Prisma é um ORM interessante.
Um ORM é uma camada de abstração sobre um banco de dados.
Tive o prazer de usar o Prisma em alguns projetos diferentes nos últimos meses, e aqui quero mostrar como é fácil começar (e continuar).
Vou usar o Prisma em uma aplicação React baseada em Next.js.
Você pode criar um novo aplicativo Next.js em uma pasta com
npx create-next-appA primeira coisa que você precisa fazer para adicionar Prisma é incluir
prisma em suas dependências de desenvolvimento:npm install -D prismaAgora você tem acesso ao utilitário Prisma CLI usando
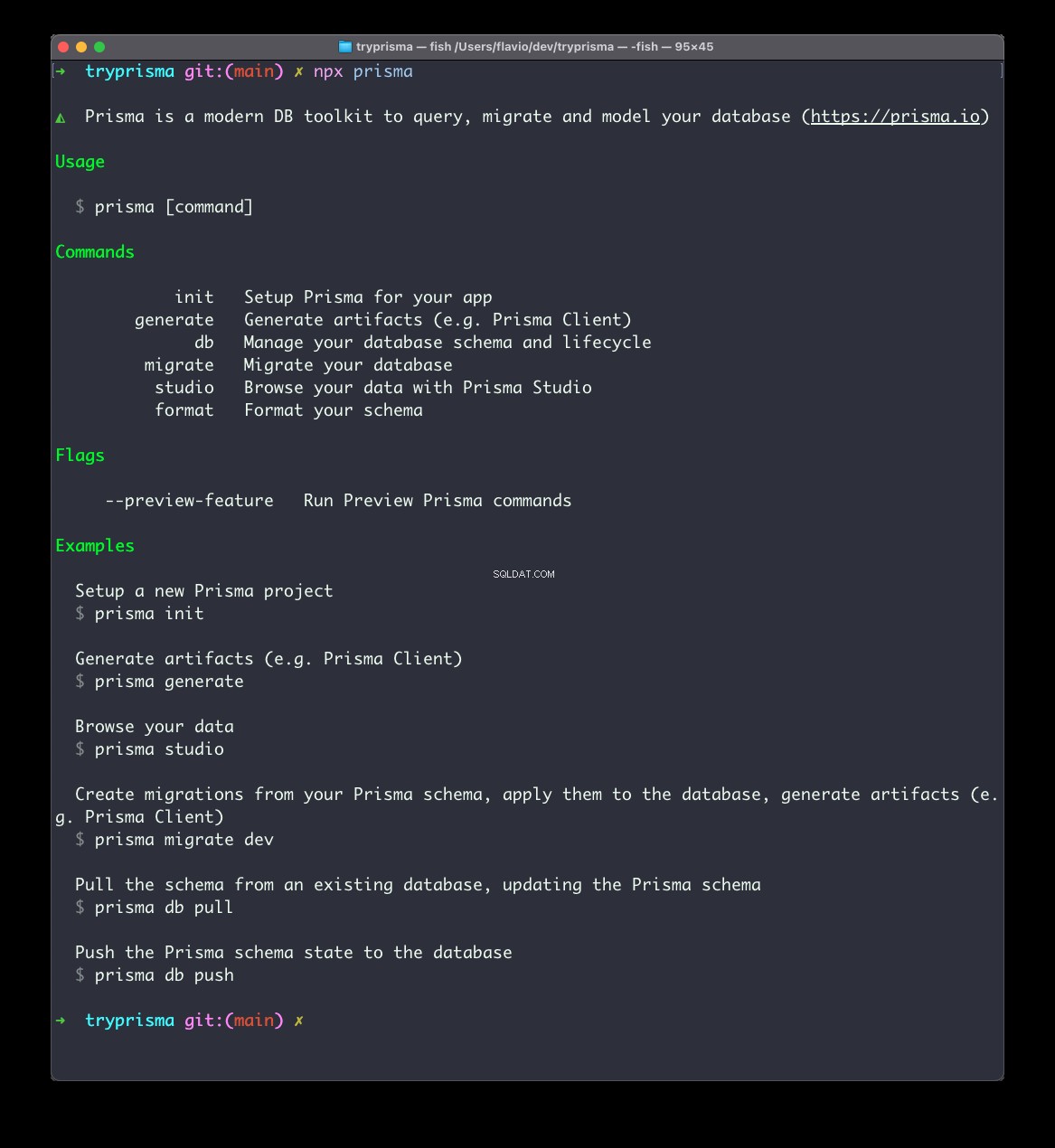
npx . Tente executar:npx prismae você verá as instruções sobre como usá-lo.

