDB Atlas, uma solução de armazenamento de dados baseada em nuvem poderosa e madura.
Neste tutorial, mostrarei como usar o MongoDB Stitch e um cluster MongoDB Atlas para criar um aplicativo de anotações para Android do zero. Também mostrarei como integrar o Google Sign-In, um provedor de autenticação compatível com o Stitch, no aplicativo.
Pré-requisitos
Para aproveitar ao máximo este tutorial, você precisará de:
- Android Studio 3.1 ou superior
- uma conta do MongoDB Atlas
- um dispositivo ou emulador com Android 5.0 ou superior
Se você ainda não fez isso, também sugiro que leia o tutorial anterior sobre como usar o Stitch em seus aplicativos Android primeiro.
1. Criando um aplicativo de costura
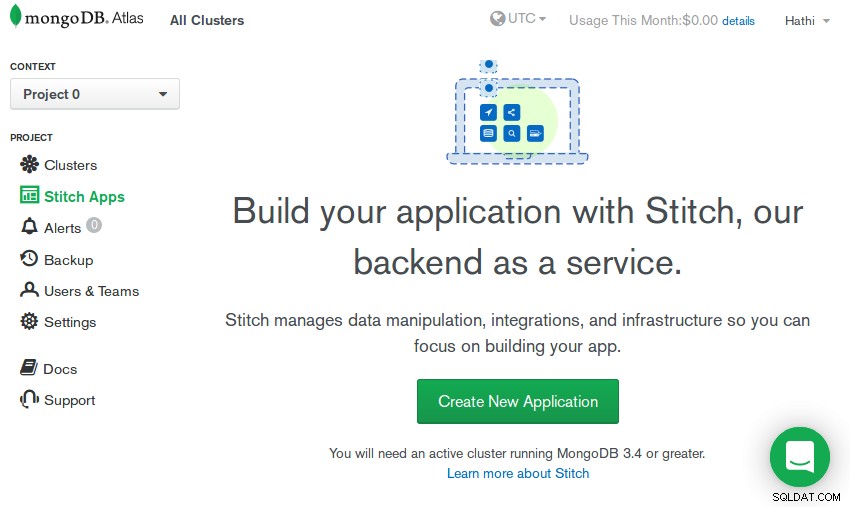
Você precisará de um aplicativo Stitch para poder usar os serviços oferecidos pela plataforma Stitch em seu projeto Android. Portanto, faça login na sua conta do MongoDB Atlas e navegue até os Aplicativos do Stitch seção.



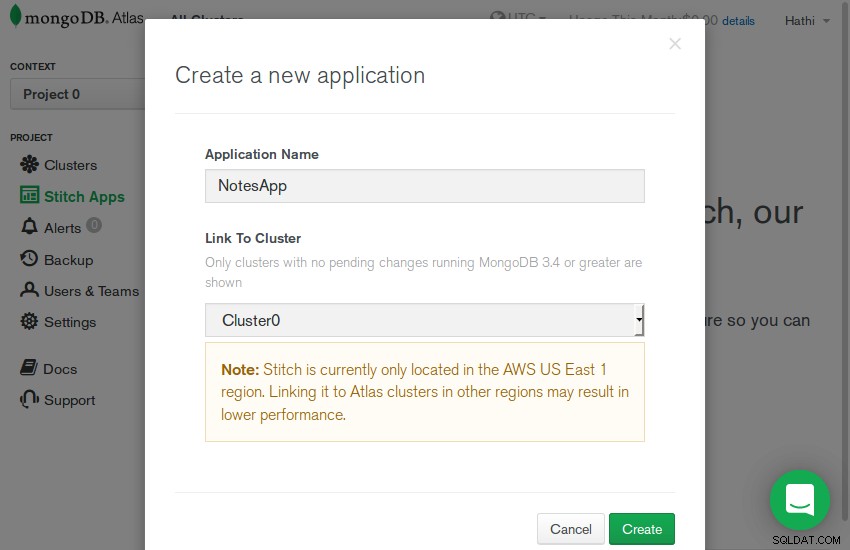
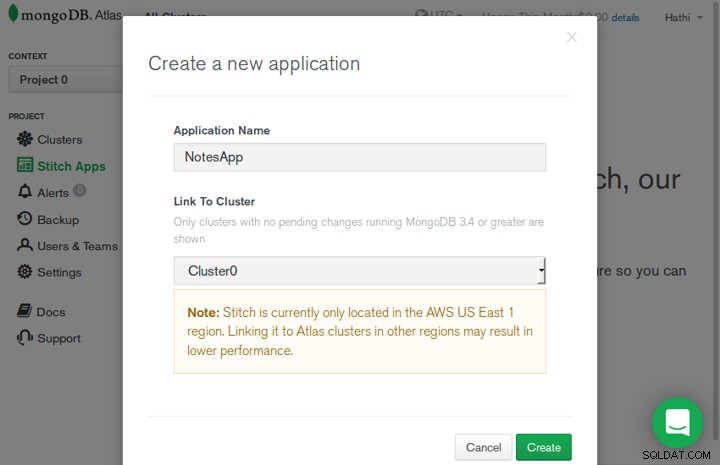
Pressione o botão Criar novo aplicativo botão. Na caixa de diálogo que aparece, dê um nome significativo ao aplicativo, selecione um de seus clusters do MongoDB Atlas na lista suspensa e pressione o botão Criar botão.



Se você não tiver nenhum cluster no momento, saiba como criar e configurar um aqui:
-


 MongoDBCcriar um cluster de banco de dados na nuvem com o MongoDB AtlasAshraff Hathibelagal
MongoDBCcriar um cluster de banco de dados na nuvem com o MongoDB AtlasAshraff Hathibelagal
Quando o aplicativo estiver pronto, vá para Clientes seção e mude para o Java (Android) guia para determinar qual é o ID do aplicativo. Você precisará do ID posteriormente neste tutorial.
2. Configurando a autenticação
Você usará o Google como provedor de autenticação para o aplicativo que criará hoje. Em outras palavras, você permitirá que seus usuários finais façam login no aplicativo usando suas contas do Google.
No console de administração do Stitch, a configuração de qualquer provedor de autenticação leva apenas um momento. Antes de fazer isso, porém, você precisa obter alguns detalhes importantes do provedor de autenticação. Para obter os detalhes do Google, abra uma nova guia em seu navegador, faça login em sua conta do Google e acesse o Painel da API do Google Cloud Platform.
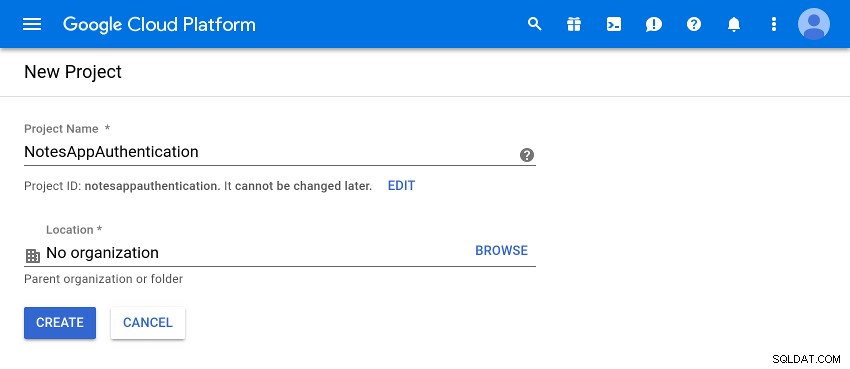
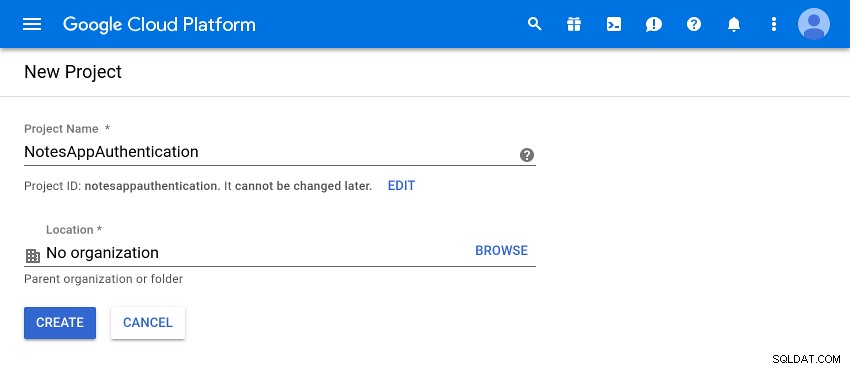
Pressione o botão Criar projeto botão para criar um novo projeto do Google Cloud. Depois de dar um nome ao projeto, pressione o botão Criar botão.



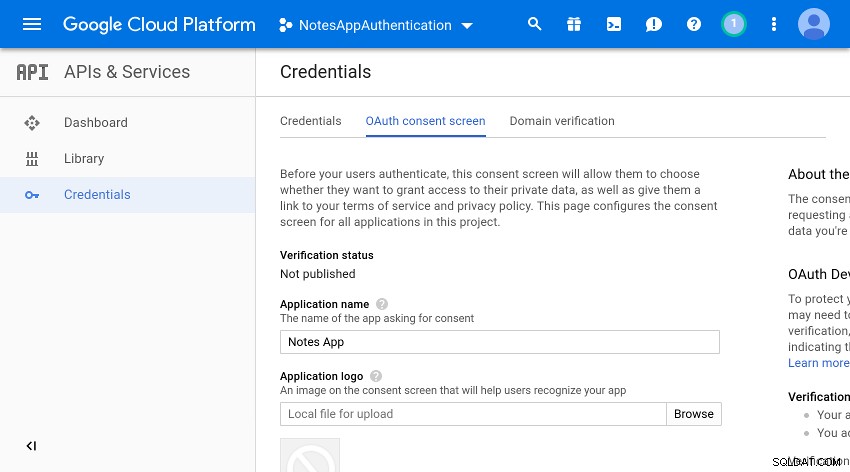
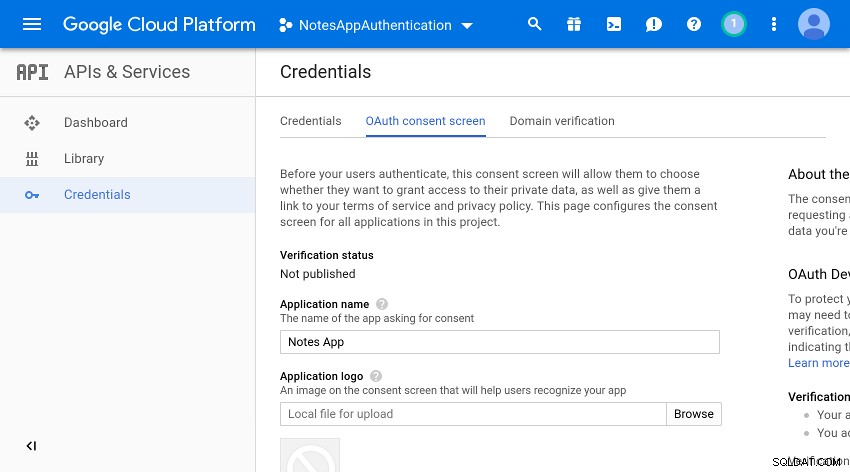
Quando o projeto estiver pronto, acesse as Credenciais seção e abra a tela de consentimento do OAuth aba. Aqui, por enquanto, você pode preencher apenas o Nome do aplicativo campo e pressione o botão Salvar botão.



