Introdução.
O projeto de controle de ListView do Microsoft Access foi desenvolvido e demonstrado aqui, neste episódio do Tutorial de controle de TreeView. A principal tarefa é, primeiro, preencher o TreeView Control com os itens de categoria do produto. Em seguida, na seleção de um item de categoria no controle TreeView, os registros de produto relacionados foram filtrados da tabela de produtos e listados no controle ListView. Os valores de campo de cada registro estão sendo exibidos em Colunas diferentes.
Estamos familiarizados com os controles TreeView, ImageList e ImageCombo e trabalhamos com eles em episódios anteriores.
O controle ListView exibirá os dados de três campos diferentes em três colunas diferentes. As colunas terão cabeçalhos de coluna e outras propriedades de coluna, como ReportIcons, Tooltip Text .
O Registro do Produto possui vários campos e todos eles não podem ser exibidos no Controle ListView, com várias colunas em uma pequena área. Em vez disso, quando um item for selecionado no controle ListView, outro formulário será aberto com todos os detalhes do registro do produto selecionado. Resumidamente, é isso que planejamos fazer aqui, usando os controles TreeView, ListView e ImageList.
As propriedades do controle ListView têm características semelhantes ao controle ListBox do Microsoft Access. Possui colunas para exibir valores relacionados próximos uns dos outros, sob cada cabeçalho de coluna. A Largura da coluna valor da propriedade, para cada coluna, garante que o valor do campo tenha espaço suficiente para exibir o conteúdo corretamente. O item ListView responde aos cliques para que possamos realizar outras ações, como abrir Formulário, Relatório, Macro ou chamar outras funções, se necessário.
Links para as sessões de tutorial anteriores.
- Tutorial de controle do Microsoft TreeView.
- Criando menu de acesso com controle TreeView.
- Atribuindo imagens ao controle TreeView.
- Atribuindo imagens ao TreeView Control-2, criando o ImageList Control compartilhável com outros projetos.
- Marque de verificação de controle do TreeView para adicionar, excluir nós.
- Menu de acesso suspenso do TreeView ImageCombo.
- Reorganize os nós do TreeView arrastando e soltando.
Artigos sobre controle de caixa de listagem de acesso.
No Microsoft Access, poderíamos usar o controle ListBox para exibir informações e usá-las de várias maneiras. Para construir o Form Wizard customizado e o Report Wizard customizado. Para criar hiperlinks no ListBox, criar itens de lista a partir de dados de origem de outro Listbox, trazer a lista de arquivos externos para o List Box ou atribuir a saída da função Filter() ao ListBox. Estes foram alguns dos métodos que tentamos anteriormente com o Access ListBox. Os links são fornecidos abaixo para referência.
-
Form-Wizard feito sob medida.
-
Assistente de relatório personalizado.
-
Abra formulários com hiperlinks na caixa de listagem.
-
Criar lista de outro ListBox.
-
Conteúdo dinâmico da caixa de listagem ComboBox.
-
Saída da função de filtro em ListBox.
-
Saída da função de filtro em ListBox-2
-
List-Box e Data Parte um.
-
List-Box e Data Parte dois.
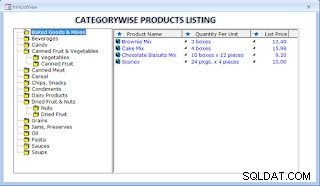
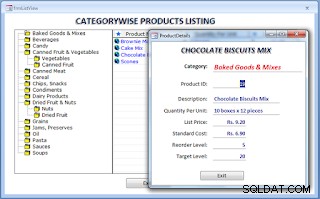
O ListView com imagem de demonstração de controle TreeView.
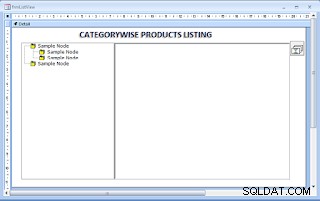
A visualização da imagem de demonstração do formulário, com os controles TreeView e ListView:

O formulário de demonstração ListView no modo de design.

Desenhar o formulário frmListView.
-
Crie um novo formulário, com o nome frmListView e insira os três controles a seguir na seção de detalhes do formulário com os nomes especificados para cada controle conforme fornecido abaixo.