Agora execute isso para configurar o Prisma para seu projeto:
npx prisma init
Isso criará um
prisma pasta, e dentro dela, um schema.prisma Arquivo:// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}Ele também criou um
.env arquivo, caso você ainda não tenha um, com o DATABASE_URL variável de ambiente:DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Isso tem que apontar para o seu banco de dados.
Vamos tirar esse ponto do caminho primeiro. O Prisma suporta muitos tipos diferentes de bancos de dados (relacionais). Eu usei com PostgreSQL e SQLite, mas também suporta MySQL, AWS Aurora, MariaDB.
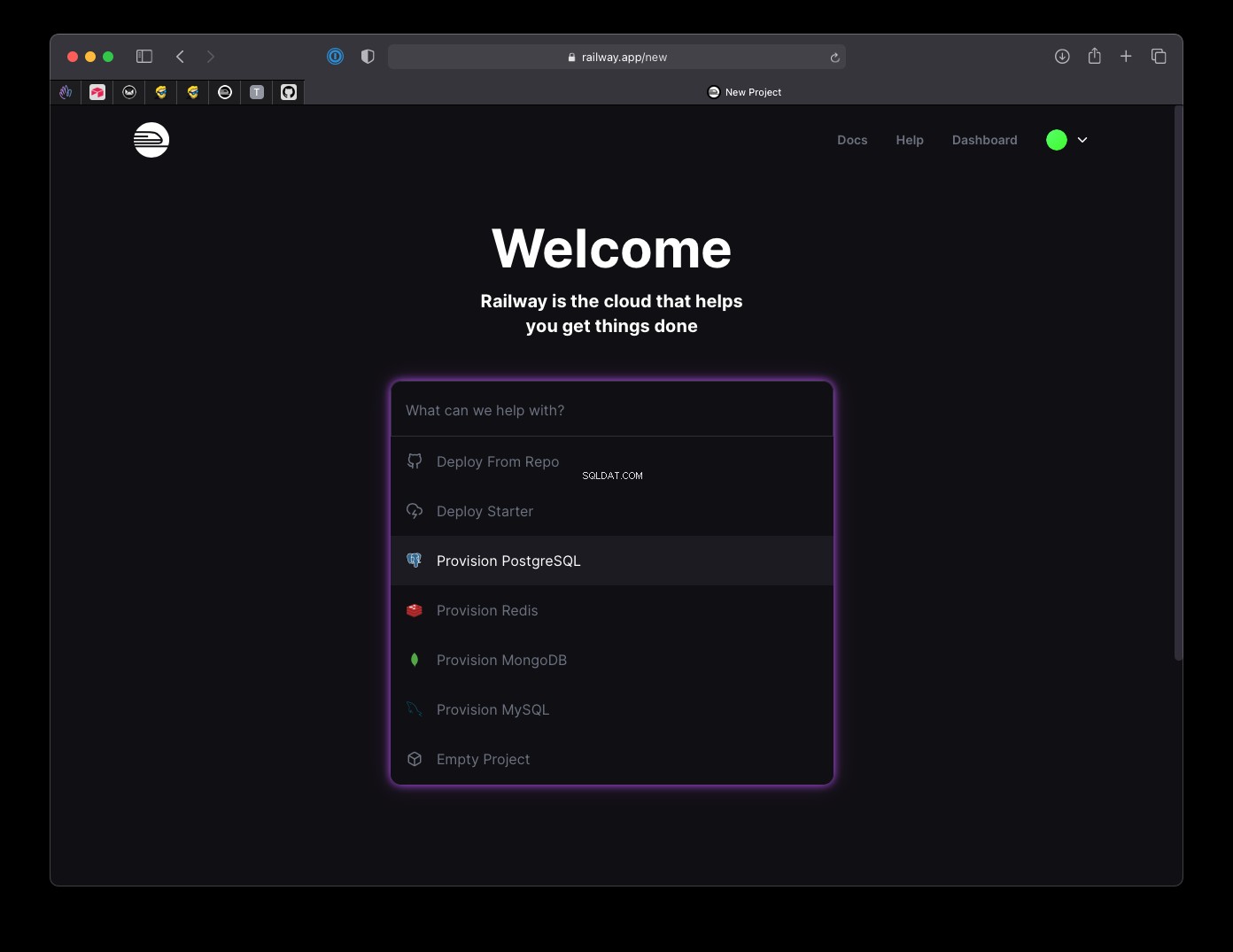
Na produção, gosto de usar o banco de dados gerenciado da DigitalOcean (link de referência obrigatório para um crédito gratuito de $ 100 aqui), mas para um aplicativo de exemplo rápido, o Railway.app é uma escolha legal e gratuita.
