Como criar um host virtual no WampServer
O WAMPServer 3 tornou esse processo muito mais fácil!
Você pode fazer quase tudo a partir de um utilitário fornecido como parte do WAMPServer.
-
Crie uma pasta dentro para conter seu project.site. Isso pode estar emC:\wamp\www\diretório ou em uma pasta completamente separada comoC:\websites.
-
Crie uma pasta dentro do local que você escolheu EGC:\websites\project1\wwwou emc:\wamp\www\project1\www
-
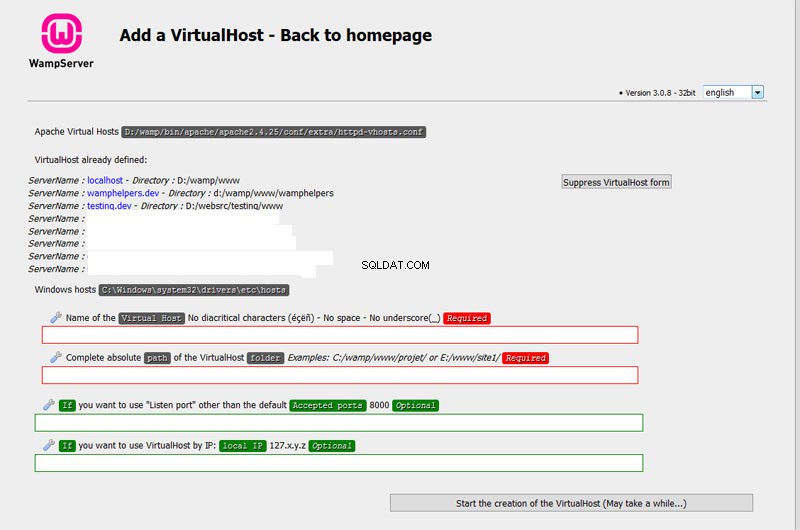
Agora abra localhostwampmanager->localhoste clique no linkAdd a Virtual Hostna seção FERRAMENTAS na página inicial.
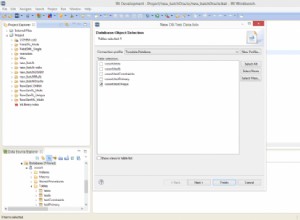
Você verá uma página como esta:

-
Preencha os campos conforme especificado pelas instruções acima de cada campo
-
A configuração do Virtual Host terá sido criada para você.
-
Agora você deve reiniciar o Cache DNS. Você pode fazer isso nos menus do wampmanager como esteclique com o botão direito do mouse wampmanager->Ferramentas->Reiniciar DNS. O Cache DNS será reiniciado e, em seguida, o Apache também será interrompido e reiniciado. Quando o ícone do wampmanager ficar verde novamente, tudo estará concluído.
-
Agora você deve criar um simplesindex.phparquivo ou instale seu site na pasta que você criou acima.
-
Assumindo que seu VH foi chamadoproject.devVocê deve ver esse nome em Seus hosts virtuais Seção da página inicial do WAMPServer.
-
Você pode iniciar o site a partir deste menu, ou apenas usar o novo nome de domínio na barra de endereços EGproject1.deve o site deve ser lançado.
Mecanismo antigo do WAMPServer 2.5, ou se você quiser fazer tudo manualmente
Houve uma mudança de conceito no WampServer 2.5 e superior e há uma boa razão para essa mudança!
