O TableView O componente é um dos componentes versáteis frequentemente usados no desenvolvimento de aplicativos JavaFX. Permite organizar visualmente os dados rapidamente. Um visualizador pode rapidamente captar até mesmo as informações implícitas pretendidas pelas informações com sua representação tabular. Este artigo explora este componente do ponto de vista da organização de dados e como ele pode ser efetivamente utilizado na programação Java.
TableView
O TableView control fornece funcionalidade quase equivalente ao Jtable do Swing componente. Ele foi projetado para representar um número ilimitado de linhas de dados, segmentadas em colunas. Em JavaFX, existe outro componente, chamado ListView , que é semelhante. A única diferença é que TableView suporta várias colunas, enquanto ListView tem uma única coluna. Os recursos do TableView controle são os seguintes:
- Como uma tabela é composta por um número de colunas, cada coluna é representada pela TableColumn aula. Essa classe fornece um controle mais preciso sobre a coluna. Uma instância dessa classe é responsável por exibir e modificar o conteúdo dessa coluna. Portanto, ele contém várias propriedades ajustáveis. Por exemplo,
- Pode ser redimensionado com a propriedade largura (minWidth, maxWidth, prefWidth, width ).
- A visibilidade da coluna pode ser alternada com a visibilidade propriedade.
- Existem métodos setter e getter para cabeçalho de coluna e propriedades de texto.
- Pode exibir colunas aninhadas.
- Há um menu de contexto no qual o usuário pode clicar com o botão direito do mouse na área do cabeçalho da coluna.
- O conteúdo pode ser classificado (usando o comparador , classificável , sortType ).
- Existem políticas de redimensionamento para a tabela que determinam o estado da tabela quando o usuário redimensiona a coluna.
- Fornece suporte para classificar várias colunas.
Criando um TableView
Vamos criar um aplicativo de exemplo para demonstrar como o TableView em JavaFX podem ser usados. Em primeiro lugar, vamos apresentar o básico do JavaFX TableView em código. Como uma tabela exibe dados, criaremos uma classe que contém os dados.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Agora, vamos criar o layout do aplicativo e colocar o TableView como o único componente na cena.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
A tabela é criada com o seguinte código:
final TableView<Employee> employeeTableView = new TableView<>();
O conteúdo da tabela é representado pelas colunas adicionadas. Cada coluna também deve ter um cabeçalho para designar visualmente o conteúdo da coluna. Neste exemplo, definimos quatro colunas (designadas pela propriedade definida no campo Employee aula).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
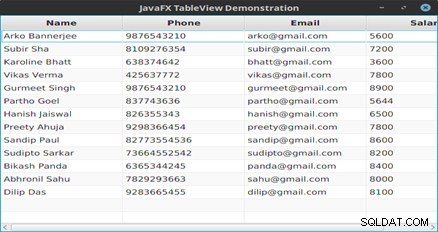
Saída

Figura 1: O conteúdo da tabela
Em seguida, definimos isso como o principal componente do layout. Isso é tudo o que precisamos fazer para exibir algum conteúdo no TableView . Funções como ordenar o conteúdo não requerem nenhum tratamento especial/adicional porque são fornecidas como um recurso padrão pelo componente. Além disso, a classificação múltipla pode ser feita mantendo pressionada a tecla SHIFT do teclado enquanto seleciona colunas com um clique do mouse.
Colunas editáveis em uma tabela
Se quisermos criar uma tabela que tenha uma coluna editável, podemos fazê-lo com muita facilidade. Quando clicamos duas vezes na coluna editável, aparece uma caixa de texto onde podemos editar o valor. Para tornar a alteração permanente, precisamos pressionar a tecla Enter no teclado.
Aqui está outro exemplo com colunas editáveis.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
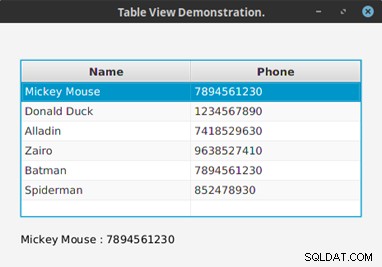
Saída

Figura 2: Um registro extraído da tabela
Conclusão
O TableView componente é bastante útil no design de interface do usuário, especialmente quando fazemos programação de banco de dados. JavaFX tornou este componente versátil, embora existam algumas falhas na implementação de representações tabulares complexas. Claro, a usabilidade mostrada aqui é apenas um arranhão. Mais pode ser feito com TableView , como veremos em artigos futuros.