Depois de se inscrever, você pode provisionar um banco de dados PostgreSQL com um clique:

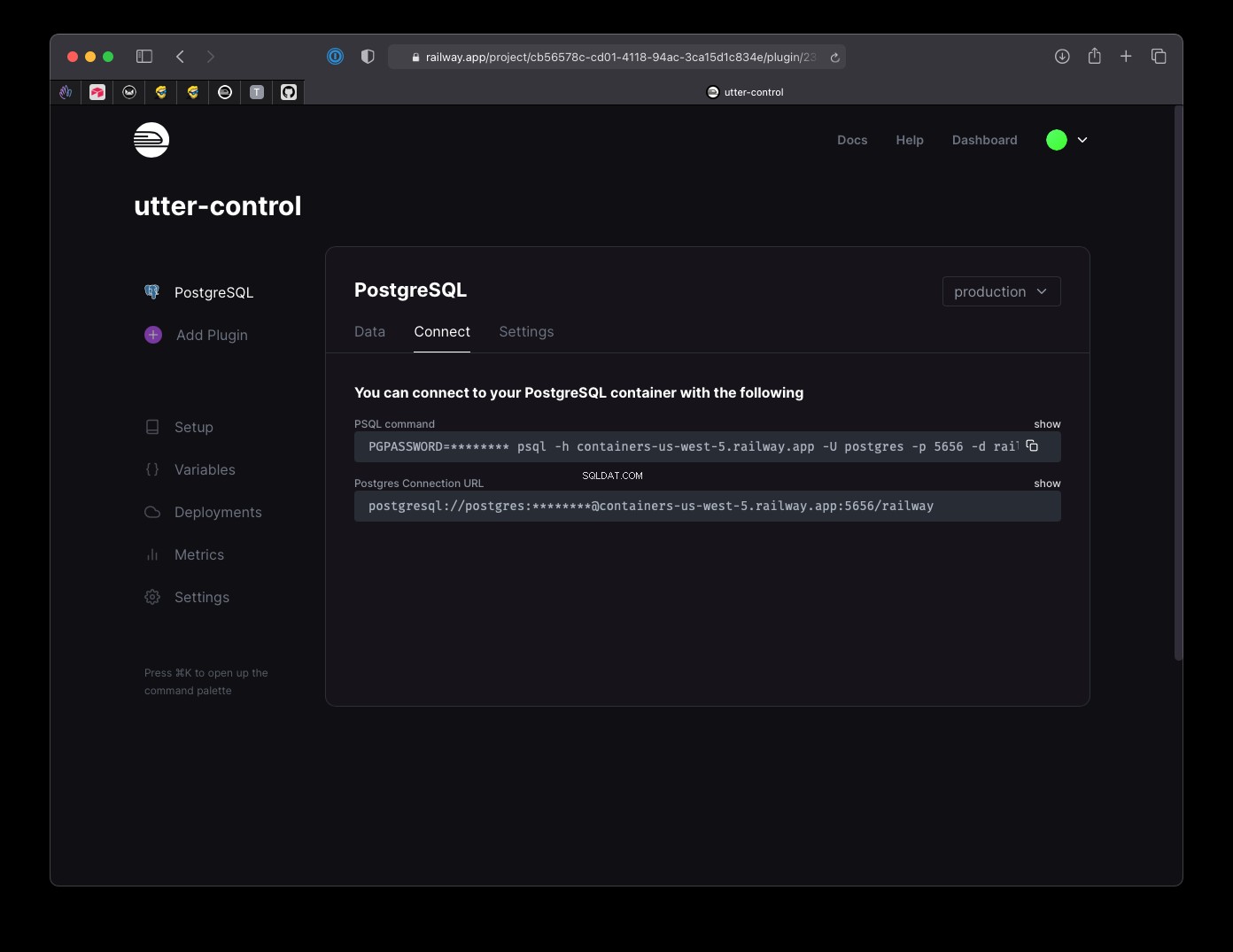
e imediatamente depois, você obterá o URL de conexão:

Copie isso para o seu
.env arquivo como o DATABASE_URL valor. Agora é hora de adicionar um modelo ao esquema, que será traduzido para uma tabela de banco de dados.
Observe que você também pode fazer o oposto, se tiver um banco de dados já preenchido com tabelas, executandonpx prisma introspect. O Prisma irá gerar o esquema a partir do banco de dados.
Digamos que somos um bilionário chique que gosta de colecionar carros. Criamos um
Car modelo para armazenar a lista de carros que queremos comprar:model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}
Eu recomendo que você procure tudo na documentação de referência do esquema Prisma.
Este modelo define 5 campos:
