Onde armazenamos as imagens?
Solução nº 1 no MongoDB
Então a primeira solução é armazenar as imagens dentro do MongoDB. Pode acomodar arquivos de imagem ou qualquer tipo de arquivo. Assim, você pode pegar um arquivo e vinculá-lo a um registro dentro do MongoDB e salvá-lo diretamente em seu banco de dados.
Com esta abordagem, amarrar uma página de descrição de um determinado artigo de roupa com sua imagem correspondente torna-se fácil porque você pode incorporar essa imagem diretamente no desenvolvimento dessa página e seu cliente ficará feliz com essa abordagem porque quando o usuário recuperar uma descrição detalhada página dessa peça de roupa vem com a imagem.
Então essa é uma solução possível, basta pegar a imagem e armazená-la diretamente no MongoDB.
No entanto, vou sugerir que esta é uma abordagem ruim. A razão para isso, você pode dizer ao seu cliente se houver pushback é que ele geralmente pagará pela instância do Mongo em termos da quantidade de armazenamento que sua cópia do Mongo usa.
Portanto, quanto mais armazenamento eles usam, eles pagam mais dinheiro por mês.
Por exemplo, na última vez que verifiquei o uso do MLab, eles cobravam US$ 15 por GB. Portanto, são US$ 15 do bolso de seus clientes para hospedar 1 GB de imagens.
Para mais um site de comércio eletrônico, estamos falando de 3GB fácil, que se traduz em 330 imagens mais ou menos, igualmente $ 15 por mês.
Portanto, se um de seus gerentes de projeto está enviando uma nova peça de roupa uma vez por dia, estamos falando de um custo tremendo muito rapidamente.
Então, pessoalmente, acho que armazenar qualquer tipo de arquivo diretamente dentro do MongoDB não é realmente uma opção, porque ficará muito caro.
Então essa é apenas uma solução possível.
Solução nº 2 em HD conectada ao servidor
Então, vamos ver uma segunda solução que pode estar disponível para você. Você pode usar um disco rígido vinculado ao seu servidor Express. Portanto, quando esse aplicativo é implantado em algum ambiente de nuvem como Heroku, Digital Ocean, Linode ou AWS, você geralmente obtém um disco rígido associado ao seu aplicativo.
Então talvez você pegue as imagens e as coloque dentro do disco rígido local. Essa abordagem é o que a grande maioria das postagens e artigos online defende:
Como para fazer upload, exibir e salvar imagens usando node.js e express
https://appdividend. com/2019/02/14/node-express-image-upload-and-resize-tutorial-example/
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
Apenas com os três que reuni acima, você tem um plano bastante robusto para começar.
Cada um diz pegue o arquivo e salve-o em seu disco rígido local. Neste artigo específico:
https://alligator.io/nodejs/uploading-files-multer-express/
eles estão mostrando este código:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
Eles estão usando a biblioteca de upload de imagens chamada
multer que fornece o diskStorage() mecanismo para fazer upload de imagens para o disco. Portanto, esta é uma abordagem com a qual a comunidade de desenvolvimento em geral concorda.
Esta é uma boa abordagem no contexto de um mapeamento um-para-um.
Os problemas com essa abordagem começam a surgir quando temos várias máquinas.
Um exemplo disso é se você tiver várias máquinas hospedadas no Digital Ocean ou Linode, onde cada ambiente é uma instância separada.
Se você tiver todas as suas imagens armazenadas no disco rígido que o acompanha e, em seguida, começar a escalar seu servidor, cada uma delas terá seu próprio disco rígido separado.