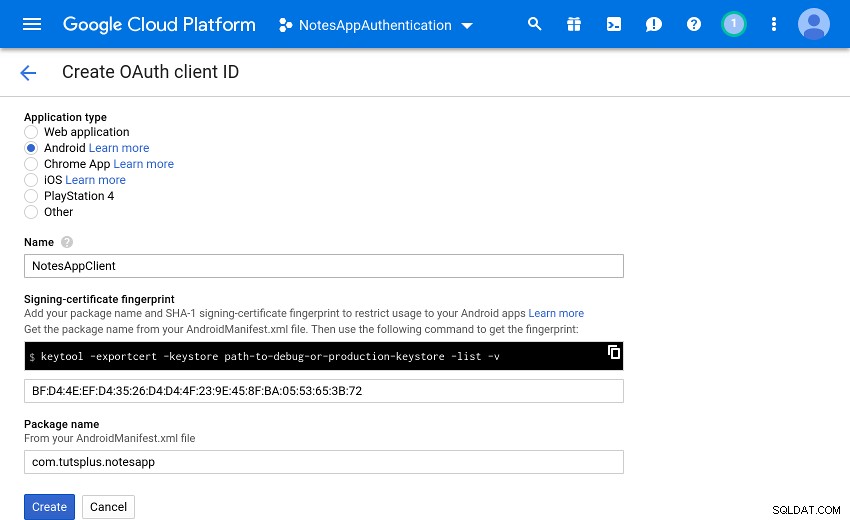
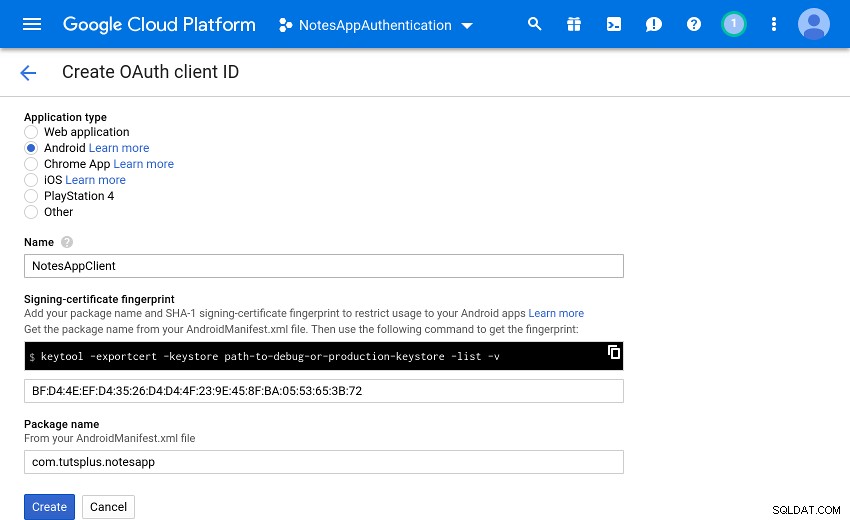
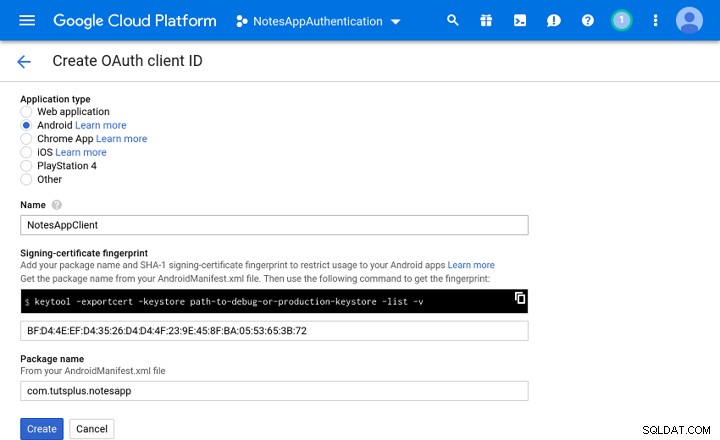
Em seguida, pressione o botão Criar credenciais botão, selecione o ID do cliente OAuth opção e escolha Android como o tipo de aplicação.
Agora você será solicitado a inserir o nome do pacote que pretende usar para seu aplicativo Android e uma impressão digital SHA-1. Para este tutorial, sugiro que você use a impressão digital do seu certificado de depuração. Para obtê-lo, abra um terminal e execute o seguinte comando:
keytool -exportcert -alias androiddebugkey \-keystore ~/.android/debug.keystore \-list
Depois de copiar a impressão digital e colá-la no formulário, pressione o botão Criar botão.



Nesse ponto, seu aplicativo Android poderá usar o Login do Google. No entanto, você deve permitir que seu aplicativo Stitch também o use. Portanto, pressione o botão Criar credenciais botão novamente. Desta vez, escolha Aplicativo da Web como o tipo de aplicação.
Quando solicitado a inserir um URI de redirecionamento autorizado, use o URL de retorno de chamada do Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
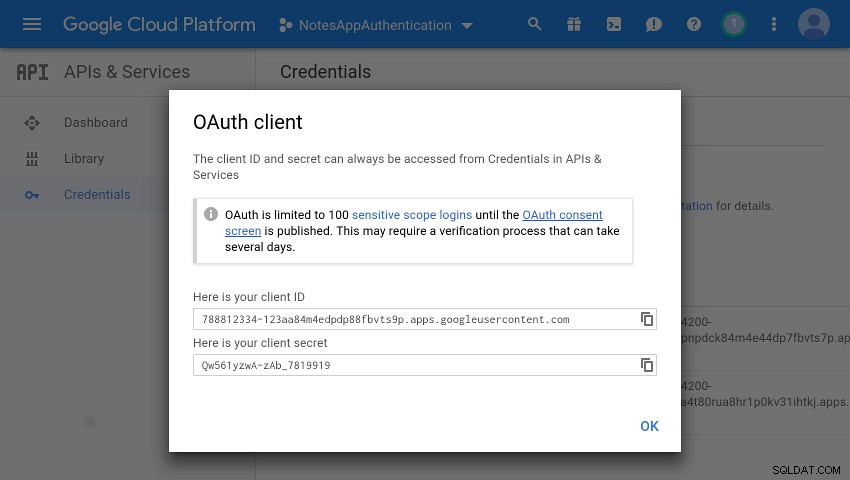
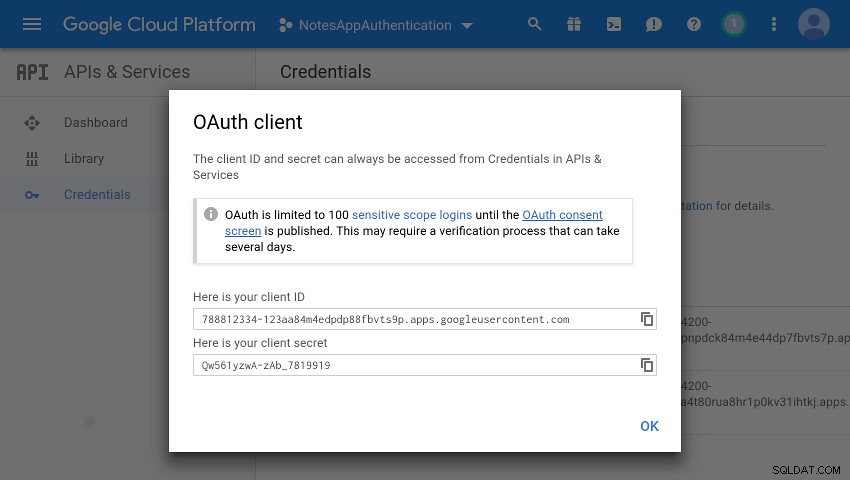
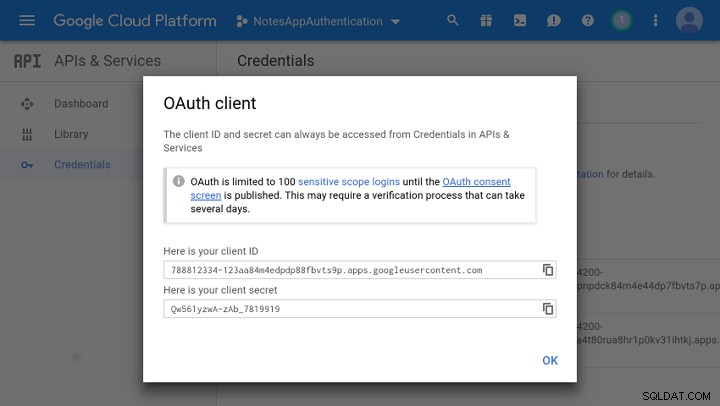
Ao pressionar o botão Criar botão agora, você verá um pop-up contendo duas strings:um ID do cliente e um segredo do cliente. Anote os dois e volte para o console de administração do Stitch.