id , brand , model , created_at , bought , cada um com seu tipo, seja Int, String, DataTime ou Boolean. id tem o @id atributo que significa que é a chave primária , que informa ao sistema de gerenciamento de banco de dados para torná-lo exclusivo. E o padrão é um valor que é incrementado automaticamente, então sempre que adicionamos um novo item, ele sempre tem um número inteiro único que aumenta:1, 2, 3, 4… Observe que você também pode usar um valor exclusivo com
@default(cuid()) ou @default(uuid()) . created_at padroniza para a data e hora atual com @default(now()) , e bought o padrão é false . Agora precisamos sincronizar o banco de dados com nosso esquema. Fazemos isso executando o comando
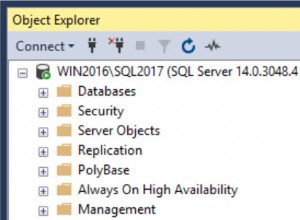
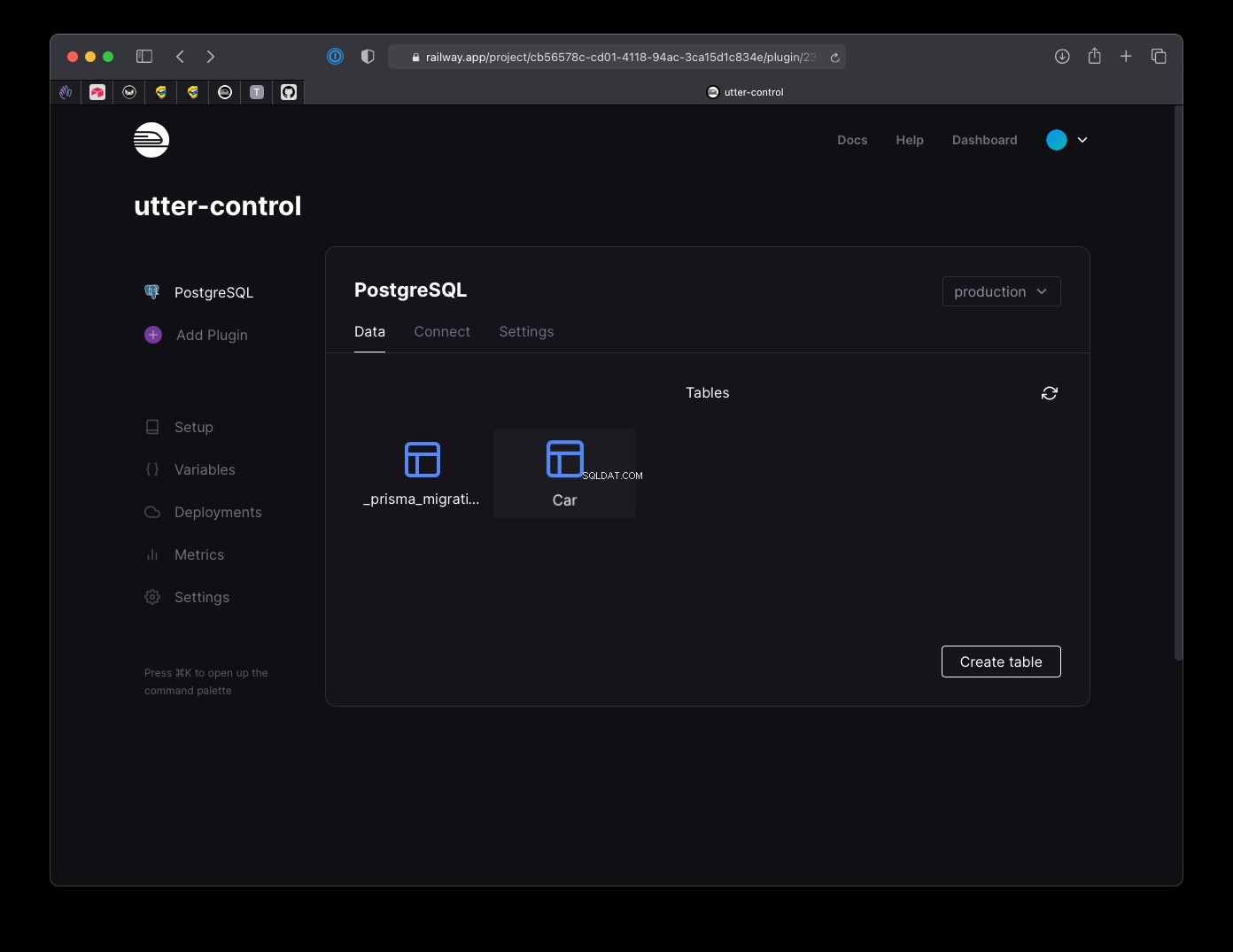
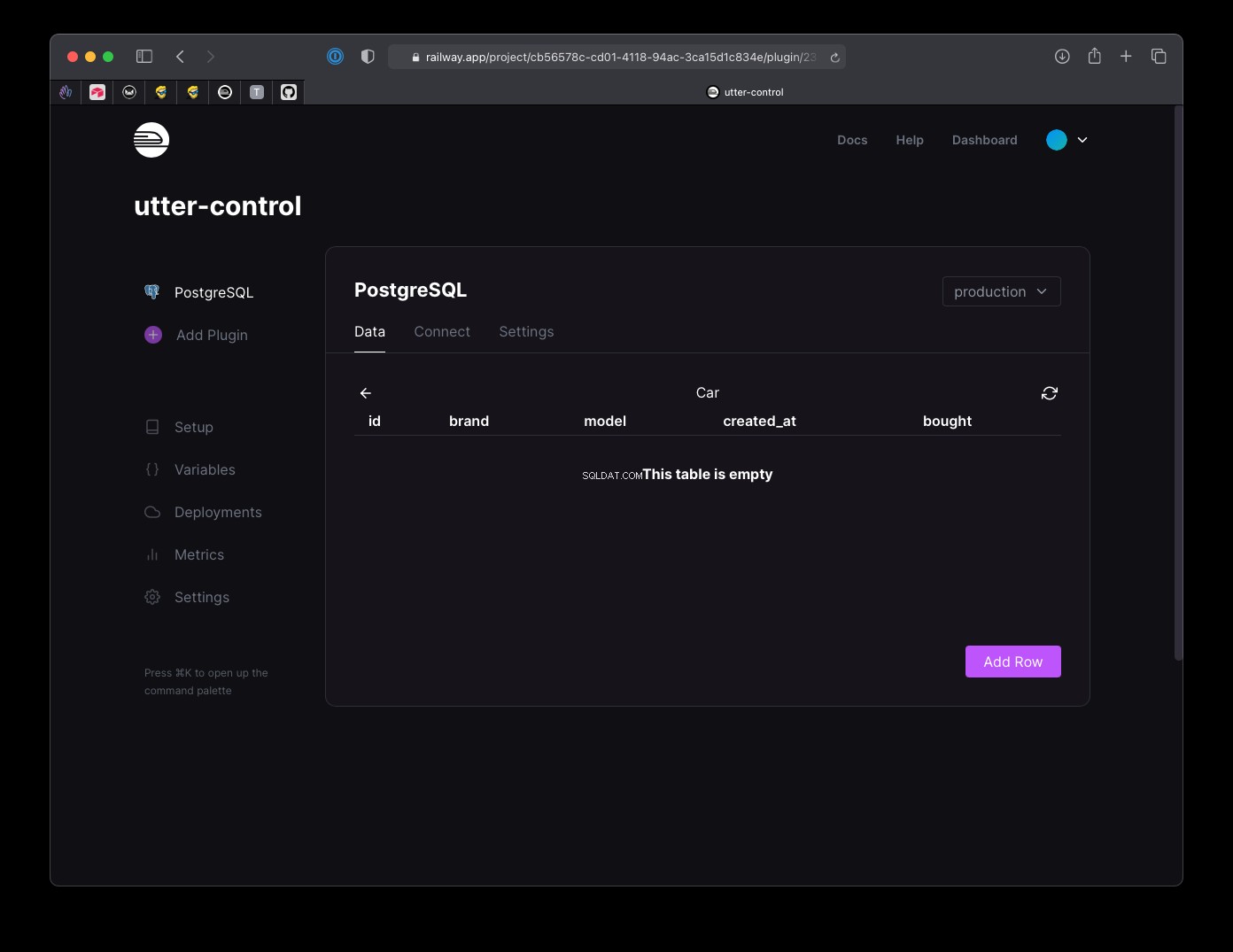
npx prisma migrate para criar nossa primeira migração :npx prisma migrate devAgora você pode ver no banco de dados, haverá um
Car tabela:

e um arquivo em sua base de código no