No WampServer agora é FORTEMENTE encorajado a criar um Host Virtual para cada um de seus projetos, mesmo que você os mantenha em um
\wamp\www\subfolder estrutura. Documentação de hosts virtuais
Exemplos de host virtual
A página inicial do WampServer (
\wamp\www\index.php ) agora espera que você tenha criado um Host Virtual para todos os seus projetos e, portanto, funcionará corretamente somente se você fizer isso. Histórico
Para facilitar a vida dos iniciantes usando o WampServer para aprender PHP Apache e MySQL, foi sugerido que você criasse subpastas sob o diretório
\wamp\www\ pasta. wamp
|-- www
|-- Chapter1
|-- Chapter2
|-- etc
Essas subpastas seriam exibidas como links na página inicial do WampServer em um menu chamado 'Seus projetos' e esses links conteriam um link para
localhost/subfoldername . Aceitável apenas para tutoriais simples
Isso tornou a vida mais fácil para o iniciante completo e foi perfeitamente aceitável, por exemplo, para os seguintes tutoriais para aprender a codificação PHP. No entanto, nunca foi planejado para uso no desenvolvimento de um site real que você desejaria copiar para seu servidor hospedado ao vivo. Na verdade, se você usasse esse mecanismo, muitas vezes causaria problemas, pois a configuração dos sites ativos não corresponderia à sua configuração de desenvolvimento.
O problema para o desenvolvimento de sites reais.
A razão para isso é, obviamente, que a configuração padrão do DocumentRoot para wamp é
DocumentRoot "c:/wamp/www/" independentemente de como sua subpasta foi chamada. Este mento que frequentemente usava código PHP que consultava a estrutura ou seu site recebia informações diferentes ao executar em seu WampServer de desenvolvimento do que receberia ao executar em um servidor hospedado ao vivo, onde a configuração do DocumentRoot aponta para a pasta no topo da hierarquia de arquivos do site. Esse tipo de código existe em muitos frameworks e CMSs, por exemplo, WordPress e Joomla etc.
Por exemplo
Digamos que temos um projeto chamado project1 em
wamp\www\project1 e execute incorretamente como localhost/project1/index.php Isto é o que seria relatado por alguns dos comandos PHP em questão:
$_SERVER['HTTP_HOST'] = localhost
$_SERVER['SERVER_NAME'] = localhost
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www
Agora, se tivéssemos definido corretamente esse site usando uma definição de Host Virtual e executado como
http://project1 os resultados no site de desenvolvimento do WAMPServer corresponderão aos recebidos em um ambiente hospedado ao vivo. $_SERVER['HTTP_HOST'] = project1
$_SERVER['SERVER_NAME'] = project1
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www/project1
Agora, essa diferença pode parecer trivial no início, mas se você usar um framework como o WordPress ou um dos CMSs como o Joomla, por exemplo, isso pode causar problemas quando você move seu site para um servidor ativo.
Como criar um host virtual no WampServer
Na verdade, isso deve funcionar basicamente da mesma forma para qualquer servidor Apache do Windows, com diferenças apenas em onde você pode encontrar os arquivos de configuração do Apache.
Existem 3 passos para criar seu primeiro Virtual Host no Apache, e apenas 2 se você já tiver um definido.
- Crie as definições de Host Virtual
- Adicione seu novo nome de domínio ao arquivo HOSTS.
- Remova o comentário da linha em httpd.conf que inclui o arquivo de definição de Hosts Virtuais.
Etapa 1 , Crie a(s) definição(ões) de Host Virtual
Edite o arquivo chamado
httpd-hosts.conf que para WampServer vive em \wamp\bin\apache\apache2.4.9\conf\extra\httpd-vhosts.conf
(Os números de versão do Apache podem ser diferentes, envolva o cérebro antes de continuar)
Se esta é a primeira vez que você edita este arquivo, remova o código de exemplo padrão, não adianta.