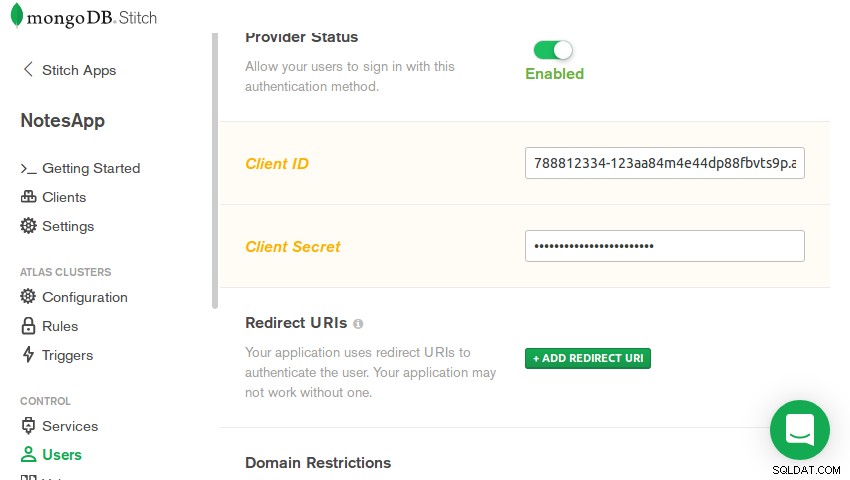
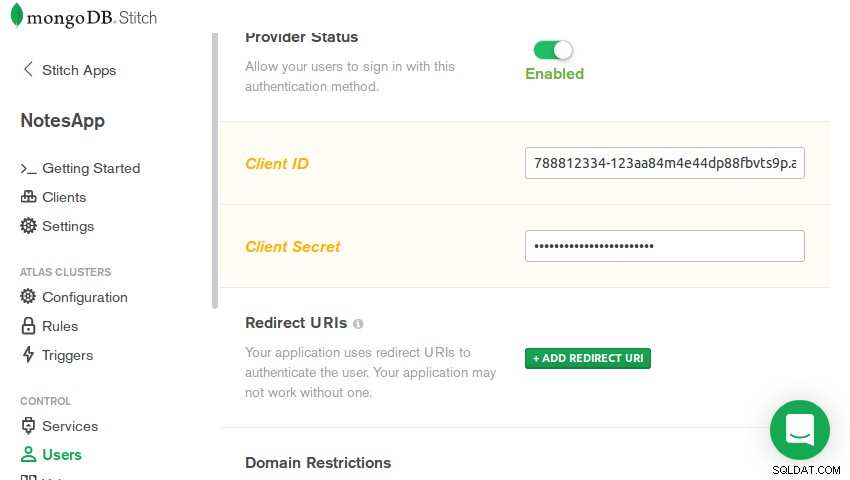
Nos Usuários seção do console, mude para os Provedores guia e selecione Google . Depois de ativá-lo, digite o ID do cliente e o segredo do cliente e pressione o botão Salvar botão.



3. Adicionando uma regra
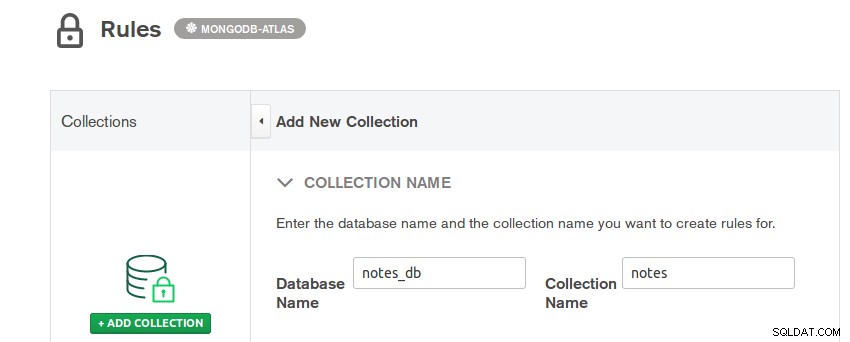
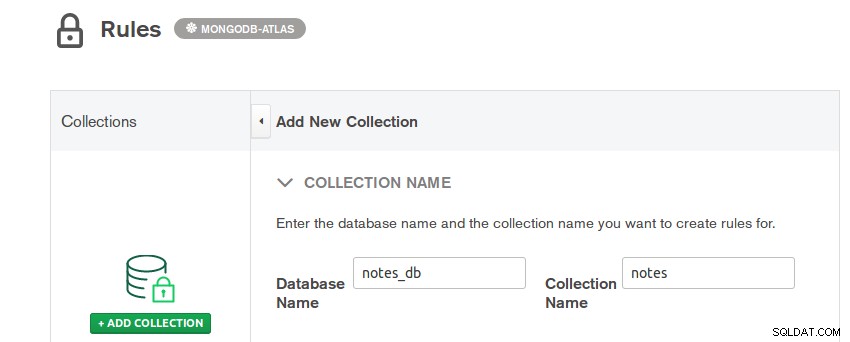
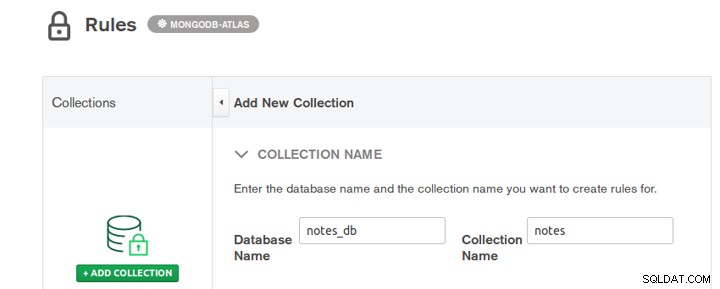
Os usuários do seu aplicativo não podem ver as notas uns dos outros. Eles só devem ter permissão para ver as notas que eles mesmos criaram. Para aplicar essa regra, acesse as Regras seção e pressione o botão Adicionar coleção botão.
