Não tenho certeza se entendi sua pergunta, mas vamos ver se posso ajudar com o que acho que sei. Eu acho que você precisa ser capaz de selecionar algumas imagens que são renderizadas por meio de um arquivo .ejs, armazenar a URL da imagem em uma matriz via JS do lado do cliente e enviar essa matriz em uma solicitação POST para um servidor Express.
Veja como eu faria isso, usando seu código como base:
Lado do cliente
Eu criei um arquivo .ejs que renderizou algumas imagens que meu servidor Express enviou em uma variável local 'images':
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Então, eu tenho um arquivo .js que adiciona imagens que são clicadas em uma matriz 'imageSelection' usando um ouvinte de eventos no
<div> que envolve as imagens:const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
E, finalmente, quando o usuário clica no botão 'Adicionar escolha de imagem', as imagens na matriz 'imageSelection' são enviadas por meio de uma solicitação de busca para o ponto de extremidade 'http://localhost:3001/post-images '. O addImageButton tem um eventListener anexado a ele que escuta o evento 'click', então você não precisa de um
<form> elemento:const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Lado do servidor
No lado expresso, tenho uma configuração de manipulador de rota para a solicitação POST /post-images que simplesmente envia de volta os dados POST-ed para o solicitante:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Então, para seus propósitos, esse padrão permite que o usuário selecione imagens e clique em um botão e as urls dessas imagens são enviadas para o servidor. Se não é isso que você procura, esclareça e tentarei ajudar.
Atualmente é sábado, 16-11-2019 às 21h34 GMT, pois estou editando isso e estou saindo de casa e não poderei ajudar por mais 20 horas, então não espere um resposta antes das 17h30 GMT de domingo, 17-11-2019.
Enviei meu código para um repositório git aqui , basta seguir as instruções no README e você poderá testá-lo em sua máquina. Os arquivos que você deseja verificar especificamente para este exemplo são:
- views/index.ejs
- public/javascripts/main.js
- routes/index.js
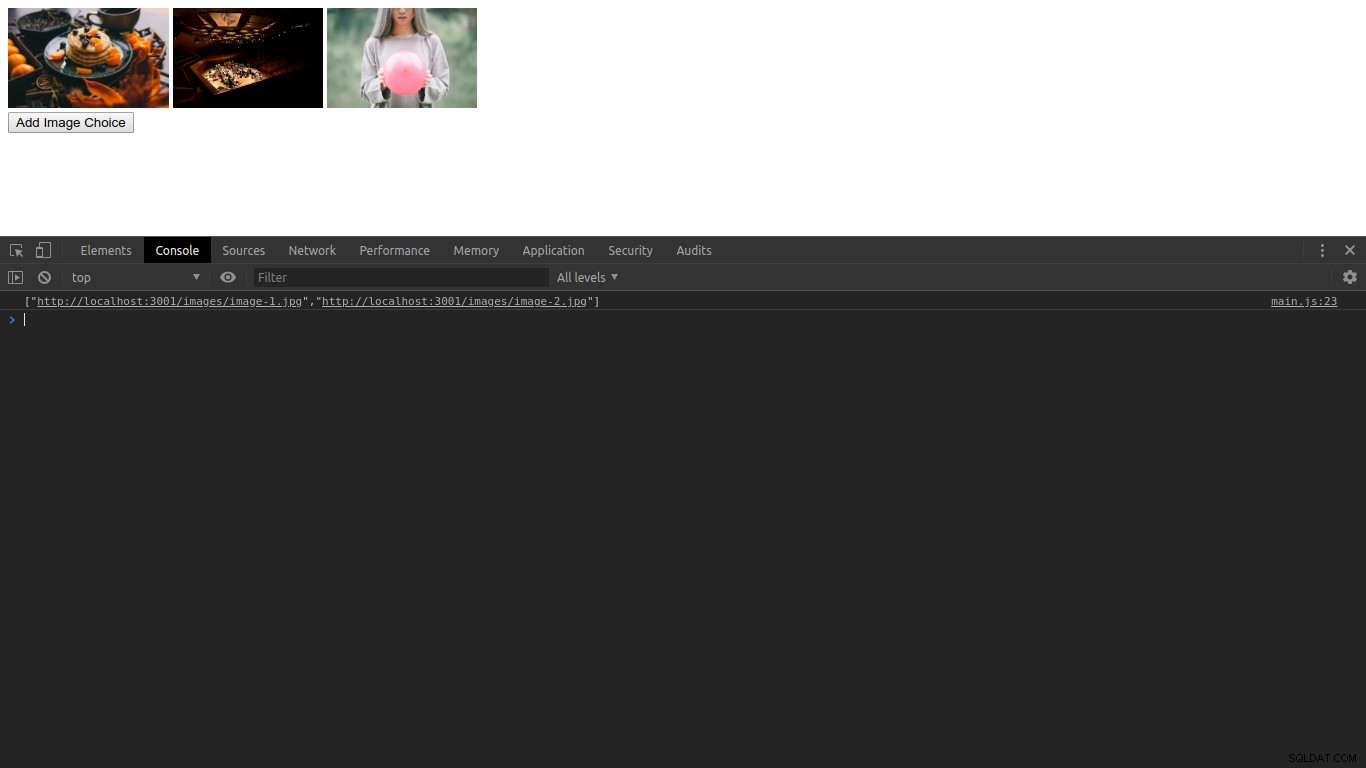
Aqui está uma imagem do front-end, com a resposta registrada após selecionar as duas primeiras imagens: