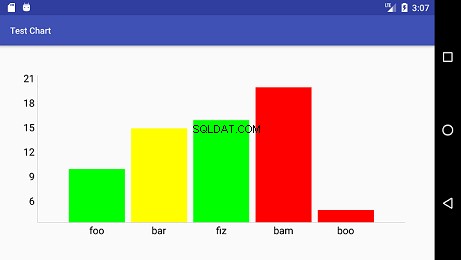
Pelo que entendi, você deseja plotar as barras com base em
bunk mas pinte-os com base em credits . Usar o conjunto de dados de barra personalizado é a abordagem certa, basta modificá-lo um pouco. O código abaixo obtém o que você está descrevendo. Alterações que fiz:
- Não é possível passar a lista de nomes para
BarData, use um formatador de valor de eixo - Conjunto de dados de barra personalizado alterado para também conter os
creditsvariedade. Não tenho certeza se seugetEntryForXIndexO método está definido em outro lugar, mas não está no código que você postou. - Removidas chamadas obsoletas e sintaxe inválida (não é possível chamar
setDescription("");)
Se não for isso que você está procurando, atualize a pergunta com mais detalhes sobre o que você está vendo etc... Até onde eu pude perceber a pergunta era sobre o gráfico e não sobre o banco de dados SQL.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
EDITAR: Um aparte sobre o banco de dados SQL - não chame
queryXData e queryYData dentro do laço! Isso extrairá toda a matriz de dados a cada iteração do loop e, novamente, dentro do próprio loop (muito caro). Basta usar algo assim em vez disso:ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();