Agora você pode dar um nome ao seu banco de dados MongoDB e especificar o nome da coleção onde você armazenará todas as notas. Deixe o nome do banco de dados ser notes_db e o da coleção seja notas .



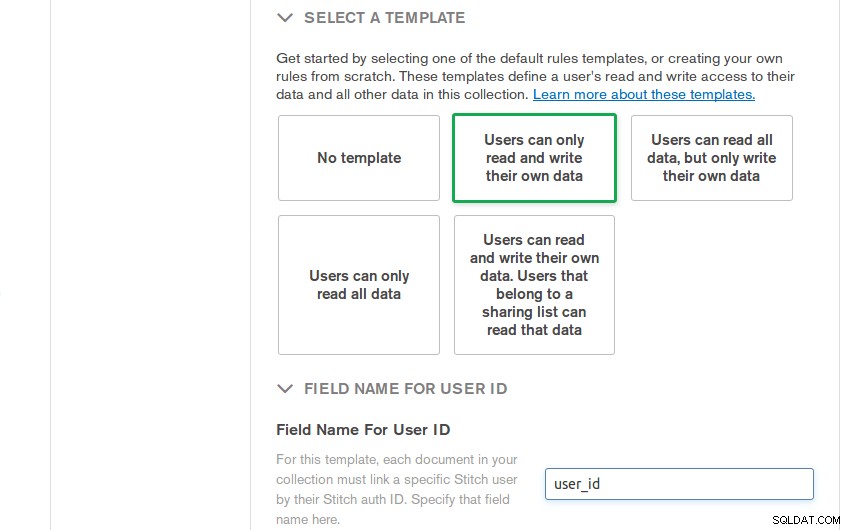
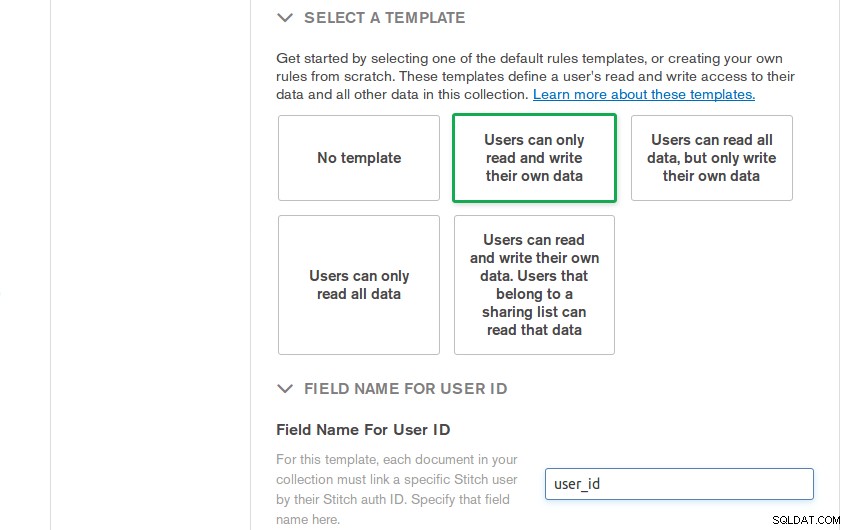
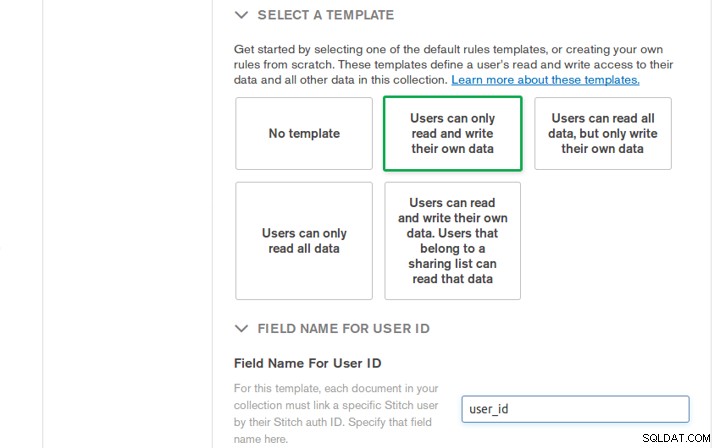
Em seguida, selecione Os usuários só podem ler e gravar seus próprios dados de regras, que corresponde aos requisitos do seu aplicativo, e diga que o nome do campo onde você armazenará o ID de autenticação do usuário é user_id .



Por fim, pressione o botão Adicionar coleção botão.
Se você quiser dar uma olhada na regra que acabou de criar, sinta-se à vontade para pressionar o Modo Avançado botão, que mostra um equivalente JSON da regra.
4. Configurando um projeto Android
Agora que o aplicativo Stitch está pronto, você pode começar a criar seu aplicativo Android. Portanto, crie um novo projeto do Android Studio com uma atividade vazia, certificando-se de que o nome do pacote corresponda ao que você digitou anteriormente.
Para poder usar o Stitch SDK no projeto, adicione a seguinte
implementation dependência no nível do aplicativo build.gradle Arquivo:implementação 'org.mongodb:stitch-android-sdk:4.0.5'
Para oferecer suporte ao Login do Google, adicione também uma dependência para os serviços do Google Play.
implementação 'com.google.android.gms:play-services-auth:15.0.1'
Você precisará de alguns widgets do Material Design, como cartões e botões de ação flutuantes, no aplicativo. Então adicione as seguintes dependências também:
implementação 'com.android.support:design:27.1.1'implementação 'com.android.support:cardview-v7:27.1.1'implementação 'com.afollestad.material-dialogs:core:0.9.6.0'
Por fim, adicione o ID do seu aplicativo Stitch e o ID do cliente que você mencionou no console de administração do Stitch como itens no strings.xml Arquivo.
