O MongoDB aceita e fornece acesso a dados no formato Javascript Object Notation (JSON), tornando-o perfeito ao lidar com serviços de transferência de estado representacional (REST) baseados em JavaScript. Nesta postagem, veremos a paginação usando o MongoDB e o scaffold de um aplicativo Express/Mongojs simples usando o slush-mongo. Em seguida, usaremos skip() e limit() para buscar os registros necessários de um conjunto de dados.
A paginação é uma das maneiras mais simples de aumentar o UX ao lidar com conjuntos de dados médios a grandes.
- Divida todos os dados em x registros por página para obter (total de registros/x) páginas.
- A seguir, mostramos uma paginação com o número de páginas.
- À medida que o usuário clica no número da página, buscamos e buscamos o conjunto de registros apenas para essa visualização específica.

Você pode encontrar uma demonstração ao vivo do aplicativo aqui e o código completo dele aqui.
Configurar o projeto de paginação
Crie uma nova pasta chamada mongoDBPagination. Abra o terminal/prompt aqui. Em seguida, instalaremos o gulp , paixão e slush-mongo módulos. Correr:
$ [sudo] npm i -g gulp slush slush-mongo
Feito isso, execute:
$ slush mongo
Algumas perguntas serão feitas e você poderá responder da seguinte forma:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Isso criará um aplicativo Express/Mongojs simples para nós. Quando a instalação estiver concluída, execute:
$ gulp
Em seguida, abra http://localhost:3000 em seu navegador favorito e você verá uma tabela com uma lista de rotas configuradas no aplicativo. Isso confirma que você instalou tudo corretamente.
Configurar um banco de dados de teste
Em seguida, criaremos uma nova coleção chamada 'testData ' e, em seguida, preencha alguns dados de teste nele. Em seguida, mostraremos esses dados em uma tabela paginada. Abra um novo Terminal/prompt e execute:
$ mongo
Em seguida, selecione seu banco de dados executando:
use myDb
Em seguida, copie o snippet abaixo e cole-o no shell do mongo e pressione return:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Isso gerará 999 registros de amostra com alguns dados aleatórios. Um registro de amostra será semelhante a:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Esses dados serão paginados em nosso aplicativo.
Configurar o banco de dados
Como adicionamos uma nova coleção, precisamos atualizar nossa configuração do Mongojs DB para ler de ‘testData '.
Abra mongoDBPagination/config/db.js e atualize a linha 17 de:
var db = mongojs(uristring, ['posts']);
para:
var db = mongojs(uristring, ['posts', 'testData']);
Crie o ponto final da paginação
Agora, construiremos nosso código de servidor criando um endpoint REST, onde o cliente nos informará quais dados deseja.
Lógica de paginação
A lógica para paginação é bem simples. Nossa coleção de banco de dados consiste em registros e queremos recuperar e mostrar apenas alguns em uma determinada instância. Isso é mais uma coisa de UX para manter o tempo de carregamento da página no mínimo. Os parâmetros-chave para qualquer código de paginação seriam:
-
Total de registros
O número total de registros no banco de dados.
-
Tamanho
Tamanho de cada conjunto de registros que o cliente deseja mostrar.
-
Página
A página para a qual os dados precisam ser buscados.
Digamos que o cliente queira 10 registros da primeira página, ele solicitará:
{
page : 1,
size : 10
}
O servidor interpretará isso como – o cliente precisa de 10 registros que começam no índice 0 (página :1).
Para obter os dados da terceira página, o cliente solicitaria:
{
page : 3,
size : 10
}
Agora, o servidor interpretará como – o cliente precisa de 10 registros que começam no índice 20 (página – 1 * tamanho).
Assim, analisando o padrão acima, podemos concluir que, se o valor da página for 1, começaremos a buscar os dados do registro 0 e, se o valor da página for maior que 1, começaremos a buscar os dados da página vezes o tamanho ( tamanho da página).
Suporte MongoDB
Agora temos uma compreensão da lógica de paginação, mas como transmitimos o mesmo para o MongoDB?