-
Insira um controle TreeView no formulário, na lista de controles ActiveX, no lado esquerdo, altere o nome para TreeView0 . Exiba sua Folha de Propriedades de Acesso normal e altere a Largura Valor da propriedade para 6,614 cm e Altura para 9,709 cm .
-
Insira um controle ListView dos controles ActiveX, no lado direito do controle TreeView, e altere seu nome para ListView0 . O controle ListView tem cerca de 12,462 cm ampla e 9,709 cm em Altura , espaço suficiente para exibir três colunas de Dados da Tabela de Produtos. Coloque os dois controles próximos um do outro e as bordas superiores alinhadas.
-
Insira um controle ImageList da lista de controles ActiveX, coloque-o em algum lugar no lado direito do controle ListView e altere seu valor de propriedade de nome para ImageList3 .
Observação : Se você é novo neste tópico e não conseguiu encontrar os controles acima entre os Controles ActiveX lista, então você deve anexar o MSCOMLIB.OCX ( Controles comuns do Microsoft Windows) na janela de edição do VBA Ferramentas - -> Referências Lista de arquivos.
Eu sugiro que você acesse o primeiro Link, dado no topo desta página, o Tutorial de controle do Microsoft TreeView Página para orientação, onde procurar os arquivos relacionados e como adicionar o Microsoft Windows MSCOMLIB.OCX na Biblioteca de Referência do Access. Depois disso, você poderá encontrar esses arquivos no Controles ActiveX Lista.
Se você passou pelas sessões de tutorial anteriores e baixou o banco de dados de demonstração do 4º link fornecido na parte superior, abra esse banco de dados.
Abra o formulário com o controle ImageList no modo de design. Faça uma cópia do controle ImageList do formulário e coloque-o na área de transferência. Feche esse banco de dados, abra o banco de dados Project atual e abra o Form frmListView no modo de design. Cole o controle ImageList da área de transferência no formulário frmListView. Altere o nome do controle ImageList para ImageList3 . Aqueles que têm o controle ImageList com imagens pré-carregadas, ignore as seis etapas a seguir e continue a partir da Etapa-7.
Enviando imagens para o controle ImageList.
Alternativamente, se você inseriu o controle ImageList dos controles ActiveX, você pode carregar algumas imagens (4 ou 5) do seu próprio computador. Faça o seguinte:
-
Clique com o botão direito do mouse no controle ImageList, realce o ImageListCtrl_Object e selecione Propriedades .
-
Selecione a opção 16 x 16 opção de tamanho de imagem em Geral Aba.
Cuidado: Depois de fazer upload de imagens, você não pode alterar o valor do tamanho da imagem. Se você acha que precisa de imagens de um tamanho diferente, quando exibidas, você precisa remover todas as imagens existentes e, em seguida, selecionar o tamanho de imagem desejado na guia Geral e, em seguida, enviar todas as imagens novamente.,
-
Em seguida, selecione as Imagens Aba.
-
Clique em Inserir imagem Botão de comando e selecione a imagem do seu disco (a maioria dos tipos de imagem:bmp, png, JPG, JPEG e tiff são válidos). A imagem selecionada aparecerá em Imagens ao controle. O tamanho da imagem selecionada será reduzido para 16 x 16 pixels e poderá afetar a qualidade da imagem se você selecionar uma imagem grande.
-
O Valor de Índice da Imagem é inserido pelo sistema. Insira um nome exclusivo adequado na Chave ao controle. O nome diferencia maiúsculas de minúsculas se você planeja usar o nome-chave do parâmetro de imagem do nó TreeView ou no item ListView, em vez do número de índice da imagem.
-
Você pode enviar o número necessário de imagens dessa maneira. Você pode copiar e colar este controle ImageList para seus outros projetos.
-
Quando terminar de carregar as imagens necessárias, feche a caixa de diálogo.
-
Insira um botão de comando na parte inferior dos controles no formulário com o valor da propriedade Name:cmdExit e com a legenda Sair .
-
Você pode salvar o formulário frmListView agora com as mudanças.
