Você pode tentar o KoolReport .
Disclaimer:Estou trabalhando neste projeto.
É uma estrutura de relatórios php, exatamente o que você procura. Você pode baixar o framework através do site, clonar o projeto do github ou use o composer para instalar:
composer require koolphp/koolreport . Após a instalação, aqui está um exemplo básico de criação de um relatório de vendas
index.php :Este é o arquivo bootstrap <?php
require_once "SalesByCustomer.php";
$salesByCustomer = new SalesByCustomer;
$salesByCustomer->run()->render();
SaleByCustomer.php :Este arquivo define a conexão de dados e o processo de dados <?php
require_once "koolreport/autoload.php";
use \koolreport\processes\Group;
use \koolreport\processes\Limit;
use \koolreport\processes\Sort;
class SalesByCustomer extends \koolreport\KoolReport
{
public function settings()
{
return array(
"dataSources"=>array(
"sales"=>array(
"connectionString"=>"mysql:host=localhost;dbname=db_sales",
"username"=>"root",
"password"=>"",
"charset"=>"utf8"
)
)
);
}
public function setup()
{
$this->src('sales')
->query("SELECT customerName,dollar_sales FROM customer_product_dollarsales")
->pipe(new Group(array(
"by"=>"customerName",
"sum"=>"dollar_sales"
)))
->pipe(new Sort(array(
"dollar_sales"=>"desc"
)))
->pipe(new Limit(array(10)))
->pipe($this->dataStore('sales_by_customer'));
}
}
SalesByCustomer.view.php :Este é o arquivo de visualização onde você pode visualizar os dados <?php
use \koolreport\widgets\koolphp\Table;
use \koolreport\widgets\google\BarChart;
?>
<div class="text-center">
<h1>Sales Report</h1>
<h4>This report shows top 10 sales by customer</h4>
</div>
<hr/>
<?php
BarChart::create(array(
"dataStore"=>$this->dataStore('sales_by_customer'),
"width"=>"100%",
"height"=>"500px",
"columns"=>array(
"customerName"=>array(
"label"=>"Customer"
),
"dollar_sales"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"options"=>array(
"title"=>"Sales By Customer"
)
));
?>
<?php
Table::create(array(
"dataStore"=>$this->dataStore('sales_by_customer'),
"columns"=>array(
"customerName"=>array(
"label"=>"Customer"
),
"dollar_sales"=>array(
"type"=>"number",
"label"=>"Amount",
"prefix"=>"$",
)
),
"cssClass"=>array(
"table"=>"table table-hover table-bordered"
)
));
?>
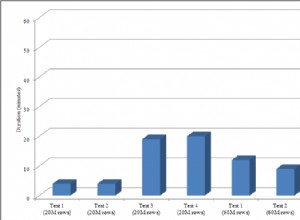
E aqui está o resultado .
Basicamente, você pode obter dados de várias fontes de dados ao mesmo tempo, canalizá-los por meio de processos e armazenar o resultado no armazenamento de dados. Os dados no armazenamento de dados estarão disponíveis na visualização para obter visualização. O Google Charts está integrado dentro da estrutura para que você possa usar imediatamente para criar belos gráficos e tabelas.
Tudo bem, aqui estão alguns bons links:
- Exemplos avançados do KoolReport :Veja mais alguns bons exemplos
- Documento - Fontes de dados :Suporte MySQL, Oracle, SQLServer, MongoDB, CSV, Microsoft Excel ..
- Doc - Processamento de dados :Análise e transformação de dados
- Doc - Visualização de dados :visualize seus dados com gráficos, tabelas e muito mais.
- Projeto no Github .
Espero que ajude.