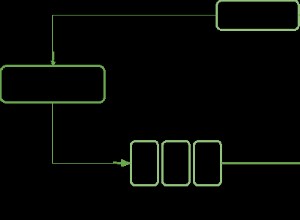
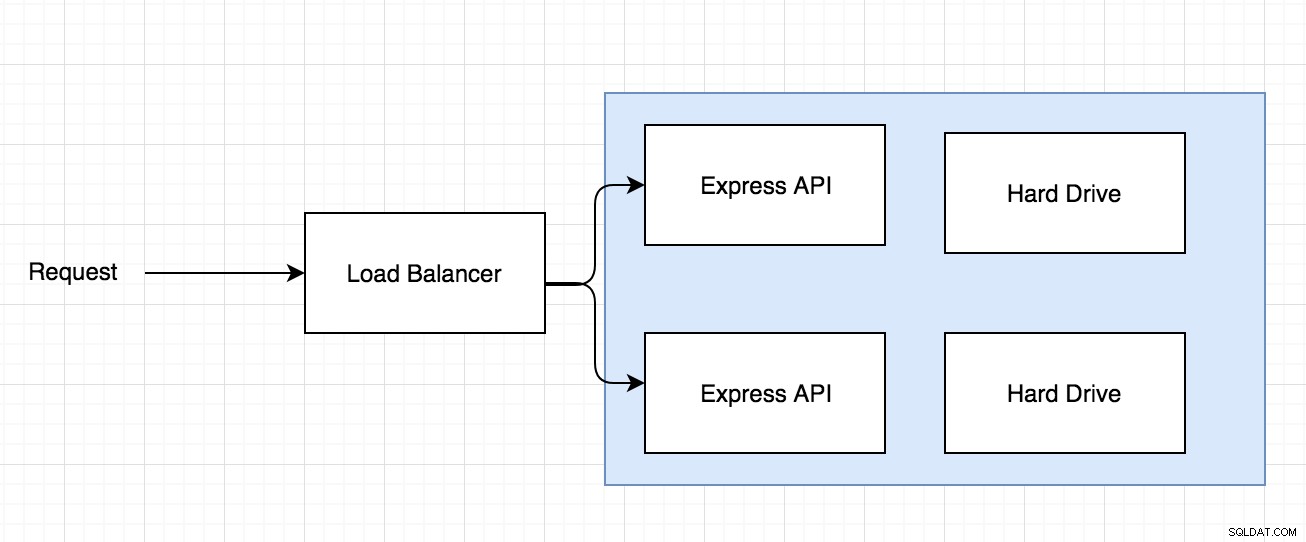
Portanto, você pode ter uma solicitação que chega por meio de um balanceador de carga e o balanceador de carga decide para onde enviar a solicitação, como no diagrama abaixo:

Portanto, o problema com a arquitetura acima é se a imagem for salva em um dos dois discos rígidos e, posteriormente, uma solicitação entrar para acessar essa mesma imagem, mas imagine que a solicitação seja roteada para o outro servidor Express com um disco rígido diferente onde a imagem não existe.
Este é um problema que surge quando você começa a usar um provedor de serviços como Linode ou Digital Ocean, onde você tem um mapeamento um-para-um entre o servidor e o disco rígido.
É uma solução de curto prazo, se isso for tudo o que você precisa por enquanto, mas quando esse aplicativo começar a ser dimensionado, será um problema.
Solução nº 3 fora do armazenamento de dados
Esta terceira solução é uma que eu usei no passado com aplicativos React with Node e aplicativos Ruby on Rails também. Na verdade, meu site de portfólio Ruby on Rails usa essa solução e fica na plataforma Heroku.
Portanto, quando a imagem for carregada, em vez de a API Express tentar armazenar o arquivo localmente como em seu próprio disco rígido, ela pegará a imagem e usará um armazenamento de dados externo para armazenar todas as imagens diferentes do aplicativo.
O que uso para o site do meu portfólio e o que usei para aplicativos Node with React foi o Amazon S3, mas também existe o Azure File Storage e o Google Cloud Storage. Esses sistemas são feitos para armazenar uma quantidade enorme de dados e podem ser qualquer tipo de arquivo que você possa imaginar. Não apenas imagens, como no seu caso, mas arquivos de vídeo, arquivos de áudio, etc.
Não há limite para a quantidade de armazenamento que você pode ter com o S3, mas você não precisa usar o S3, mas é visto como um padrão do setor no momento, mas você pode usar o Azure e o Google Cloud facilmente.
O benefício desta solução que acho que seu cliente apreciará é que o Amazon S3 cobra dois centavos por gigabyte por mês para armazenamento.