YOUR_APP_ID YOUR_CLIENT_ID 5. Criando layouts
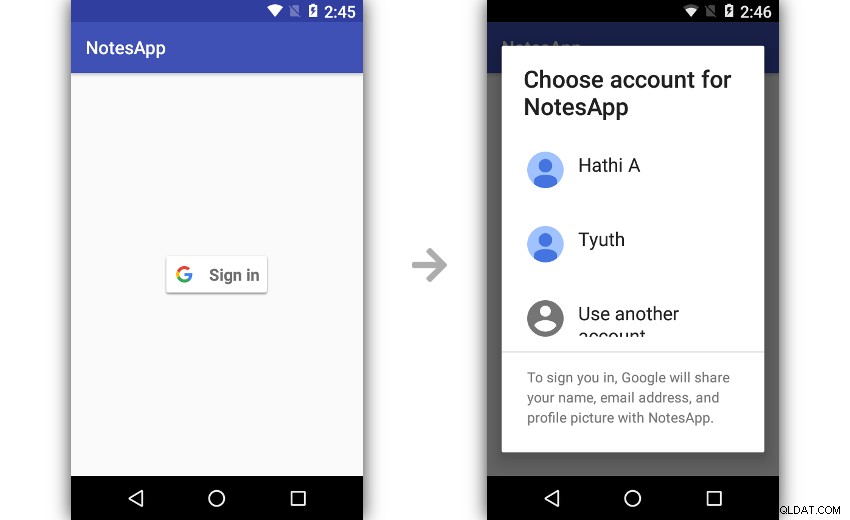
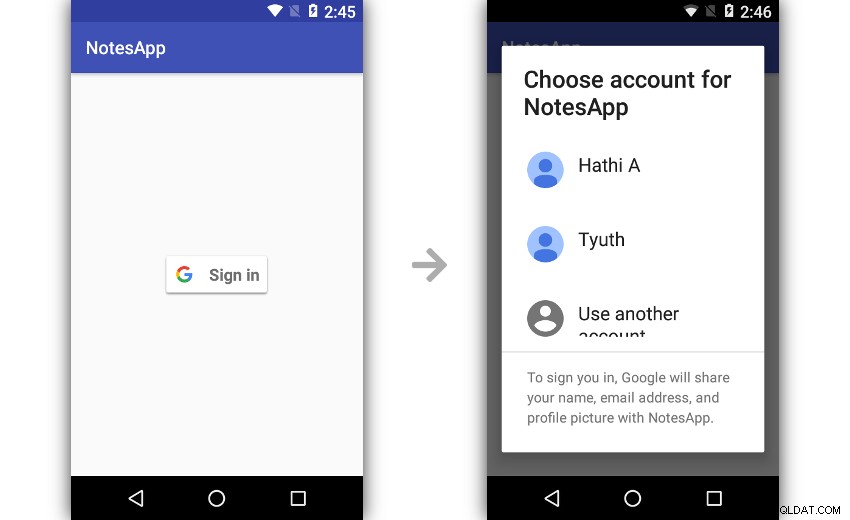
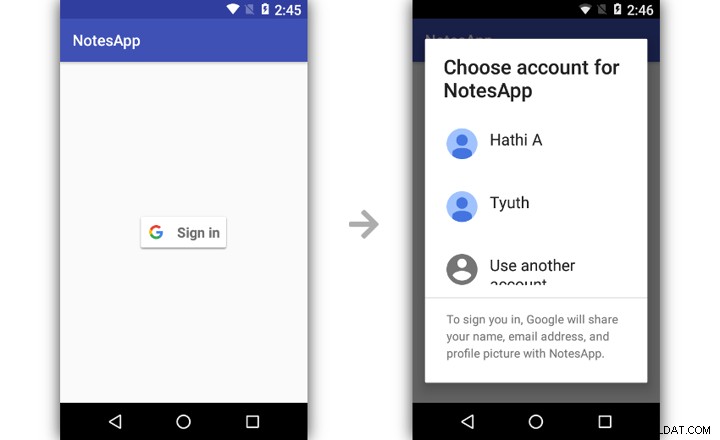
Os usuários só poderão usar o aplicativo de anotações se estiverem conectados. Portanto, assim que o aplicativo for aberto, você deverá mostrar a eles um botão de login. A maneira mais rápida de fazer isso é usar oSignInButtonwidget no layout da atividade principal:
Após um login bem-sucedido, você redirecionará o usuário para outra atividade contendo umListViewwidget, que exibirá as notas do usuário e umFloatingActionButtonwidget, que o usuário pode pressionar para criar uma nova nota. Portanto, crie outra atividade vazia e adicione o seguinte código ao arquivo XML de layout:
Cada item doListViewwidget será uma nota. Para simplificar, digamos que o layout da nota tenha apenas umCardViewwidget contendo umTextViewferramenta. Portanto, crie um novo arquivo XML de layout chamado layout_note.xml e adicione o seguinte código a ele:
6. Implementando o Login do Google
Quando o usuário pressiona o botão de login, você deve iniciar o fluxo de trabalho de login do Google. Portanto, dentro da primeira atividade, adicione um manipulador de eventos ao clicar no botão.
Dentro do gerenciador, você pode criar umGoogleSignInOptionsobjeto configurado para usar as opções de entrada padrão. Como seu aplicativo Stitch, que pode ser considerado seu servidor de back-end, também deve fazer parte do processo de login, certifique-se de chamar o métodorequestServerAuthCode()e passe seu ID de cliente para ele. O código a seguir mostra como:
val signInOptions =GoogleSignInOptions.Builder( GoogleSignInOptions.DEFAULT_SIGN_IN ).requestServerAuthCode( getString(R.string.google_client_id) ).build()
Agora você pode criar umGoogleSignIncliente chamando ogetClient()e passando o métodoGoogleSignInOptionscontestá-lo como argumento. Usando o cliente, você pode iniciar facilmente o fluxo de trabalho de login obtendo um intent de login dele e passando-o para ostartActivityForResult()da atividade método. Veja como:
val signInClient =GoogleSignIn.getClient( this@MainActivity, signInOptions)startActivityForResult( signInClient.signInIntent, 1 // código de solicitação)
Para receber o resultado da atividade que você acabou de disparar, você deve substituir oonActivityResult()método. Dentro dele, você terá acesso a um novoIntentobjeto, que você pode passar para ogetSignedInAccountFromIntent()método para identificar seu usuário.
substituir fun onActivityResult(requestCode:Int, resultCode:Int, data:Intent?) { super.onActivityResult(requestCode, resultCode, data) val assinadoInAccount =GoogleSignIn.getSignedInAccountFromIntent(data) // Mais código aqui}
Caso o usuário falhe ou se recuse a entrar, você terá uma exceção agora. Lide com isso exibindo umToastinformativo mensagem e fechando o aplicativo.
if(signedInAccount.exception !=null) { Toast.makeText(this, "Você deve fazer login primeiro", Toast.LENGTH_LONG).show() finish() return}
No entanto, em caso de login bem-sucedido, você terá acesso a um código de autenticação do servidor que pode ser usado para criar umaGoogleCredentialobjeto. Ao passar o objeto para ologinWithCredential()do cliente Stitch padrão do seu projeto, você pode registrar e fazer login do usuário em seu aplicativo.
