Para o seu middleware para obter o token (função de autenticação)
const { authorization } = req.headers
if (!authorization) {
console.log('[No Authorization Code]');
return res.status(401).send({ message: 'Unauthorized' });
}
if (!authorization.startsWith('Bearer')) {
console.log('[Authorization need to start with Bearer]')
return res.status(401).send({ message: 'Unauthorized' });
}
const split = authorization.split('Bearer ')
if (split.length !== 2) {
console.log('[Invalid Authorization Param')
return res.status(401).send({ message: 'Unauthorized' });
}
const token = split[1] //this is your token to use with jwt.verify
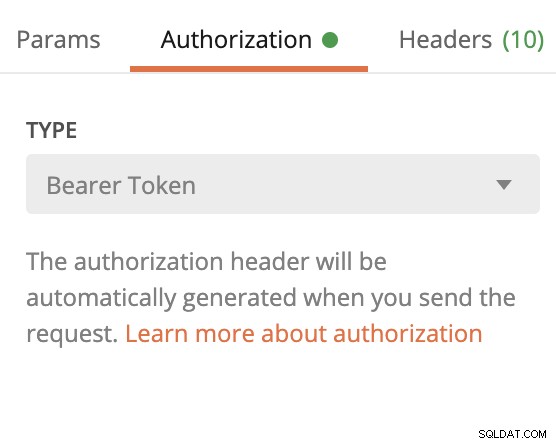
Ao enviar o token no carteiro, selecione Bearer Token

Quando você começa a criar seu frontend, os códigos devem ser equivalentes à seguinte solicitação de busca
fetch('/api/path', { method: 'GET', headers: { "Authorization": `Bearer ${token}`}}).(res => res.json())
Pode alterar o método para o seu método desejado (por exemplo, obter ou postar), e o token será o token jwt