prisma/migrations pasta com os comandos usados para criar essas tabelas, neste caso:-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);Sempre que você alterar o esquema, precisará executar este
npx prisma migrate dev comando para aplicar as alterações. Excelente! Agora podemos usar o Prisma para inserir dados no banco de dados, recuperar dados, excluir dados... e tudo mais.
Agora instale o
@prisma/client pacote com npm install @prisma/clientCrie uma
lib pasta e dentro dela um prisma.js Arquivo. Lá, inicializamos o objeto PrismaClient:import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prisma
Este pedaço de código é necessário para evitar instanciações excessivas do Prisma quando executamos no modo de desenvolvimento, com atualizações frequentes devido ao recarregamento do módulo a quente. Estamos basicamente adicionandoprismapara uma variável global na primeira vez que executarmos isso e reutilizar essa variável nas próximas vezes.
Agora em qualquer arquivo que você queira usar o Prisma, você pode adicionar
import prisma from 'lib/prisma'e você está pronto para ir.
Para recuperar todos os carros, você usa
prisma.car.findMany() :const cars = await prisma.car.findMany()Você pode passar um objeto para filtrar os dados, por exemplo selecionando todos os
Ford carros:const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})Você pode procurar um único carro por seu
id valor, usando prisma.car.findUnique() :const car = await prisma.car.findUnique({
where: {
id: 1,
},
})Você pode adicionar um novo carro usando
prisma.car.create() :const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})Você pode excluir um carro usando
prisma.car.delete() :await prisma.job.delete({
where: { id: 1 },
})Você pode atualizar os dados de um carro usando
prisma.car.update() :await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Você pode fazer muito mais, mas esses são o básico, tudo o que você precisa para começar e 95% do que você precisa em um aplicativo CRUD simples.