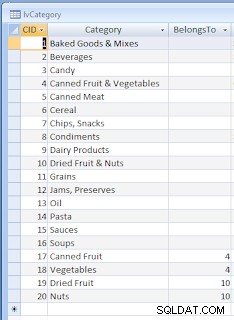
Precisamos de duas tabelas para fins de demonstração para experimentar o controle ListView com TreeView. Eu criei duas tabelas da Tabela de Produtos, retiradas do banco de dados de exemplo Northwind.accdb . Um campo de tipo numérico Pertence a é adicionado à tabela lvCategory.
Adicionados quatro novos registros na Tabela. Os dois primeiros novos registros têm seus BelongsTo campo com valor 4, indicando que esses registros são os nós filhos do ID do registro número 4. Da mesma forma, os dois últimos registros têm o valor 10 no BelongsTo campo.
Os registros com os números de identificação 4 e 10, o campo Nome do Produto Descrição mostram que possuem vários grupos de itens. Os nomes dos grupos de categorias estão sendo divididos em duas categorias diferentes para colocá-los como registros de nós filhos no item do grupo principal. Os valores de ID de registro de novo grupo da categoria foram atualizados no campo ParentID dos itens do produto na tabela lvProducts, que pertence à nova categoria. O primeiro registro com duas categorias diferentes de itens é deixado intocado, devido a algumas outras considerações de preferência.
A lvCategory A imagem da tabela é fornecida abaixo. Isso será usado para nós TreeView, como nós pai para os itens de controle ListView também.

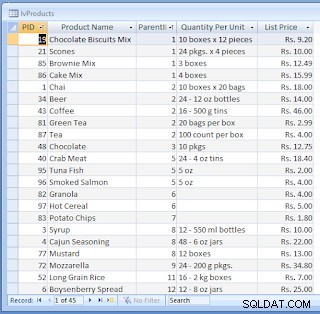
Os lvProdutos Tabela tem cerca de 45 registros. A imagem da tabela, com alguns registros de amostra, é fornecida abaixo para referência:

Trabalhando com duas tabelas.
Antes de prosseguir, devemos examinar mais de perto as duas tabelas e ver como ambas estão relacionadas entre si nos controles TreeView e ListView. Até agora trabalhamos apenas com uma única tabela, com os campos Node Key, Description e ParentID na mesma tabela.
Espero que aqueles de vocês que seguiram os episódios tutoriais anteriores até agora tenham uma compreensão clara da relação entre os mesmos valores de campo na mesma tabela. Agora, veremos como essas duas tabelas (lvCategory e lvProducts) estão relacionadas entre si para dois controles diferentes.
Primeiro, verifique a lvCategory Tabela. Tem um Pertence a campo com valores nos últimos quatro registros. Esses quatro registros são os nós filhos dos registros ID 4 e 10 dos nós lvCategory. Esses quatro nós vão para o TreeView Control como nós filhos, para os nós pais:Frutas e vegetais enlatados e Frutas Secas e Nozes no próprio controle TreeView.
Agora, pegue os lvProducts Tabela e tem ParentID Valores de campo. Para cada item de categoria na lvCategory Tabela, há um ou mais itens de produtos relacionados em lvProducts Tabela. O número no ParentID campo dos lvProducts A tabela pertence ao registro pai na lvCategory Tabela. Em outras palavras, todos os itens do produto listados no controle ListView, com o mesmo ParentID valor, pertencem a um registro específico na tabela lvCategory com o mesmo CID Valor.
Observação: Criar ambas as Tabelas a partir da Tabela de Produtos pode ser um pouco demorado. Se você seguiu este tutorial até agora, você pode baixar o banco de dados de demonstração no link de download fornecido no final desta página. Importar lvCategory e lvProdutos Tabelas do banco de dados em seu banco de dados atual com este projeto. Ao concluir este projeto com o banco de dados atual, se você enfrentar alguns problemas, poderá usar o banco de dados de demonstração como ponto de referência para corrigir seu trabalho.
O código VBA do módulo de formulário.
-
Abra o frmListView formulário no modo Design.
-
Exiba o módulo de classe do formulário.
-
Copie e cole o seguinte código VBA completo no módulo e pressione Ctrl+S para salvar o Código.
