O Cloudera Operational Database (COD) é uma solução dbPaaS gerenciada disponível como experiência na Cloudera Data Platform (CDP). Ele oferece acesso de cliente multimodal com valor-chave NoSQL usando APIs Apache HBase e SQL relacional com JDBC (via Apache Phoenix). Este último torna o COD acessível a desenvolvedores que estão acostumados a construir aplicativos que usam MySQL, Postgres, etc. Os principais benefícios do COD incluem:
- Escalonamento automático – com base na utilização da carga de trabalho do cluster e em breve terá a capacidade de aumentar/diminuir a escala do cluster
- Ajuste automático – melhor desempenho dentro do espaço de infraestrutura existente.
- Recuperação automática – resolve problemas operacionais automaticamente (em breve).
Neste blog, demonstrarei como o COD pode ser facilmente usado como um sistema de back-end para armazenar dados e imagens para um aplicativo web simples. Para construir este aplicativo, usaremos o Phoenix, um dos componentes subjacentes do COD, juntamente com o Flask. Para armazenar imagens, usaremos um recurso HBase (Apache Phoenix backend storage) chamado MOB (medium objects). MOB nos permite ler/escrever valores de 100k-10MB rapidamente.
*Para facilitar o desenvolvimento, você também pode usar o servidor de consulta Phoenix em vez do COD. O servidor de consulta é uma pequena compilação do phoenix destinada apenas para fins de desenvolvimento e os dados são excluídos em cada compilação.
Todo o código está no meu repositório do github.
Instruções:
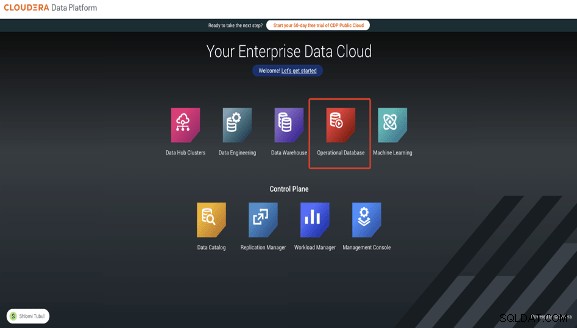
1. Faça login no Cloudera Management Console e selecione a experiência do banco de dados operacional

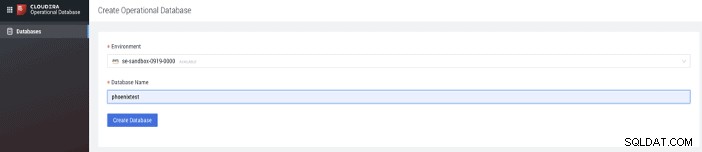
2. Escolha seu ambiente e nomeie seu banco de dados

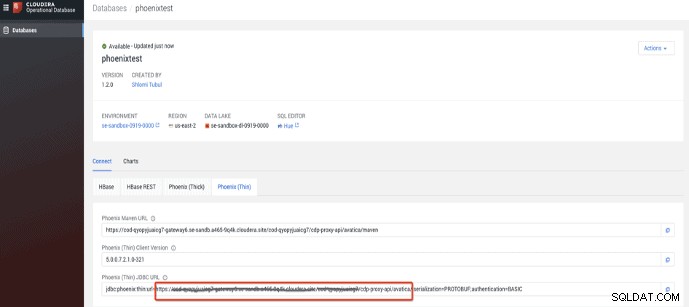
3. Quando o banco de dados estiver ativo, pegue a URL do cliente JDBC thin

4. Defina sua senha de carga de trabalho do CDP
5. Clone o repositório git do projeto e os requisitos de instalação:$ pip install -r requirements.txt
6. Vá para a pasta app e execute “setup.py” – isso criará uma tabela com 3 registros de usuários e suas imagens $ python setup.py
7. Execute o servidor da web do flask para que o aplicativo da web seja iniciado:$ FLASK_APP=app.py python -m flask run –port=8888 –host=127.0.0.1 –reload –with-threads –debugger
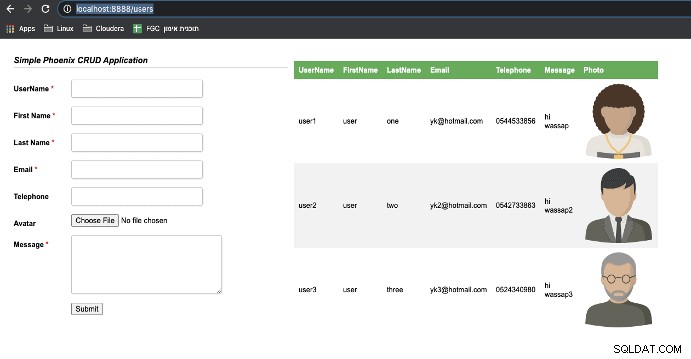
8. Acesse http://localhost:8888/users em seu navegador. Você deve ser capaz de ver o aplicativo em execução! Simples assim.

