tx.executeSql('DROP TABLE IF EXISTS DEMO');
Esta linha acima exclui a tabela chamada DEMO toda vez que você inicia seu aplicativo móvel PhoneGap
E eu só queria te dizer que eu amo seu código. Dá uma pista muito boa sobre "o que fazer" para o aplicativo PhoneGap ou Cordova de qualquer pessoa. Vai ajudar muito quem está entrando no mundo do SQLite pela primeira vez.
Seu código é muito limpo para ler e entender em comparação com os códigos escritos no site oficial do plug-in Cordova/PhoneGap SQLite no GitHub.
Meu amigo, que também trabalha como CTO de uma empresa e tem bastante experiência com SQLite, me disse que não é necessário fechar uma conexão de banco de dados SQLite manualmente, e também recomendou muito o SQLite.
E para qualquer pessoa que esteja procurando informações do SQLite para PhoneGap/Cordova -
Digamos que você tenha uma tabela chamada mytable e queira armazenar os valores "beautiful" e "dolphin"
Quando você quiser realizar uma operação no SQLite de um dispositivo móvel, como um tablet ou telefone, lembre-se de chamá-lo desta forma
Tenha o seguinte em seu código-fonte
function insertNewLine(tx)
{
tx.executeSql("INSERT INTO mytable (word, meaning) VALUES (?,?)", [ var1 , var2 ]);
}
e armazene "beautiful" dentro de var1 e "dolphin" dentro de var2 e
execute a instrução a seguir para executar a instrução SQL insert e salve dentro do dispositivo.
db.transaction(insertNewLine);
Não chame diretamente insertNewLine(tx)
Não chame diretamente tx.executeSql( /* SQL INSERT STATEMENT */ ); em seu código-fonte JavaScript
E não inclua os valores diretamente na instrução de consulta SQL e execute a instrução SQL que inclui os valores que você deseja armazenar no banco de dados.
Em outras palavras, o seguinte é incorreto
tx.executeSql('INSERT INTO mytable (word, meaning) values (beautiful, dolphin)');
O acima está incorreto porque os valores que você deseja armazenar, "beautiful" e "dolphin" estão incluídos na instrução SQL. Eles devem ser separados.
A seguir está a maneira correta de executar o SQL INSERT
tx.executeSql("INSERT INTO mytable (word, meaning) VALUES (?,?)", [ var1 , var2 ]);
// Notice that the values you want to store, beautiful and dolphin
// are separate from the SQL INSERT INTO statement
e, em seguida, execute toda a transação do banco de dados incluindo o seguinte em seu código JavaScript
db.transaction(insertNewLine);
não o código abaixo
tx.executeSql("INSERT....."); // this will not save your values onto the device
também não é o código abaixo
insertNewLine(tx); // this will not save your values onto the device either.
E para usar a instrução SELECT SQL, tenha o seguinte código
// Get all lines in the table
//
function viewthelastglory(tx)
{
tx.executeSql( 'SELECT * FROM CUSTOMTABLE', [], querySuccess, errorcode );
}
// Deal with the lines
//
function querySuccess(tx, results)
{
var len = results.rows.length; var queryresult = "all entries ";
for (var i = 0 ; i < len ; i++)
{
queryresult = queryresult +
" Row - " + i +
" Word - " + results.rows.item(i).word +
" Meaning - " + results.rows.item(i).meaning;
}
// and now, you can use the queryresult variable to use the values
}
function errorcode(errorhaha)
{
alert("Error Code " + errorhaha.code + " Error Message " + errorhaha.message);
}
E então, execute a transação do banco de dados
db.transaction(viewthelastglory);
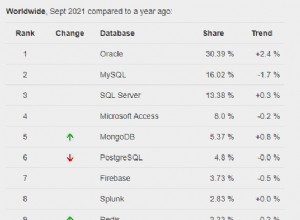
Se você está tentando escolher um entre SQLite, WebSQL e IndexedDB, lembre-se de que pesquisei sobre stackoverflow por um tempo e aprendi que
- Ninguém gosta do IndexedDB por causa de sua complexidade
- IndexedDB é incompatível com muitos tipos e versões de SO móvel
- WebSQL foi descontinuado pelo W3C
- O WebSQL retorna 673 mil resultados, mas o SQLite retorna 1.800 mil resultados. IndexedDB retorna 300 mil resultados no Google
- Entre IndexedDB, SQLite e WebSQL, o SQLite é o único com site oficial.
O seguinte comando na linha de comando enquanto você estiver no diretório do seu projeto Cordova instalará o plugin SQLite em seu projeto Cordova
cordova plugin add https://github.com/brodysoft/Cordova-SQLitePlugin