Estou assumindo que queremos criar uma definição para um site chamado project1 que vive em
\wamp\www\project1
Muito importante, primeiro devemos ter certeza de que localhost ainda funciona para que seja a primeira definição de VHOST que colocaremos neste arquivo.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www"
ServerName localhost
ServerAlias localhost
<Directory "c:/wamp/www">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
Agora definimos nosso projeto:e isso, é claro, você faz para cada um de seus projetos à medida que inicia um novo.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www/project1"
ServerName project1
<Directory "c:/wamp/www/project1">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
NOTA:Que cada Virtual Host como seu próprio
DocumentRoot definiram. Há também muitos outros parâmetros que você pode adicionar a uma definição de Virtual Hosts, verifique a documentação do Apache. Pequeno à parte
A maneira como os hosts virtuais funcionam no Apache:A primeira definição neste arquivo também será o site padrão, portanto, se o nome de domínio usado no navegador não corresponder a nenhum domínio virtualmente definido, tornando localhost o primeiro domínio no arquivo, portanto, é o site que é carregado se uma tentativa de hack usar apenas seu endereço IP. Portanto, se garantirmos que a segurança do Apache para este domínio está SEMPRE DEFINIDA PARA
Require local
qualquer hack casual de um endereço externo receberá um erro e não entrará no seu PC, mas se você digitar errado um domínio, será mostrada a página inicial do WampServer, porque você está no mesmo PC que o WampServer e, portanto,
local . Etapa 2 :
Adicione seu novo nome de domínio ao arquivo HOSTS. Agora precisamos adicionar o nome de domínio que usamos na definição do Virtual Host ao arquivo HOSTS para que o Windows saiba onde encontrá-lo. Isso é semelhante à criação de um registro DNS A, mas só é visível neste caso neste PC específico.
Editar
C:\windows\system32\drivers\etc\hosts O arquivo não tem extensão e deve permanecer assim. Cuidado com o bloco de notas, pois ele pode tentar adicionar um
.txt extensão se você não tem um editor melhor.Eu sugiro que você baixe o Notepad++, é grátis e um editor muito bom. Além disso, este é um arquivo protegido, portanto, você deve editá-lo com privilégios de administrador, portanto, inicie seu editor usando o Executar como administrador opção de menu.
O arquivo hosts deve ficar assim quando você concluir essas edições
127.0.0.1 localhost
127.0.0.1 project1
::1 localhost
::1 project1
Observe que você deve ter definições aqui para o endereço de loopback IPV4
127.0.0.1 e também o endereço de loopback IPV6 ::1 como o Apache agora reconhece IPV6 e o navegador usará IPV4 ou IPV6 ou ambos. Eu não tenho idéia de como ele decide qual usar, mas ele pode usar qualquer um deles se você tiver a pilha IPV6 ativada, e a maioria dos sistemas operacionais de janela faz a partir do XP SP3. Agora devemos dizer ao Windows para atualizar seu cache de nome de domínio, então inicie uma janela de comando novamente usando o Executar como administrador opção de menu novamente e faça o seguinte.
net stop dnscache
net start dnscache
Isso força o Windows a limpar seu cache de nome de domínio e recarregá-lo, ao recarregar ele irá reler o arquivo HOSTS, então agora ele sabe sobre o domínio
project1 . Etapa 3 :Remova o comentário da linha em httpd.conf que inclui o arquivo de definição de Hosts Virtuais.
Edite seu httpd.conf, use os menus wampmanager.exe para certificar-se de editar o arquivo correto.
Encontre esta linha em httpd.conf
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
E apenas remova o
# para descomentar essa linha. Para ativar essa alteração em você executando o Apache, agora devemos parar e reiniciar o serviço Apache.
wampmanager.exe -> Apache -> Service -> Restart Service
Agora, se o ícone WAMP na bandeja do sistema não ficar VERDE novamente, significa que você provavelmente fez algo errado no
\wamp\bin\apache\apache2.4.9\conf\extra\httpd-hosts.conf Arquivo.
Se sim, aqui está um mecanismo útil para descobrir o que está errado. Ele usa um recurso do Apache exe (httpd.exe) para verificar seus arquivos de configuração e relatar erros por nome de arquivo e números de linha.
Inicie uma janela de comando.
cd \wamp\bin\apache\apache2.4.9\bin
httpd -t
Então corrija os erros e teste novamente até obter a saída
Syntax OK
Agora há mais uma coisa.
Na verdade, existem 2 novos itens de menu no sistema de menus do wampmanager. Um chamado 'Meus projetos' que é ativado por padrão. E um segundo, chamado 'Meus hosts virtuais' , que não é ativado por padrão.
'Meus Projetos' listará qualquer subdiretório do diretório \wamp\www e fornecerá um link para iniciar o site nesse subdiretório. link funcionar, devemos criar uma definição de Host Virtual para que esse link realmente inicie esse site em seu navegador, sem a definição de Host Virtual, é provável que inicie uma pesquisa na web pelo nome do site como palavra-chave ou apenas retorne uma condição de site não encontrado.