Opção Comparar DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Private Sub Form_Load() Dim db As DAO.DatabaseDim tbldef As TableDef Set tv =Me.TreeView0. Objeto tv.Nodes.Clear Set imgList =Me.ImageList3.Object Com tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'atribui controle de lista de imagens pré-carregado End With Set db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Definir lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Inicializar ListView e valores de propriedade de cabeçalhos de coluna com lvList .ColumnHeaderIcons =imgList .Font.Size =9 . Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Sintaxe:'lvList.ColumnHeaders.Add Índice, Chave, Texto, Largura, Alinhamento, Ícone 'Alinhamento:0 - Esquerda, 1 - Direita, 2 - Centro .ColumnHeaders.Add 1, , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add 2, , tbldef.Fields(3).Name , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strCategory As String Dim strCatKey As String Dim strProduct As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Dim rst As DAO.Recordset 'Initialize treeview nodes tv.Nodes .Clear 'Initialize Listview nodes While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory ORDER BY lvCategory. CID;" Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) If Not rst.BOF E não rst.EOF Then rst.MoveFirst firstCatID =rst!CID Else Exit Sub End If ' Preencher todos os registros como nós Rootlevel Do While Not rst .BOF e não rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =rst!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =rst!CID rst. MoveNext Loop 'Na segunda passagem do mesmo conjunto de registros 'Move os nós filhos sob seus nós pais rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Then strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(strBelongsTo) End If rst.MoveNext Lo op rst.Close ' Preencher ListView Control com detalhes do produto ' da primeira Categoria Item LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem Dim db As DAO. Database Dim rst As DAO.Recordset Dim strSQL As String ' Inicializa o controle ListView While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE (lvProducts .ParentID =" &CatID &") " strSQL =strSQL &"ORDEM POR lvProducts.[Nome do Produto];" 'Abrir lista de produtos filtrados para a categoria selecionada Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Fazer enquanto não rst.BOF e não rst.EOF intCount =intCount + 1 strProduct =rst![Product Name] strPKey =Prfx &CStr(rst!PID) 'List Item Add() Sintaxe:'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'first column lvList.ForeColor =vbBlue 'Lista do subitem da segunda coluna Sintaxe:'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CSr(intCount), Nz(rst![ Quantidade por unidade], ""), 6 'Lista o subitem da terceira coluna tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![list Price], "0.00"), 6, " Em moeda local." rst.MoveNext Loop Set db =Nothing Set rst =Nothing If intCount> 0 Then lvList.ListItems(1).Selected =True End SubPrivate Sub TreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate Sub ListView0_Click( )Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubPrivate Sub cmdExit_Click() DoCmd.CloseEnd Sub Vamos revisar o Código e tentar entender o que eles fazem.
Na área de declaração global, o objeto TreeView (tv ), o ListView (lvList ) e ImageList (imgList ) Variáveis de objeto são declaradas. A constante Prfx variável foi declarada com o valor “X ” e usado como o valor do prefixo da chave do nó.
Quando a frmListView estiver aberto, o Form_Load() O procedimento de evento é executado. O objeto de banco de dados db e variável de objeto TableDef tbldef foram declarados.
TreeView0 O controle no formulário é atribuído ao objeto Variável tv. A declaração tv.Nodes.Clear inicializa a instância do objeto de controle TreeView, na memória.
Em seguida, a imgList variável de objeto foi inicializada com a ImageList3 Controle no formulário.
Fonte de exibição do controle TreeView e propriedades de ImageList.
As instruções a seguir definem o nome da fonte do controle TreeView, o tamanho da fonte e sua ImageList A propriedade foi carregada com a imgList objeto, para que possamos usar os nomes de chave de imagem ou números de índice de imagem para imagens de nó TreeView.
Com tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'atribui controle de lista de imagens pré-carregado Terminar com
As configurações de propriedade do controle ListView e os cabeçalhos de coluna.
Depois disso, o seguinte segmento do código inicializa o controle ListView e atribui seus valores de propriedade.
Definir db =CurrentDb Definir tbldef =db.TableDefs("lvProducts") Definir lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Inicializar ListView e valores de propriedade de cabeçalhos de coluna com lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Sintaxe:'lvList.ColumnHeaders.Add Index, Key , Texto, Largura, Alinhamento, Ícone 'Alinhamento:0 - Esquerda, 1 - Direita, 2 - Centro .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 End With Set db =Nothing Set tbldef =Nothing O objeto Banco de dados tbldef variável atribui com o lvProducts Definição de Tabela. Precisamos de nomes de campos de dados para usar como ListView Cabeçalhos de coluna , para seus valores de dados relacionados, na parte superior. O valor do parâmetro Header Text pode ser obtido do nome do campo da tabela.