Percorrendo o Código
1. A classe Schema, basicamente contém os detalhes da conexão e os métodos de criação e eliminação da tabela. Como você pode ver, a coluna “foto” é do tipo VARBINARY, que se traduz em um objeto MOB no HBase:
import phoenixdb
import phoenixdb.cursor
class Schema:
def __init__(self):
opts = {}
opts['authentication'] = 'BASIC'
opts['avatica_user'] = '<cod workload username>'
opts['avatica_password'] = '<cod workload pw>'
database_url = "<cod thin jdbc url>"
self.TABLENAME = "users"
self.conn = phoenixdb.connect(database_url, autocommit=True,**opts)
self.curs = self.conn.cursor()
def create_users_table(self):
query = """
CREATE TABLE IF NOT EXISTS """+self.TABLENAME+""" (
username VARCHAR NOT NULL,
firstname VARCHAR,
lastname VARCHAR,
telephone VARCHAR,
message VARCHAR,
email VARCHAR,
photo VARBINARY,
photo_name VARCHAR,
photo_type VARCHAR,
photo_chars VARCHAR
CONSTRAINT my_pk PRIMARY KEY (username))
"""
self.curs.execute(query)
def drop_users_table(self):
query = "DROP TABLE "+self.TABLENAME
self.curs.execute(query) 2 A classe users é responsável por todas as operações do aplicativo com o Phoenix. Podemos atualizar/inserir (inserir no idioma phoenix), excluir, listar e lidar com transações de imagens:
import phoenixdb
from schema import Schema
import json
class UsersModel:
TABLENAME = "users"
def __init__(self):
db = Schema()
self.conn=db.conn
self.curs=db.curs
def upsert(self, params):
sql = "upsert into " + self.TABLENAME + \
" (username ,message,telephone,firstname,lastname,email) \
values (?,?,?,?,?,?)"
data = (params.get('username'),params.get('message'),\
params.get('telephone'),params.get('firstname'),\
params.get('lastname'),params.get('email'))
results = self.curs.execute(sql,data)
return results
def upsert_photo(self, params):
if params.get('photo') is None:
photo = bytes('','utf-8')
else:
photo = params.get('photo')
sql = "upsert into " + self.TABLENAME + \
" (username, photo,photo_name) values (?,?,?)"
data = (params.get('username'),photo, params.get('photo_name'))
results = self.curs.execute(sql,data)
return results
def delete(self, username):
query = f"DELETE from {self.TABLENAME} " \
f"WHERE username = {username}"
self.curs.execute(query)
def list_items(self, where_clause="",format="json"):
query = f"SELECT username ,email,message,telephone,firstname,\
lastname,photo_name " \
f"from {self.TABLENAME} WHERE " + where_clause
self.curs.execute(query)
if format=="json":
r = [dict((self.curs.description[i][0].lower(), value) \
for i, value in enumerate(row)) for row in \
self.curs.fetchall()]
self.conn.close()
data={'data': r }
return json.dumps(data)
result_set=self.curs.fetchall()
result = [{column: row[i]
for i, column in enumerate(result_set[0].keys())}
for row in result_set]
return result
def get_image(self, username):
query = f"SELECT photo,photo_name " \
f"from {self.TABLENAME} WHERE username='"+username+"'"
self.curs.execute(query)
row = self.curs.fetchone()
return row 3. O app.py é o roteador principal do aplicativo. Ele contém todo o manuseio com as entradas do usuário e roteá-las para os métodos de conexão. Separei o manuseio das imagens pela facilidade de uso, e assim consigo obter uma imagem específica para um usuário:
from flask import Flask, request, send_file ,jsonify,render_template
import phoenixdb
import io
from users import UsersModel
from schema import Schema
import json
app = Flask(__name__)
@app.after_request
def add_headers(response):
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Headers'] = \
"Content-Type, Access-Control-Allow-Headers, Authorization, \
X-Requested-With"
response.headers['Access-Control-Allow-Methods']= "POST, GET, PUT, \
DELETE, OPTIONS"
response.headers['Allow']= "POST, GET, PUT, OPTIONS"
return response
@app.route("/")
def hello():
return "Hello World!"
@app.route("/users")
def return_form():
return render_template("users.html")
@app.route("/handle_data",methods=['POST'])
def handle_data():
if request.method == 'POST':
username = request.form['username']
firstname = request.form['firstname']
lastname = request.form['lastname']
email = request.form['email']
telephone = request.form['telephone']
message = request.form['message']
photo = request.files['photo']
photo_bytes = photo.read()
model=Schema()
usersmodel=UsersModel()
data = {'username':f"{username}",'firstname':f"{firstname}",\
'lastname':f"{lastname}",'telephone':f"{telephone}",\
'message':f"{message}"}
photo_data = {'username':f"{username}",\
'photo':photo_bytes,\
'photo_name':f"{photo.filename}"}
usersmodel.upsert(data)
usersmodel.upsert_photo(photo_data)
return render_template('users.html')
else:
return render_template('users.html')
@app.route("/get_users",methods=['GET'])
def get_users():
if request.method == 'GET':
usersmodel=UsersModel()
users = usersmodel.list_items("1=1")
return users
@app.route("/get_image",methods=['GET'])
def get_image():
if request.method == 'GET':
username = request.args.get('username')
usersmodel=UsersModel()
imagedb = usersmodel.get_image(username)
return send_file(io.BytesIO(imagedb[0]),mimetype='image/png', \
attachment_filename=imagedb[1])
if __name__ == "__main__":
Schema()
app.run(debug=True, port=8888) Nas próximas etapas, você pode usar este repositório do github para testar seu aplicativo.
Espero que você ache útil, codificação feliz !!