O item de menu 'Meus hosts virtuais' é um pouco diferente. Ele pesquisa o arquivo que é usado para definir Hosts Virtuais ( chegaremos a isso em um minuto ) e cria links de menu para cada parâmetro ServerName que encontra e cria um item de menu para cada um. uma definição de Host Virtual para os subdiretórios da pasta \wamp\www alguns itens aparecerão no menu 'Meus Projetos' e no menu 'Meus Hosts Virtuais'.
Como faço para ativar este outro menu "Meus hosts virtuais"?
- Faça um backup do arquivo \wamp\wampmanager.tpl, caso você cometa um erro, é um arquivo muito importante.
- Edite o \wamp\wampmanager.tpl
- Encontre este parâmetro
;WAMPPROJECTSUBMENU , está na seção '[Menu.Left]'.
- Adicione este novo parâmetro
;WAMPVHOSTSUBMENU antes ou depois do ;WAMPPROJECTSUBMENU parâmetro.
- Salve o arquivo.
- Agora clique com o botão direito do mouse no ícone do wampmanager e selecione 'Atualizar'. Se isso não adicionar o menu, 'saia' e reinicie o wampmanager.
Grande observação O novo menu só aparecerá se você já tiver alguns Hosts Virtuais definidos! Caso contrário, você não verá diferença até definir um VHOST.
Agora, se você levar isso para sua extensão lógica
Agora você pode mover o código do seu site completamente para fora do \wamp\ estrutura de pastas simplesmente alterando o parâmetro DocumentRoot na definição VHOST. Então, por exemplo, você poderia fazer isso:
Crie uma pasta no disco wamp ou em qualquer outro disco (cuidado com a unidade de rede, eles são um pouco mais complicados)
D:
MD websites
CD websites
MD example.com
CD example.com
MD www
Agora você copia o código do seu site ou começa a criá-lo em \websites\example.com\www pasta e defina seu VHOST assim:
<VirtualHost *:80>
DocumentRoot "d:/websites/example.com/www"
ServerName example.dev
ServerAlias www.example.dev
<Directory "d:/websites/example.com/www">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
php_flag display_errors Off
php_flag log_errors On
php_value max_upload_size 40M
php_value max_execution_time 60
php_value error_log "d:/wamp/logs/example_com_phperror.log"
</VirtualHost>
Em seguida, adicione este novo domínio de desenvolvimento ao arquivo HOSTS:
127.0.0.1 localhost
::1 localhost
127.0.0.1 project1
::1 project1
127.0.0.1 example.dev
::1 example.dev
NOTA:Não é uma boa ideia usar um ServerName ou ServerAlias que seja o mesmo que seu nome de domínio ao vivo, pois se tivéssemos usado example.com como o ServerName, isso significaria que não poderíamos mais acessar o real live site deste PC, pois direcionaria example.com para 127.0.0.1, ou seja, este PC e não para a Internet.
TAMBÉM:Veja que eu permiti que este site fosse acessado pela internet a partir das definições VHOST, esta alteração se aplicará apenas a este site e a nenhum outro. Muito útil para permitir que um cliente visualize suas alterações por uma hora ou mais sem ter que copiá-las para o servidor ativo. Isso significa que temos que editar este arquivo manualmente para ativar e desativar esse acesso em vez de usar o Put Online/ Item de menu offline no wampmanager.
Também adicionei algumas modificações na configuração do PHP, novamente, que só se aplicarão a este site. Muito útil ao manter um site com requisitos específicos, diferente de todos os outros sites que você mantém. uma página longa em algum lugar e está muito mal escrita e não será executada com erros sendo exibidos no navegador sem fazer uma bagunça horrível na página. Acredite em mim, sites como este existem e as pessoas ainda querem mantê-los mal . Mas isso significa que só precisamos alterar esses parâmetros para este site específico e não globalmente para todos os sites virtuais executados no WampServer.