Uma imagem também pode ser exibida no cabeçalho da coluna. Portanto, atribuímos a imgList Objeto para o lvList.ColumnHeaderIcons Propriedade.
Em seguida, os valores necessários de Font, Font-size e Style foram atribuídos às suas respectivas propriedades do controle ListView, se os valores padrão não forem considerados adequados.
O ListView pode ser visualizado de forma diferente alterando o View Valor da propriedade. Selecionamos lvwReport (valor 3 com características máximas). Você pode alterar e experimentar outros valores 0,1 ou 2. O valor da propriedade de visualização 3 (lvwReport ) exibe valores em colunas com cabeçalhos de coluna, Ícones de imagem e linhas de grade.
Pegamos três campos de dados (Nome do produto , Quantidade por unidade, e Preço de tabela) da tabela lvProducts para exibir em três colunas diferentes no controle ListView.
O valor da largura da coluna está em pixels. Os intervalos do Valor da Propriedade de Alinhamento são de 0 a 2 e o significado de cada valor é dado abaixo:
0 - Alinhar à Esquerda
1 – Alinhar à direita
2 – Alinhar Centro.
Para criar as informações do cabeçalho da coluna, a lvList .ColumnHeaders.Add() método foi chamado com parâmetros.
O Adicionar() Sintaxe do método:
Objeto .ColumnHeaders.Add Índice, Chave, Texto, Largura da Coluna, Alinhamento, Ícone
Com as três declarações acima no segmento Código, adicionamos todos os três ColumnHeaders com os nomes dos campos:Nome do produto , Quantidade por unidade, e Preço de tabela Colunas.
Fizemos esta etapa antes de adicionar qualquer item ao controle ListView e também no procedimento de evento Form_Load(), em vez de preencher os itens ListView.
Em seguida, chama o LoadTreeView() Sub-rotina para criar os nós de controle TreeView. Como discutimos em episódios anteriores, dividimos essa tarefa em um processo de duas etapas.
Após as declarações de variáveis, os controles TreeView e ListView foram inicializados.
Imediatamente após abrir a lvCategory conjunto de registros, o valor do campo Chave do primeiro registro (ID da categoria:CID) foi salvo no firstCatID Variável para uso posterior.
Em seguida, todos os registros da tabela lvCategory são inicialmente adicionados ao controle TreeView como nós de nível raiz.
Na segunda passagem do mesmo conjunto de registros, ele verifica o BelongsTo valor do campo, se estiver vazio, esses nós são retidos como nó de nível raiz, caso contrário, o valor do campo ParentID é o ID do nó de nível raiz. Usando o valor ParentID, o nó atual foi movido para o nó pai, como seu nó filho.
Expliquei esse aspecto do procedimento de duas etapas de preenchimento de nós no controle TreeView em um episódio anterior e comprovado por experimentos em detalhes na última sessão do tutorial.
Depois de fechar o objeto do conjunto de registros, o LoadListView(ByVal CatID) A sub-rotina foi chamada. O valor do campo CID do primeiro registro de categoria salvo no firstcatID variável foi passada como um parâmetro para a função.
O valor do campo CID exclusivo da categoria passado na variável firstCatID como parâmetro foi usado como critério no strSQL String para filtrar os registros de produtos relacionados.
Tomamos apenas quatro dados de campos dos registros filtrados para exibir no controle ListView. Campo-chave:PID , Nome do produto , Quantidade por unidade, e Preço de tabela . O valor do campo PID foi usado como Chave e não aparecerá no display.
O ColumnHeaders.Add() foi chamado três vezes, para adicionar todos os três cabeçalhos de coluna.
Observação: Verifique a declaração que não fornecemos nenhum valor de parâmetro Key, mas o valor Index será inserido pelo sistema. Não planejamos trabalhar com os cabeçalhos de coluna depois de carregados. Mesmo que o façamos, podemos endereçar a Coluna com o valor do índice. Mas devemos carregar os valores do campo de registro do produto na mesma ordem que a sequência de cabeçalhos de coluna.
Preenchendo o controle ListView com valores do produto em colunas.