MongoDB nos fornece 2 métodos para conseguir isso
-
pular
Quando a consulta for concluída, o MongoDB moverá o cursor para o valor de skip.
-
limite
Quando o MongoDB começar a preencher os registros, ele coletará apenas o limite número de registros.
Simples né? Usaremos esses dois métodos junto com find() para buscar os registros.
Desenvolvimento contínuo
Agora, vamos criar um novo arquivo chamado paginator.js dentro de mongoDBPagination/routes pasta onde configuraremos nosso ponto final de paginação. Abra paginator.js e adicione o código abaixo:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Linha 6-7: Obtemos o número da página e o tamanho da página dos parâmetros de solicitação.
- Linha 8: Configuramos o pular valor.
- Linha 10: Consultamos o banco de dados usando o método find, passando null como os 2 primeiros argumentos para satisfazer a assinatura do método de find() .
No terceiro argumento do método find, passaremos o critério de filtro e, assim que os resultados retornarem, responderemos com um JSON.
Para testar isso, verifique se o servidor está em execução e navegue até:
http://localhost:3000/api/testdata?page=1&size=2
Você verá os dois primeiros registros da coleção e poderá alterar os valores de página e tamanho para ver resultados diferentes.
Construa o cliente
Agora, criaremos o cliente que implementará a paginação usando tabelas Bootstrap para mostrar os dados e o plug-in bootpag para lidar com o pager.
Primeiro, vamos instalar o Bootstrap. Correr:
$ bower install bootstrap
Em seguida, faremos o download de jquery.bootpag.min.js daqui para public/js pasta. Atualizar views/index.html como:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
E, finalmente, escreveremos a lógica para preencher a tabela. Abra js/script.js e preenchê-lo como:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
Agora, navegue até:
http://localhost:3000
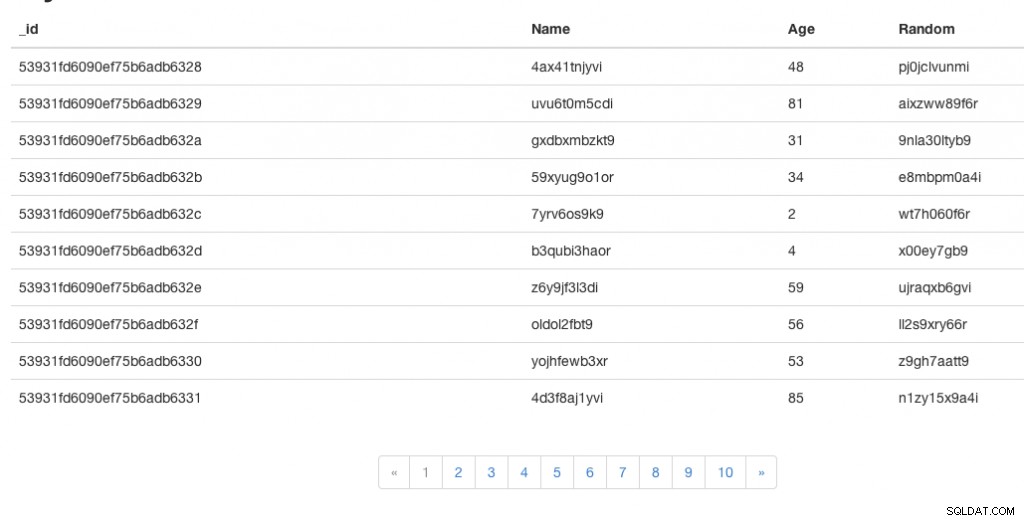
Agora você deve ver a tabela e o componente de pager. Você pode clicar nos números das páginas para navegar pelos dados.
Simples e fácil! Espero que você tenha uma ideia de como implementar a paginação usando o MongoDB.
Você pode encontrar o código para este aplicativo aqui.
Para obter mais detalhes sobre o desempenho da operação de paginação, consulte nossa outra postagem do blog - Paginação rápida com MongoDB
Obrigado por ler. Comente.
@arvindr21