Depois que o método for concluído com êxito, o aplicativo deverá alternar para a segunda atividade, que possui os elementos da interface do usuário para exibir notas e adicionar novas notas. O código a seguir mostra como fazer isso de forma concisa:
Stitch.getDefaultAppClient().auth .loginWithCredential( GoogleCredential(signedInAccount.result.serverAuthCode) ) .addOnSuccessListener { // Abre a atividade que mostra as notas startActivity( Intent(this@MainActivity, NotesActivity::class.java ) ) }
Se você criar e executar o aplicativo agora, poderá usar uma de suas contas do Google para fazer login nele.



7. Adicionando notas
Na segunda atividade, você precisará de um cliente Stitch e um cliente MongoDB Atlas. Você precisará do primeiro para obter o ID de autenticação do usuário e do último para executar operações de leitura e gravação em seu cluster MongoDB Atlas. Portanto, adicione-os como campos privados da atividade.
valor privado stitchClient =Stitch.getDefaultAppClient() valor privado atlasClient =stitchClient.getServiceClient(RemoteMongoClient.factory, "mongodb-atlas")
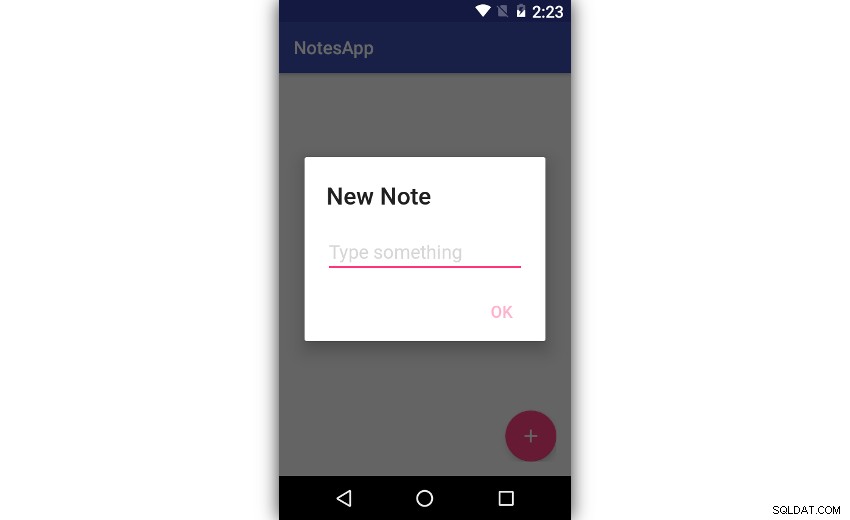
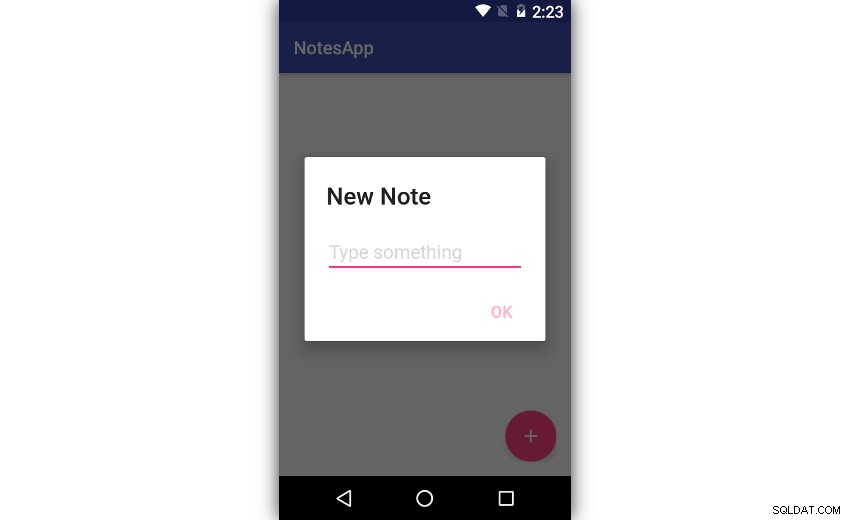
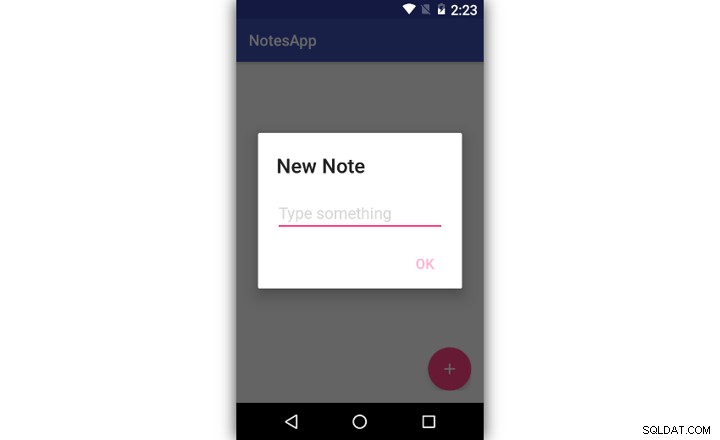
Quando os usuários pressionam o botão de ação flutuante, você deve exibir uma caixa de diálogo que solicita que eles digitem suas anotações. Com a biblioteca Material Dialogs, que você adicionou como uma dependência anteriormente, isso é muito intuitivo.