Para exibir a listagem de dados no controle ListView, precisamos de dois conjuntos de métodos Add(), com três valores de chave diferentes, para adicionar todas as três colunas de valores ao controle ListView.
O valor da primeira coluna será adicionado com a lvList .ListarItens Adicionar() método. Todos os outros valores de coluna podem ser adicionados com a lvList .ListSubItems Adicionar() método.
Criamos uma variável de contador:intCount, e incrementa seu valor a cada Do While . . . Ciclo de loop e seu valor atual serão adicionados ao valor da chave (PID) para tornar o valor-chave exclusivo na lvList. ListSubItems.Add() método.
O ListItems.Add() da primeira coluna Método A sintaxe é dada abaixo:
'lvList.ListItems .Adicionar Índice,Chave,Texto,Ícone,PequenoÍcone
Definir tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
A instrução acima é semelhante ao método Add do nó TreeView. O tmpLItem é declarado como um Objeto ListItem e mantém a referência do ListItem adicionada para que possa ser usada para adicionar seus ListSubItems.
A lvList.ListSubItems.Add() Método A sintaxe é um pouco diferente como dado abaixo. A sintaxe mostrada é para o segundo método .ListSubItems.Add() com o segundo valor de parâmetro strPKey &Cstr(intCount + 1) . O primeiro método ListSubItems.Add() terá o valor da chave como strPKey &Cstr(intCount) .
‘tmpLItem.ListSubItems .Adicionar Índice, Chave, Texto, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1) , Formato(primeiro![Preço de Lista], "0,00"), 6, "Em Moeda Local."
O método Add do ListSubItem tem ReportIcon e TooltipText como os dois últimos parâmetros. Usamos o valor do parâmetro Tooltip-Text apenas para a última coluna.
NB: Os valores carregados nas Colunas e todas as outras configurações relacionadas a isso funcionarão somente quando você selecionar a Opção de Visualização – 3 (lvwReport), exceto a primeira coluna. Caso contrário, todos serão ignorados.
O texto da dica de ferramenta é exibido quando o ponteiro do mouse passa sobre a última coluna.
Em todas as três colunas (ListItems &ListSubItems) o método Add() usa o mesmo registro PID Valor como chave. Como diferentes colunas do mesmo registro exigem um valor de ID exclusivo como chave, o valor da variável intCount foi incrementado em um, para ListSubItems e convertido em uma string e adicionado ao valor do campo PID.
Dessa forma, os registros de produto relacionados ao item de categoria selecionados são todos listados no controle ListView.
Formulário separado para exibir detalhes completos do registro do produto.
Como os lvProducts A tabela tem mais campos e valores do que poderíamos exibir no controle ListView, o evento de clique do item ListView abrirá um formulário separado ProductDetails e exibe os detalhes completos do registro.
A imagem do Formulário com todos os detalhes do registro do produto selecionado é fornecida abaixo:

O procedimento de evento ListView0_Click().
Private Sub ListView0_Click() Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd Sub
O evento ListView0_Click() extrai a chave- do produto Value e o passa para o Form como Open Argument (OpenArgs).
O formulário de detalhes do produto.
No procedimento de evento Form_Open(), o OpenArgs value foi usado para criar um Critério de Filtro para filtrar os registros de origem e exibi-los no Formulário.
A listagem do código do módulo do formulário ProductDetails:
Opção Comparar DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Cancel As Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload(Cancelar como inteiro)Comigo .Filter ="" .FilterOn =FalseEnd WithEnd Sub
Os Detalhes do produto Os dados de origem do formulário vêm dos registros filtrados, com base no código PID (Product ID) passado para o formulário por meio do OpenArgs. A tabela de produtos originais foi baixada do banco de dados NorthWind.accdb e renomeada como ProductsNew.
Espero que você tenha gostado de fazer o projeto de controle ListView. Mais para vir com o controle ListView.
Faça o download do banco de dados de demonstração no link, fornecido abaixo, e boa visualização da lista.
Feliz Natal e Feliz Ano Novo.
Download do banco de dados de demonstração.
- Função ARREDONDADO do Excel
- Chamar função do evento MouseMove
- Função Data2Texto e Texto2Data
- Tutorial do módulo de classe WithEvents Ms-Access
- Com eventos e definindo seus próprios eventos
- Aba TextBox da lista de combinação do botão withevents