O código a seguir mostra como adicionar um ouvinte ao clicar no botão e criar uma caixa de diálogo de entrada básica:
add_note_button.setOnClickListener { val dialog =MaterialDialog.Builder(this@NotesActivity) .title("New Note") .input("Digite algo", null, false, { _, note -> // Mais código aqui } ).build() dialog.show()}
Dentro do manipulador de eventos da caixa de diálogo, você terá acesso à nota que o usuário digitou. Para armazená-la em seu cluster MongoDB Atlas, você deve colocá-la dentro de um novo documento MongoDB. Além disso, para garantir que a nota seja visível apenas para o usuário que a criou, o documento deve incluir umuser_idcampo cujo valor corresponde ao ID de autenticação do usuário. O código a seguir, que fica dentro do manipulador de eventos, mostra como criar o documento:
val document =Document()document["text"] =note.toString()document["user_id"] =stitchClient.auth.user!!.id
Agora que o documento está pronto, você deve inseri-lo nasnotescoleção, que pertence aonotes_dbbase de dados. Veja como você pode obter referências ao banco de dados e à coleção e usar oinsertOne()método para inserir o documento:
val collection =atlasClient.getDatabase("notes_db") .getCollection("notes")collection.insertOne(document).addOnSuccessListener { Toast.makeText(this@NotesActivity, "Uma nota salva", Toast.LENGTH_LONG).show). ()}
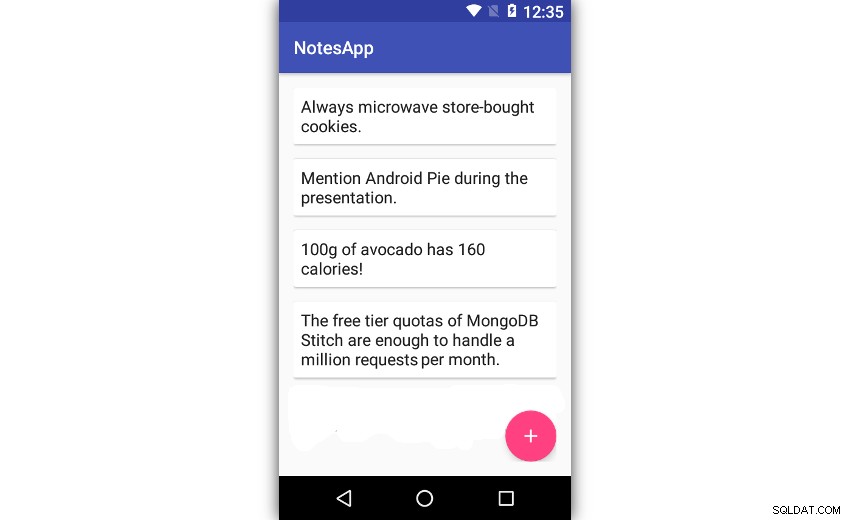
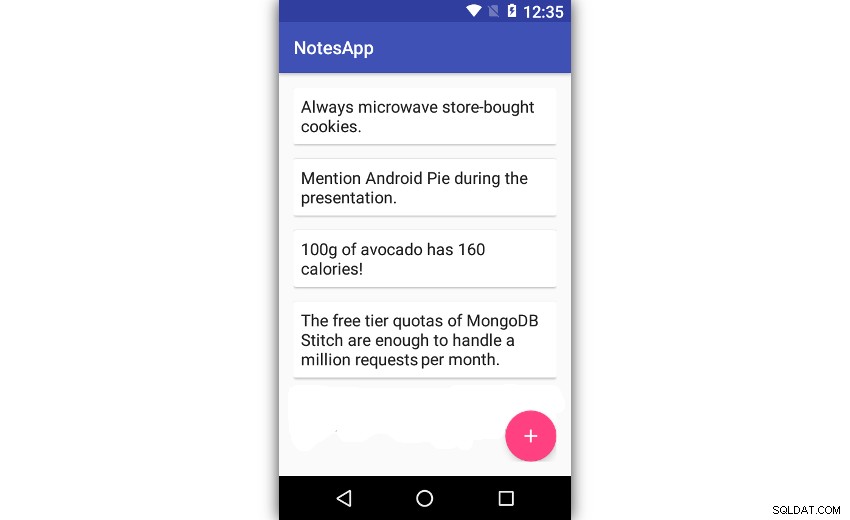
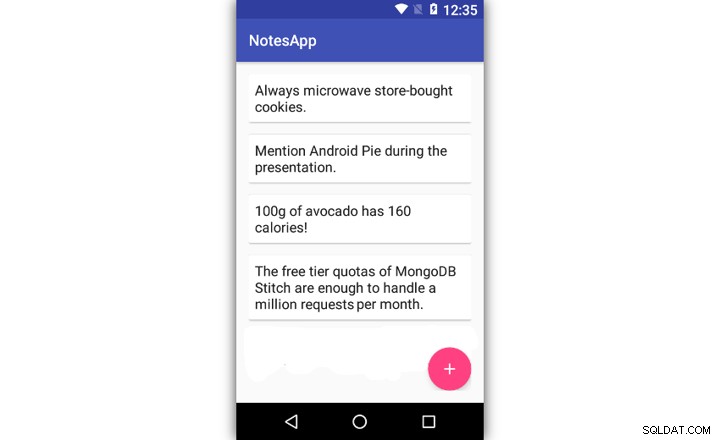
Se você executar o aplicativo agora, poderá criar novas notas e salvá-las.



8. Exibindo notas
Para poder exibir as notas que um usuário criou, você deve primeiro buscar todos os documentos emnotescoleção que pertence ao usuário. No entanto, você não precisa escrever uma consulta complexa para fazer isso. Devido à regra que você criou anteriormente, o Stitch garante automaticamente que qualquer consulta executada na coleção retornará apenas os documentos que o usuário possui.
Crie um novo método para exibir as notas.
private fun showNotes() { // Mais código aqui}
Dentro do método, você pode chamar diretamente ofind()método nasnotescoleção para criar uma consulta que pode buscar as notas do usuário. Para executar a consulta de forma assíncrona, você deve chamar o métodointo()método e passar uma lista vazia para ele. Os resultados da consulta estarão disponíveis na lista assim que ela for concluída com sucesso.
val notes =mutableListOf()atlasClient.getDatabase("notes_db") .getCollection("notes") .find() .into(notes) .addOnSuccessListener { // Mais código aqui }
Dentro do listener on-success, você deve agora criar uma instância doArrayAdapterclass para renderizar a lista de notas. No entanto, você não pode passar uma lista deDocumentobjetos diretamente para o construtor da classe. Você deve primeiro convertê-lo em uma lista deStringobjetos. O código a seguir mostra como fazer isso usando omap()método:
val adapter =ArrayAdapter(this@NotesActivity, R.layout.layout_note, R.id.note_text, notes.map { it.getString("text") // Extraia apenas o campo 'text' // de cada documento })
Quando o adaptador estiver pronto, você poderá colocá-lo em funcionamento atribuindo-o aoadapterpropriedade doListViewferramenta.
notes_container.adapter =adaptador
OshowNotes()agora está pronto. Adicione uma chamada a ele dentro doonCreate()método para que os usuários possam ver suas notas assim que a atividade for aberta. Além disso, se você quiser que a lista exiba novas notas assim que elas forem criadas, sugiro que você também adicione uma chamada a ela dentro do listener on-success que você anexou aoinsertOne()método.
Com as alterações acima, se você executar o aplicativo novamente, poderá adicionar novas notas e visualizar as existentes.